Personnalisation
La plupart des modèles de panier sont modifiables. Vous pouvez également remplacer le CSS pour des modifications esthétiques.
Pour commencer
Lorsque vous incluez Snipcart, vous devez créer un élément dans lequel inclure le panier.
<!-- Snipcart stylesheet -->
<link rel="stylesheet" href="https://cdn.snipcart.com/themes/v3.2.0/default/snipcart.css" />
<!-- Element where you set your API key and insert your custom templates -->
<div id="snipcart" data-api-key="<API_KEY>">
</div>
<!-- Snipcart script -->
<script src="https://cdn.snipcart.com/themes/v3.2.0/default/snipcart.js"></script>Dans cet élément, vous pouvez fournir vos propres modèles. Reportez-vous à cette entrée de documentation pour voir la liste des composants. Chaque composant qui possède un Modèle par défaut peut être remplacé.
Pour remplacer un modèle, insérez un node dans div#snipcart. La balise de node doit être le nom du composant que vous voulez remplacer.
<div hidden id="snipcart" data-api-key="<API_KEY>">
<component-to-override>
<!-- The template must have a single root element -->
<div class="root">
</div>
</component-to-override>
</div>Vous devez fournir un node racine pour chaque composant que vous remplacez. Par exemple, ceci ne serait pas valide :
<div hidden id="snipcart" data-api-key="<API_KEY>">
<component-to-override>
<!-- You can't have more than one root element in your template. -->
<div class="root">
</div>
<div class="root">
</div>
</component-to-override>
</div>Sections
Certaines sections du panier sont également modifiables. Cela vous permet d'ajouter n'importe quel élément dans des sections spécifiques du panier sans nécessiter une modification complète. Cela peut être utile lorsque vous souhaitez uniquement ajouter un avis personnalisé ou un champ personnalisé.
La clé ici est de spécifier la section que vous voulez remplacer à côté du nom du composant :
<div hidden id="snipcart" data-api-key="<API_KEY>">
<!-- Specify the section name with section attribute -->
<component-to-override section="top">
<div class="root">
This will be inserted into the section named `top`.
</div>
</component-to-override>
</div>Définir des modèles dans un fichier externe
Vous pouvez également inclure vos modèles dans un fichier externe, ce qui est particulièrement utile pour les clients construisant des applications avec des frameworks comme Next, Gatsby ou Nuxt. Pour éviter les conflits avec les moteurs de modèles de ces frameworks, c'est l'approche que nous suggérons.
Pour ce faire, il suffit de faire référence à votre fichier externe via l'attribut data-templates-url de votre div#snipcart.
<div id="snipcart" data-api-key="<API_KEY>" data-templates-url="/snipcart-templates.html">
</div>Dans votre fichier snipcart-templates.html, mettez tous vos composants remplacés dans un div avec l'id snipcart-templates.
<!DOCTYPE html>
<html>
<head><title>Templates</title></head>
<body>
<div id="snipcart-templates">
<component-to-override>
<!-- The template must have a single root element -->
<div class="root">
</div>
</component-to-override>
</div>
</body>
</html>Vous pouvez jeter un coup d'œil à cette entrée de documentation pour voir toutes les sections remplaçables.
Comment ça fonctionne
En-dessous, le panier est construit avec Vue.js. Donc les directives Vue sont supportées dans vos modèles personnalisés.
Cependant, vous n'avez pas besoin d'apprendre Vue pour écrire vos propres modèles. Mais si vous le connaissez, vous pourrez peut-être pousser les choses un peu plus loin.
Nous avons essayé d'encapsuler toute la logique dans des micro-composants et des enveloppes de composants. De cette façon, il est plus simple de comprendre le fonctionnement d'un modèle sans avoir à connaître Vue.
Cependant, nous avons conservé certaines directives Vue comme v-if et @click dans nos modèles. Nous avons envisagé d'essayer de les encapsuler dans des enveloppes de composants, mais nous avons réalisé que cela créerait un grand nombre de composants inutiles, nous avons donc décidé de les conserver dans des modèles.
