Produits
Avec Snipcart, les produits sont définis en ajoutant des attributs aux éléments HTML de votre site.
Les développeurs utilisent souvent un élément <bouton> "acheter", qu'ils définissent avec des attributs comme le nom du produit, le prix, la description, etc.
Cependant, tout élément HTML peut devenir un produit Snipcart.
La première étape de la définition d'un produit consiste à ajouter la classe snipcart-add-item à votre élément. Cela informe Snipcart qu'il doit réagir à l'événement de clic de cet élément.
Voici un exemple :
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night">
Add to cart
</button>Ci-dessus, nous avons les attributs obligatoires du produit Snipcart :
| Nom | Description | Attribut | Type | Obligatoire |
|---|---|---|---|---|
| Nom | Nom du produit | data-item-name |
string |
true |
| ID | Identifiant unique du produit | data-item-id |
string |
true |
| Prix | Prix du produit. Vous devez utiliser un . comme séparateur décimal. |
data-item-price |
number |
true |
| URL | URL du produit. Ce doit être là où se trouve le bouton d'achat. Il sera utilisé par notre indexeur pour valider l'intégrité de la commande. | data-item-url |
string |
false |
| Description | Description du produit. | data-item-description |
string |
false |
| Image | URL de l'image du produit. Évitez de créer un lien vers une grande image; essayez d'en utiliser une optimisée. | data-item-image |
string |
false |
La propriété data-item-url est optionnel depuis la version 3.2.3 et supérieur seulement.
La valeur spécifiée dans la propriété data-item-url est utilisée pour la validation de la commande. Si cette propriété est omise, le panier utilisera window.location.href comme valeur à celle-ci. Avant de confirmer la commande, notre serveur enverra une requête HTTP à cette URL et analysera le résultat HTML retourné par votre application. Notre indexeur recherchera un élément HTML avec la classe CSS snipcart-add-item et l'identifiant spécifié avec data-item-id.
Vous trouverez la référence complète des attributs ci-dessous.
Si vous avez plus d'un produit avec le même identifiant, ils doivent tous avoir le même prix, sinon la validation échouera. Si vous avez plusieurs produits avec des prix différents, assurez-vous qu'ils ont tous leur propre identifiant unique.
Champs personnalisés
Les produits présentent souvent des variations de forme, de taille et de couleur. Nous appelons cela des options de produits, ou des champs personnalisés.
Nous prenons en charge divers types de champs personnalisés.
1. Liste déroulante
Cette option est pratique lorsque vous disposez d'une liste prédéfinie d'options pour les variations de produits. Voici à nouveau notre exemple :
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown|Gold">
Add to cart
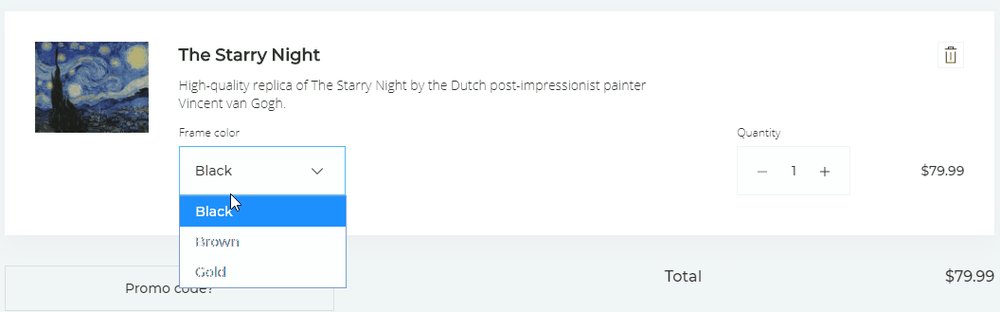
</button>Ci-dessus, le produit a maintenant une option appelée "Frame color" avec les variantes "Black", "Brown" et "Gold".
Important : chaque option doit être séparée par un | dans votre valeur d'attribut.
