Domaines et URL
Vue d'ensemble
Cette page est dédiée à la configuration des domaines et sous-domaines où votre boutique Snipcart sera active.

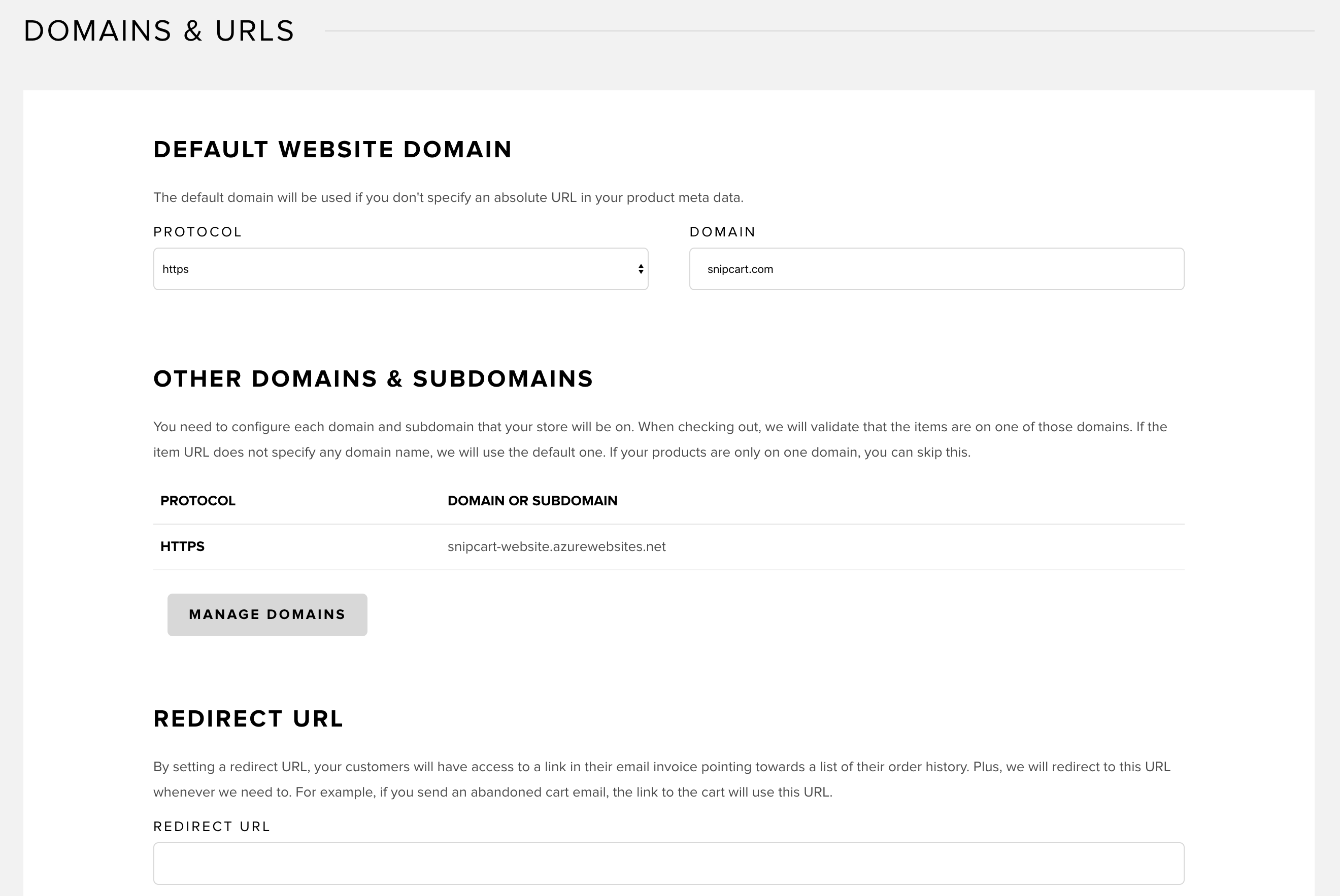
Domaine du Site Web par Défaut
Lors de l'utilisation d'URL relatives pour les propriétés data-item-url de vos produits, Snipcart fait référence au domaine du site web par défaut spécifié dans ce champ.
Pour ceux utilisant le même compte Snipcart sur différents domaines et sous-domaines, il est essentiel d'utiliser des URL absolues pour la propriété data-item-attribute de vos produits.
Vous trouverez plus d'informations sur la définition des attributs de produit dans ce guide.