Exemples
Voici un exemple de ce qui peut être fait avec nos modèles personnalisables.
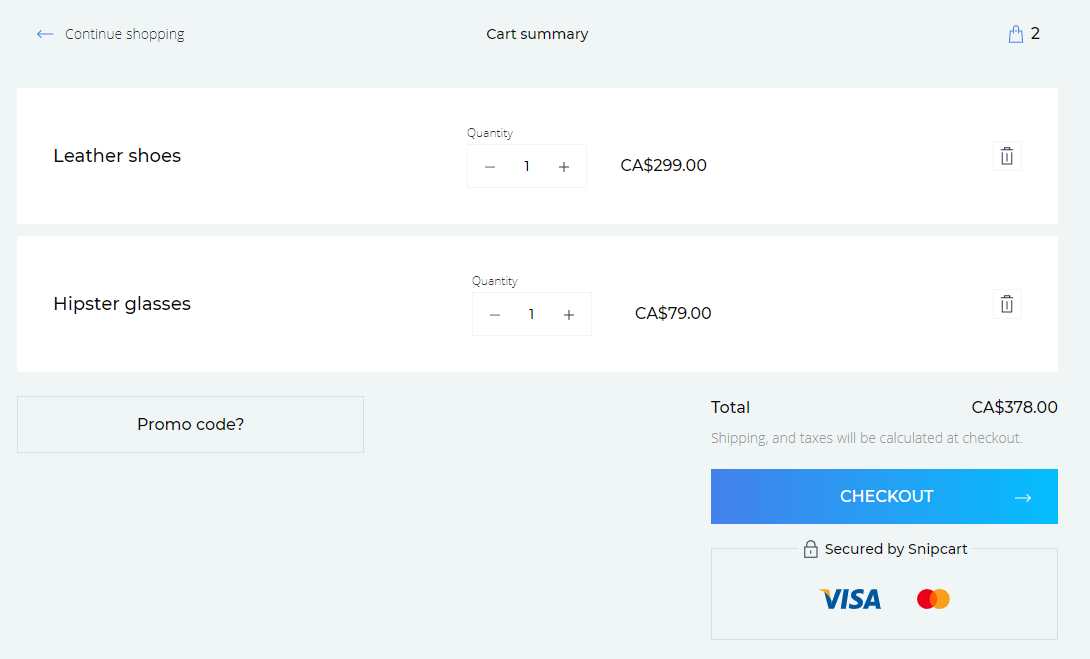
Simplifier les éléments du panier
Disons que vous voulez mettre à jour le modèle de chaque article dans le panier. Vous devez supprimer les images, les descriptions, etc., et ne conserver que le strict minimum.
<div hidden id="snipcart" data-api-key="<api_key>">
<item-line>
<li class="snipcart__item__line snipcart__box">
<div class="snipcart__item__line__product">
<div class="snipcart__item__line__header">
<h2 class="snipcart__item__line__header__title">
{{ item.name }}
</h2>
<item-quantity class="snipcart__item__line__quantity" v-if="!adding"></item-quantity>
<div class="snipcart__item__line__header__actions">
<remove-item-action class="snipcart__button--icon">
<icon name="trash" class="icon--red" alt="item.remove_item"></icon>
</remove-item-action>
</div>
</div>
</div>
</li>
</item-line>
</div>
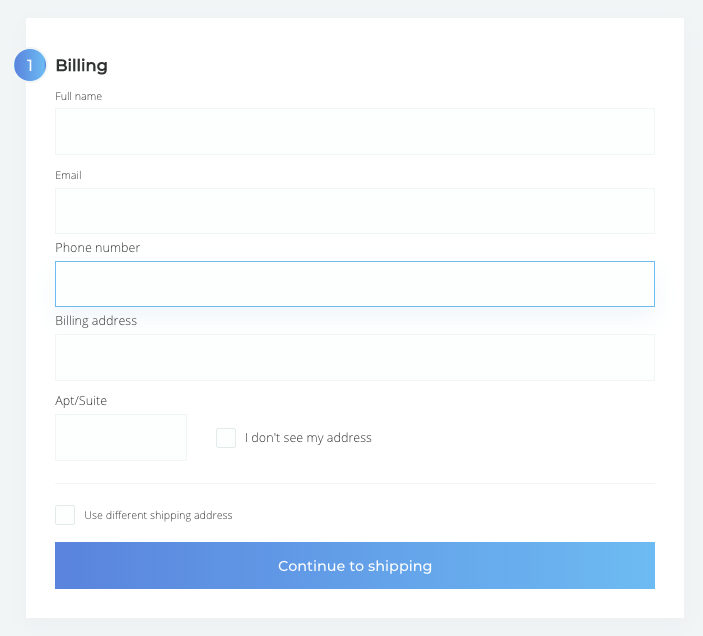
Ajouter un champ téléphone dans le formulaire d'adresse
Si vous souhaitez recueillir le numéro de téléphone dans le formulaire d'adresse, vous pouvez ajouter le champ téléphone et la valeur apparaîtra dans les informations relatives au client.