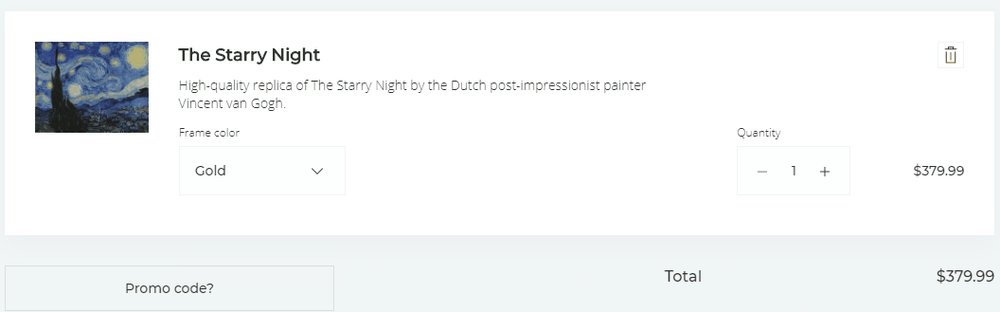
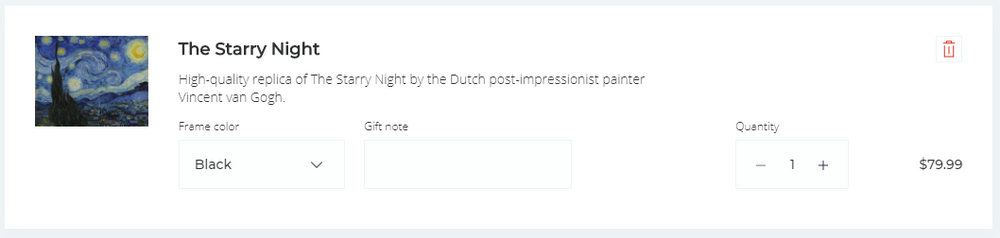
Voici comment cela se présente dans le panier :

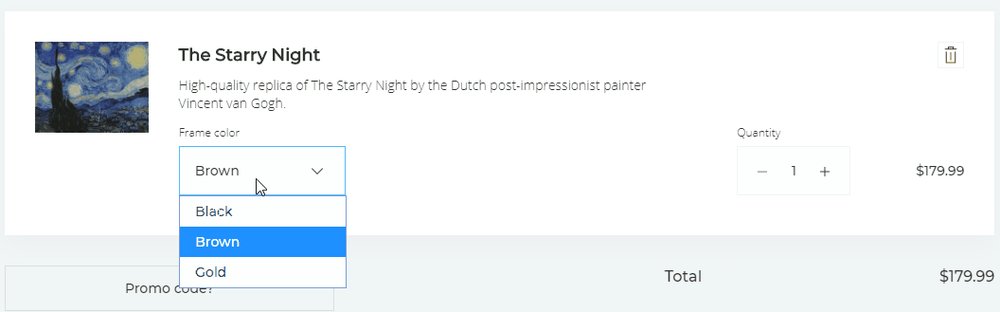
Ce type de champ personnalisé autorise les modificateurs de prix par variante. Disons que le prix dépend du "Frame color" de l'article; vous pourriez faire quelque chose comme ceci :
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown[+100.00]|Gold[+300.00]">
Add to cart
</button>
2. Boîte de texte standard
Ceci ajoute une boîte de texte standard aux champs personnalisés du produit. Il s'agit du type de champ personnalisé par défaut. Si vous ajoutez un champ personnalisé sans spécifier son type ou ses options, c’est ce qui sera rendu.
Reprenons notre exemple :
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Gift note">
Add to cart
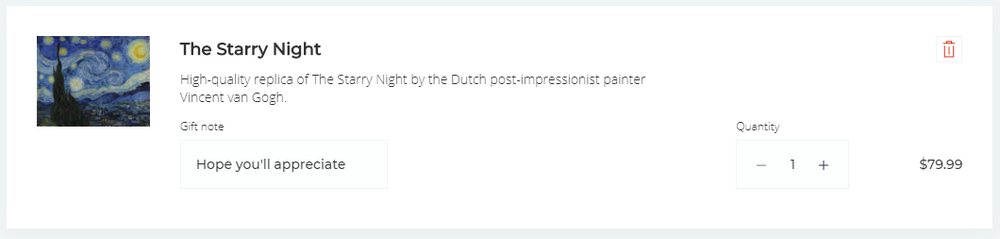
</button>Ci-dessus, le produit dispose désormais d'une option appelée "Gift note" qui permet aux clients d'écrire une note de cadeau personnalisée dans la boîte de texte.