Autres Domaines Sous-Domaines
Si vos produits Snipcart sont vendus exclusivement sur un seul domaine, vous pouvez ignorer cette section.
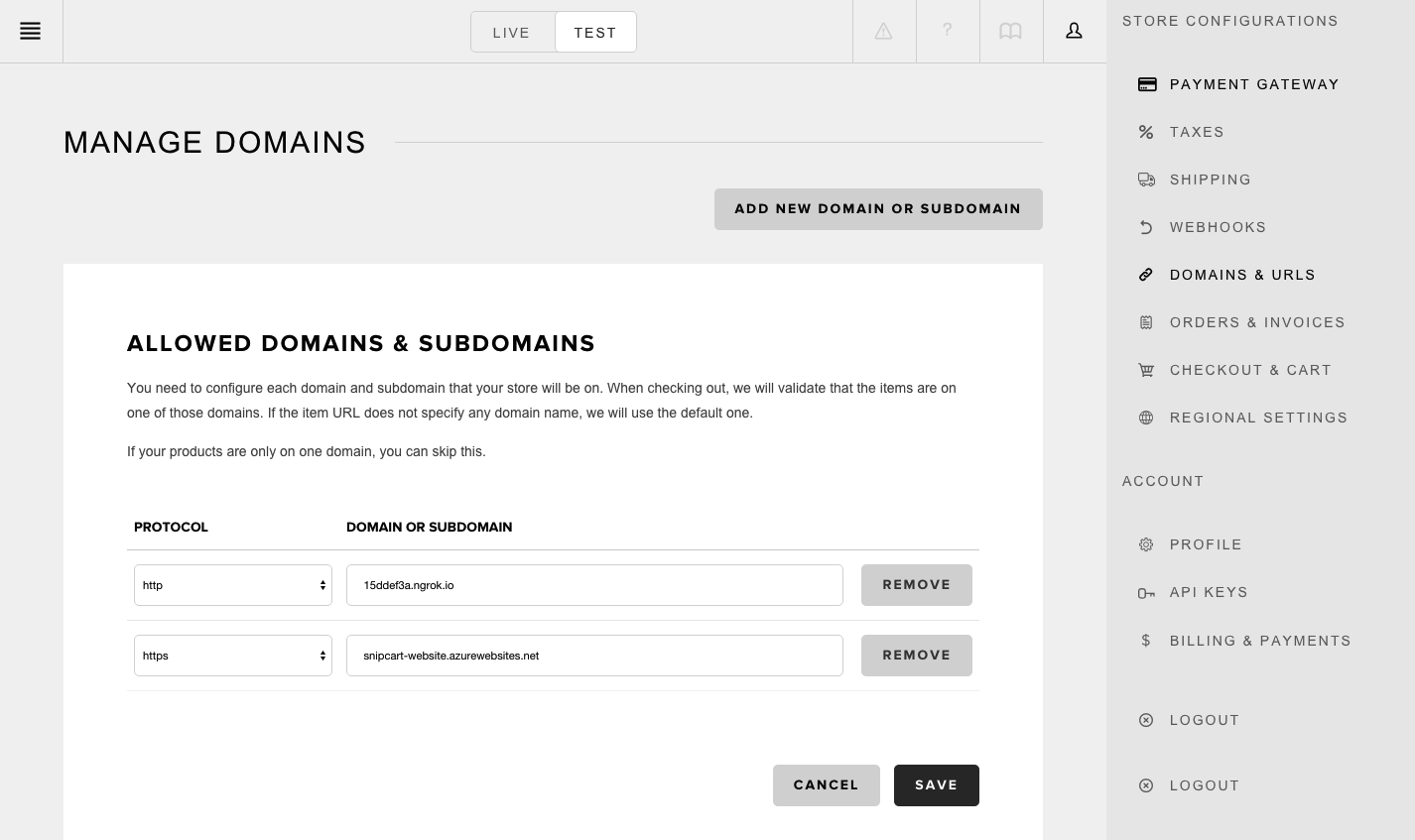
Cette partie permet d'ajouter plusieurs domaines et sous-domaines où votre boutique Snipcart fonctionnera. Cliquez sur Gérer les domaines pour accéder à l
'écran correspondant :

Utilisez le bouton Ajouter un nouveau domaine ou sous-domaine pour inclure un domaine ou sous-domaine, saisissez-le dans le champ fourni, puis enregistrez vos modifications.
Lors du paiement, nous vérifions que les produits sont hébergés sur l'un de ces domaines approuvés. Si l'data-item-url ne spécifie pas de nom de domaine, le domaine par défaut est utilisé.