<div id="snipcart" data-api-key="<api_key>" hidden>
<address-fields section="top">
<div>
<snipcart-label for="phone">
Phone number
</snipcart-label>
<snipcart-input name="phone">
</snipcart-input>
</div>
</address-fields>
</div>
Personnaliser les champs d'adresse
Par défaut, les champs d'adresse offrent à vos clients un composant d'autocomplétion d'adresse pour une expérience de paiement plus rapide. Vous pourriez vouloir quelque chose de plus classique.
Pour ce faire, vous pouvez remplacer le composant address-fields de la manière suivante :
<div hidden id="snipcart" data-api-key="<api_key>">
<address-fields>
<div>
<fieldset class="snipcart-form__set">
<div class="snipcart-form__row">
<div class="snipcart-form__field snipcart-form__cell--large">
<snipcart-label
class="snipcart__font--tiny"
for="address1"
>{{ $localize('address_form.address1') }}</snipcart-label>
<snipcart-input name="address1"></snipcart-input>
<snipcart-error-message name="address1"></snipcart-error-message>
</div>
<div class="snipcart-form__field snipcart-form__cell--tidy">
<snipcart-label
class="snipcart__font--tiny"
for="address2"
>{{ $localize('address_form.address2') }}</snipcart-label>
<snipcart-input name="address2"></snipcart-input>
<snipcart-error-message name="address2"></snipcart-error-message>
</div>
</div>
<div class="snipcart-form__field">
<snipcart-label
class="snipcart__font--tiny"
for="city"
>{{ $localize('address_form.city') }}</snipcart-label>
<snipcart-input name="city"></snipcart-input>
<snipcart-error-message name="city"></snipcart-error-message>
</div>
<div class="snipcart-form__field">
<snipcart-label
class="snipcart__font--tiny"
for="country"
>{{ $localize('address_form.country') }}</snipcart-label>
<snipcart-typeahead type="dropdown" name="country" autocomplete="country"></snipcart-typeahead>
</div>
<div class="snipcart-form__row">
<div class="snipcart-form__field snipcart-form__cell--large">
<snipcart-label
class="snipcart__font--tiny"
for="province"
>{{ $localize('address_form.province') }}</snipcart-label>
<snipcart-typeahead type="dropdown" name="province" autocomplete="province state"></snipcart-typeahead>
</div>
<div class="snipcart-form__field snipcart-form__cell--tidy">
<snipcart-label
class="snipcart__font--tiny"
for="postalCode"
>{{ $localize('address_form.postalCode') }}</snipcart-label>
<snipcart-input name="postalCode"></snipcart-input>
<snipcart-error-message name="postalCode"></snipcart-error-message>
</div>
</div>
</fieldset>
</div>
</address-fields>
</div>Personnaliser le formulaire de paiement
Vous pouvez personnaliser le formulaire de paiement en utilisant le SDK de Snipcart. Voir la référence du SDK ici.
Conclusion
Nous vous suggérons de jeter un coup d'œil à notre documentation de référence sur les composants. Vous trouverez la documentation de chaque modèle modifiable ainsi que son modèle par défaut.