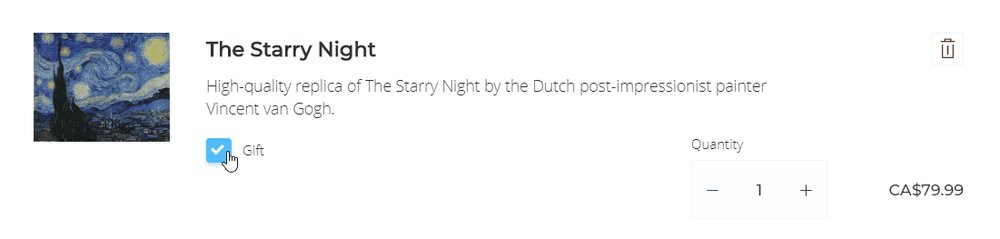
3. Case à cocher
Ceci ajoute un champ personnalisé de type case à cocher.
Voici un exemple :
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Gift"
data-item-custom1-type="checkbox">
Add to cart
</button>
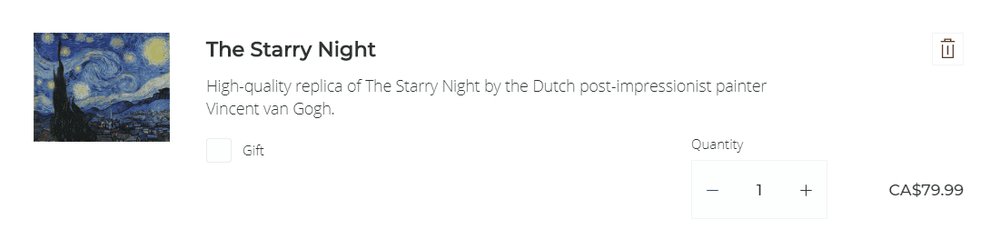
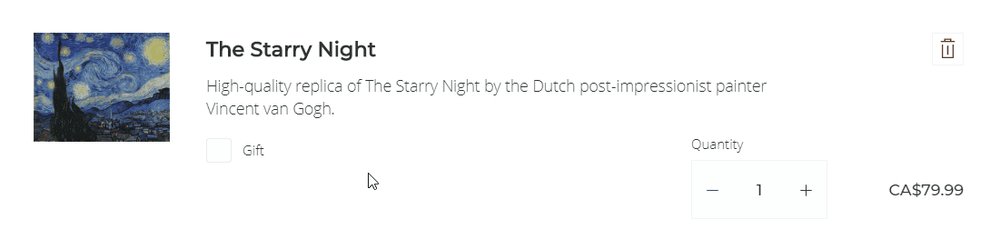
Ci-dessus, le produit a maintenant une option appelée "Gift" qui permet aux clients d'indiquer si le produit est un cadeau ou non.
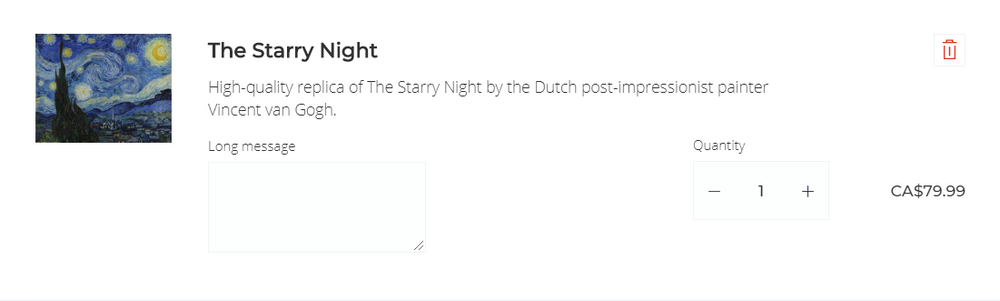
4. Zone de texte
Il est également possible d'ajouter une zone de texte à un produit. Cela peut être utile lorsque vous souhaitez permettre à vos clients de saisir un long message.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/static/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Long message"
data-item-custom1-type="textarea">
Add to cart
</button>
Ci-dessus, le produit dispose désormais d'une option permettant de saisir un long message dans une zone de texte.