URL de Redirection
Assurez-vous que ceci est une URL absolue.
Configurer une URL de redirection fournit aux clients un lien dans leurs factures par email, menant à leur historique de commandes.
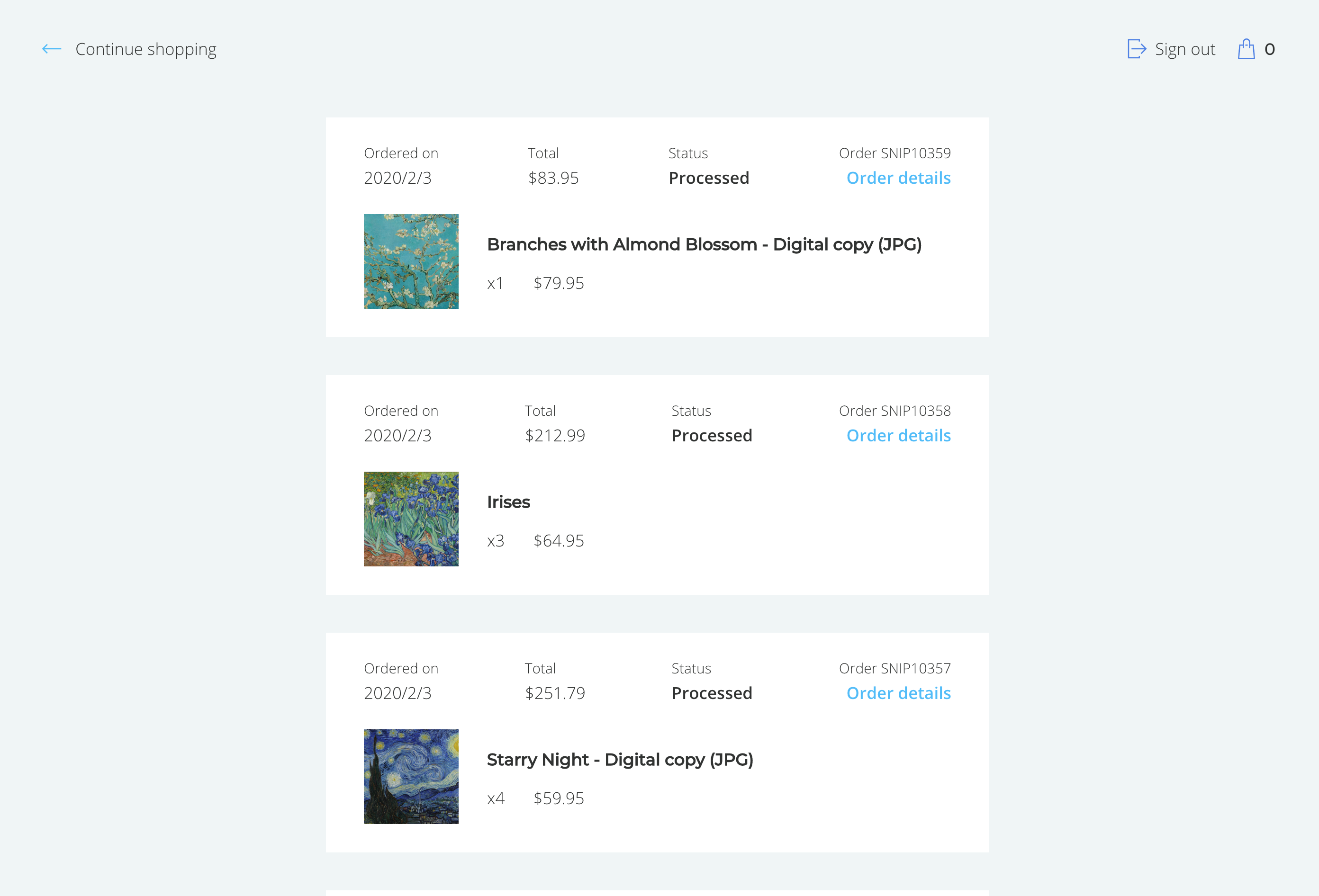
L'URL peut être n'importe quelle page au sein de vos domaines/sous-domaines incluant le fichier snipcart.js. Par exemple, vous pourriez utiliser la page d'accueil de votre magasin (par exemple, https://votresite.com/shop). Lorsque les clients cliquent sur le lien dans leur email, ils seront redirigés vers votre page d'accueil, où une pop-up Snipcart affichera leur historique de commandes, comme illustré ici :