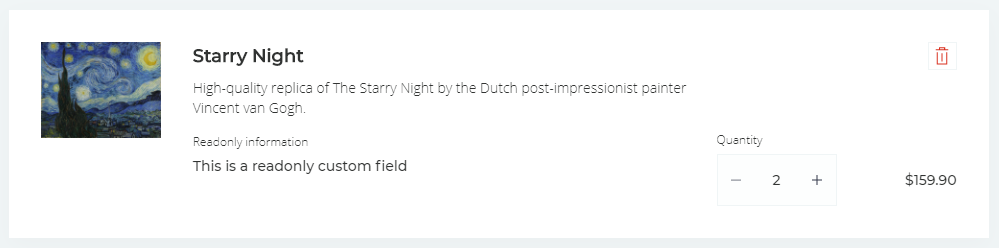
5. En lecture seule
Des champs personnalisés en lecture seule peuvent également être définis pour un produit. Ceci peut être utile lorsque vous avez besoin d'afficher des informations supplémentaires sur le produit qui ne sont pas modifiables.
Ceci peut être pratique lors de l'ajout d'articles par programmation à l'aide du SDK Javascript, avec une logique de sélection des variantes externe à Snipcart.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/static/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Readonly information"
data-item-custom1-type="readonly"
data-item-custom1-value="This is a readonly custom field">
Add to cart
</button>
6. Caché
Le type hidden est un moyen de bénéficier des capacités des champs personnalisés (modificateurs de prix, inventaire basé sur les variantes) mais sans afficher les valeurs des champs personnalisés à vos clients.
Ceci peut être pratique lors de l'ajout d'articles par programmation à l'aide du SDK Javascript, avec une logique de sélection des variantes externe à Snipcart.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/static/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Customers won't see this label in the cart"
data-item-custom1-type="hidden"
data-item-custom1-value="Customers won't see this value either">
Add to cart
</button>Champs personnalisés combinés
Il est également possible d'avoir plusieurs champs personnalisés sur un produit.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown|Gold"
data-item-custom2-name="Gift note">
Add to cart
</button>
Chaque fois que vous ajoutez un nouveau champ personnalisé, vous devez incrémenter l'index spécifié dans l'attribut : data-item-custom1-name, data-item-custom2-name, data-item-custom3-name, [...].
Valeur par défaut des champs personnalisés
Vous pouvez spécifier la valeur par défaut d'un champ personnalisé en utilisant un attribut data-item-custom{X}-value.
Vous pouvez modifier la valeur de cet attribut en utilisant du JavaScript pour changer la valeur sélectionnée d'un champ personnalisé avant qu'un produit ne soit ajouté au panier.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown[+100.00]|Gold[+300.00]"
data-item-custom1-value="Brown">
Add to cart
</button>Champs personnalisés obligatoires
Vous pouvez définir un champ personnalisé comme obligatoire. Pour ce faire, définissez le paramètre data-item-custom1-required="true". Ceci permettra de valider que la valeur saisie par le client n'est pas vide ou ne comporte pas d'espace.
<button
class="snipcart-add-item"
data-item-id="2"
data-item-name="Tshirt"
data-item-price="30.00"
data-item-url="/"
data-item-custom1-name="Special comments"
data-item-custom1-type="textarea"
data-item-custom1-required="true">
Buy now
</a> Si vous validez les commandes à l'aide d'un point de terminaison json, assurez-vous d'ajouter l'ensemble d'attributs required dans le fichier json. Plus d'info sur l’indexation
Valeur de remplacement
Vous pouvez ajouter des valeurs de remplacement aux entrées. Pour ce faire, définissez data-item-custom1-placeholder="Texte de la valeur de remplacement".
<button
class="snipcart-add-item"
data-item-id="2"
data-item-name="Watch"
data-item-price="200.00"
data-item-url="/"
data-item-custom1-name="Engraving"
data-item-custom1-placeholder="ex: John Doe">
Buy now
</a>Attributs de produit avancés
Nous prenons également en charge d'autres attributs utiles pour les produits complexes. Veuillez noter qu'aucun d'eux n'est obligatoire.
Informations sur le produit
Ces attributs permettent de définir des informations utiles sur le produit.
| Nom | Description | Attribut | Type |
|---|---|---|---|
| Catégories | Les catégories auxquelles le produit appartient, chaque catégorie doit être divisée par un | et ne doit pas contenir de caractères spéciaux. Exemple : data-item-categories="cat1|cat2|cat3". |
data-item-categories |
string[] |
| Métadonnées | Cette option vous permet de définir des métadonnées sur l'élément. La valeur doit être un objet JSON valide. Exemple : data-item-metadata='{"key": "value"}'. |
data-item-metadata |
object |
Dimensions du produit
Si vous devez proposer des prix de livraison différents en fonction des dimensions du produit, ces attributs vous seront utiles.
| Nom | Description | Attribut | Type |
|---|---|---|---|
| Poids | Le poids en grammes* du produit. Obligatoire si vous utilisez l'un des fournisseurs de services de livraison intégrés que nous prenons en charge. | data-item-weight |
number |
| Longueur | La longueur en centimètres* du produit. Cet attribut facultatif sera utilisé si vous avez activé un fournisseur de services de livraison intégré. | data-item-length |
number |
| Hauteur | La hauteur en centimètres* du produit. Cet attribut facultatif sera utilisé si vous avez activé un fournisseur de services de livraison intégré. | data-item-height |
number |
| Largeur | La largeur en centimètres* du produit. Cet attribut facultatif sera utilisé si vous avez activé un fournisseur de services de livraison intégré. | data-item-width |
number |
* Ces attributs doivent être des entiers et ne peuvent pas avoir de décimales. (c'est-à-dire pas de milligrammes ni de millimètres).
Quantité du produit
Ces attributs permettent de modifier la manière dont la quantité peut être mise à jour.
| Nom | Description | Attribut | Type |
|---|---|---|---|
| Quantité | Utilisez cet attribut pour définir la quantité par défaut d'un produit. Si elle est spécifiée, sa valeur sera utilisée pour définir la quantité initiale de l'article dans le panier. Si le produit est à nouveau ajouté au panier, sa quantité sera augmentée de la valeur définie dans cet attribut. Mais, si le client augmente la quantité dans le panier à l'aide des boutons + et -, la quantité changera de 1 (sauf si le "palier de quantité" décrit ci-dessous est spécifié). |
data-item-quantity |
number |
| Quantité maximale | Utilisez cet attribut si vous souhaitez définir une quantité maximale autorisée pour votre produit. Par exemple, si vous la fixez à 5, vos clients ne pourront pas ajouter plus de 5 occurrences de votre produit dans leur panier. Pratique si vous avez des stocks limités d'un produit ou si vous souhaitez limiter la quantité par client. Une bonne pratique serait de la fixer à la quantité disponible dans votre inventaire. | data-item-max-quantity |
number |
| Quantité minimale | Utilisez cet attribut si vous souhaitez définir la quantité minimale autorisée pour votre produit. Par exemple, si vous définissez cet attribut à 3 pour votre produit A, lorsque votre client ajoute le produit A au panier pour la première fois, la quantité sera automatiquement définie à 3, et non à 1. Si le client augmente la quantité dans le panier avec les boutons + et -, la quantité changera de 1. Cependant, s'il diminue sa quantité en dessous de la quantité minimale autorisée fixée, le produit sera retiré du panier. |
data-item-min-quantity |
number |
| Empilable | Lorsque vous définissez cet attribut à never, l'ajout du même produit au panier se traduira par deux articles distincts dans le panier, au lieu d'augmenter simplement la quantité. Par exemple, lorsque vos clients cliquent deux fois sur le même bouton d'achat, ils auront deux entrées du produit dans leur panier, au lieu d'avoir une quantité de 2 pour la même entrée. Ceci est utile lorsque vous avez un produit avec des champs personnalisés spécifiques nécessitant des informations différentes pour chaque occurrence. Par exemple, si vous autorisez votre client à graver un message sur votre produit, cela lui permettra de spécifier un message différent pour chaque article. Lorsqu'elle n'est pas définie, cette propriété est considérée comme étant auto par défaut. Si vous la définissez à always, les produits seront toujours empilés, même s'ils ont des champs personnalisés. | data-item-stackable |
enum (auto, never, always) |
| Palier de quantité | Par défaut, la quantité d'un élément est incrémentée de 1 lors de l'utilisation des boutons + et -. Utilisez cet attribut si vous voulez remplacer ce comportement. Par exemple, si vous le réglez à 2, la quantité sera incrémentée de 2 à 4 puis à 6. |
data-item-quantity-step |
number |
Livraison du produit
Ces attributs vous permettent de modifier le comportement du panier en matière de livraison pour chaque article.
| Nom | Description | Attribut | Type |
|---|---|---|---|
| Expédiable | Signale un article comme un produit que vous ne livrez pas. Toutes les options de livraison seront supprimées du panier si celui-ci ne contient que des articles non expédiables. | data-item-shippable |
boolean |
Taxes sur le produit
Les taxes peuvent être compliquées : certains produits sont taxables, d'autres non, et certains peuvent avoir des taxes déjà incluses dans le prix. Nous avons des attributs pour faire face à de tels scénarios.
| Nom | Description | Attribut | Type |
|---|---|---|---|
| Taxable | Définissez cette option à false lorsque vous voulez exclure cet article particulier du calcul des taxes. La valeur par défaut est true. |
data-item-taxable |
boolean |
| Taxes | Cette option vous permet de définir les taxes qui seront appliquées à un article particulier. Utile lorsque vous avez des produits exemptés d'une taxe spécifique. L'usage est data-item-taxes="TPS|TVQ". Chaque taxe est séparée par un |. La valeur doit être le même nom que celui qui est défini dans le tableau de bord. Vous pouvez également utiliser votre identifiant unique de la taxe qui est généré par votre règle de taxe, disponible dans l'URL lors de la modification d'une taxe dans le tableau de bord. Notez que les identifiants uniques de la taxe ne seront pas les mêmes en mode de production et en mode de test. |
data-item-taxes |
string[] |
| Taxes incluses | Mettez cet attribut à true si les taxes définies sont incluses dans les prix de vos produits. |
data-item-has-taxes-included |
boolean |
Biens numériques
Vous pouvez vendre un lien vers un bien numérique. Notez que le fichier doit avoir été téléversé dans notre tableau de bord au préalable.
| Nom | Description | Attribut | Type |
|---|---|---|---|
| GUID du fichier | Utilisez cet attribut si votre produit est lié à un bien numérique téléversé via notre tableau de bord. Vous trouverez le GUID du fichier dans le tableau de bord une fois le bien numérique créé. | data-item-file-guid |
uniqueidentifier |
Rabais de prix alternatifs
Lorsque vous utilisez des rabais de prix alternatifs, vous devez définir les prix des produits pour que ce type de rabais fonctionne. Voir cette section pour plus de détails sur les rabais de prix alternatifs.
| Nom | Description | Attribut | Type |
|---|---|---|---|
| Prix | Le prix du produit pour ce rabais spécifique. Par exemple, si votre liste de prix alternatifs est vip, l'attribut doit être data-item-price-vip. |
data-item-price-{alternatePriceList} |
number |
Mettre à jour l'article avant de l'ajouter au panier
Vous pouvez mettre à jour la propriété d'un article avant de l'ajouter au panier.
<label>Quantity</label>
<input id="quantity" type="number"></input
<label>Frame color</label>
<select id="frame_color">
<option value="Black">Black</option>
<option value="Brown">Brown</option>
<option value="Gold">Gold</option>
</select>
<button
id="starry-night"
class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown|Gold"
data-item-custom2-name="Gift note">
Add to cart
</button>
<script>
const button = document.querySelector('#starry-night')
const quantity = document.querySelector('#quantity')
quantity.addEventListener('change', () => {
// Sets the default quantity when adding the item
button.setAttribute('data-item-quantity', quantity.value)
})
const select = document.querySelector('#frame_color')
select.addEventListener('change', () => {
// Sets the default frame color when adding the item
button.setAttribute("data-item-custom1-value", select.value)
})
</script>