Taxes
Snipcart est équipé d'un système de calcul des taxes qui vous permet de gérer la plupart des scénarios de taxes.
Cette entrée explique comment créer et personnaliser les taux de taxe dans le tableau de bord du commerçant, sous Store configurations → Taxes.
Taxes personnalisées

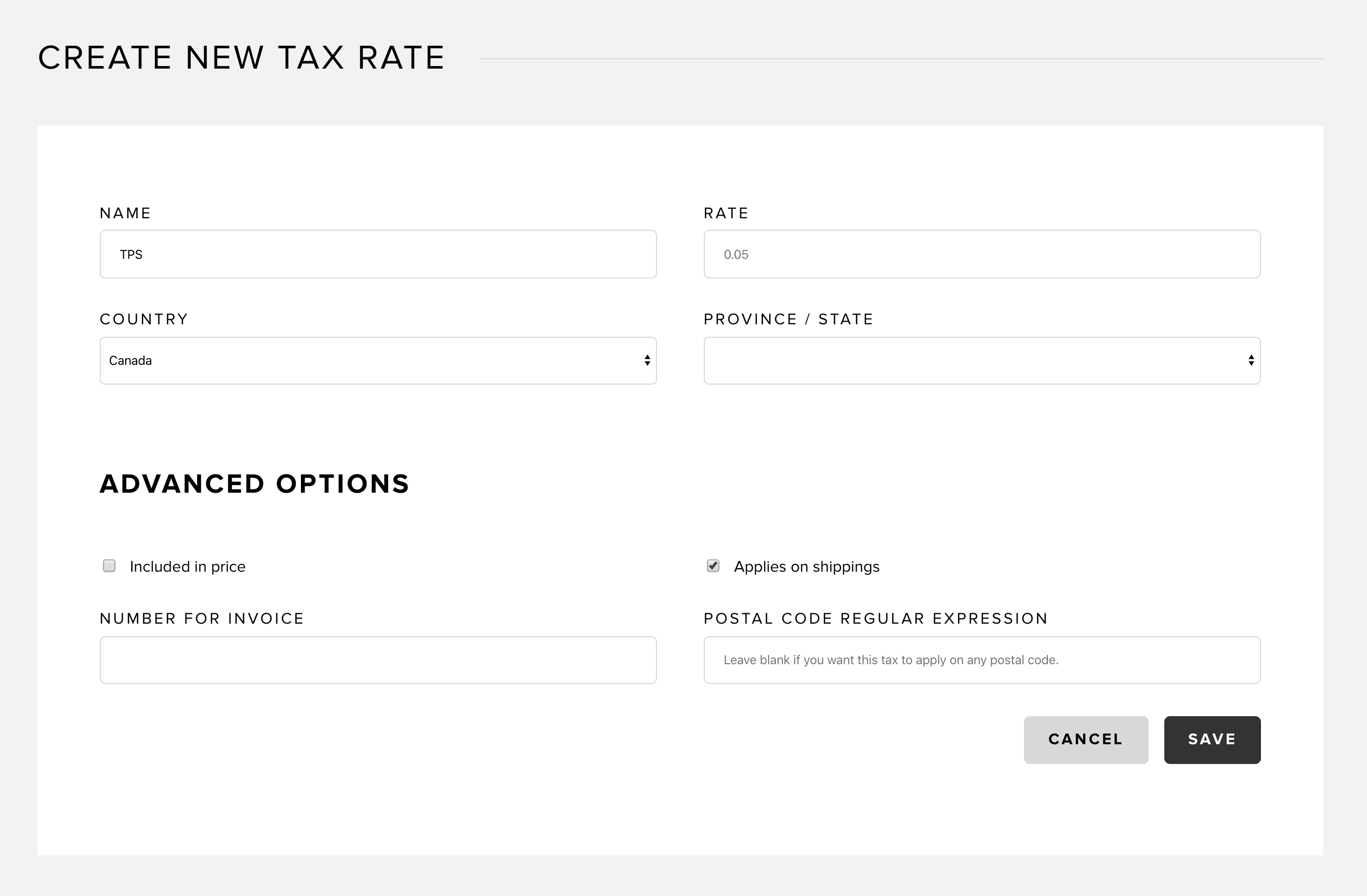
Lors de la création d'un nouveau taux de taxe, vous avez la possibilité de sélectionner un pays et un état / une province. Le pays est toujours obligatoire, mais l’état / la province sont facultatifs.
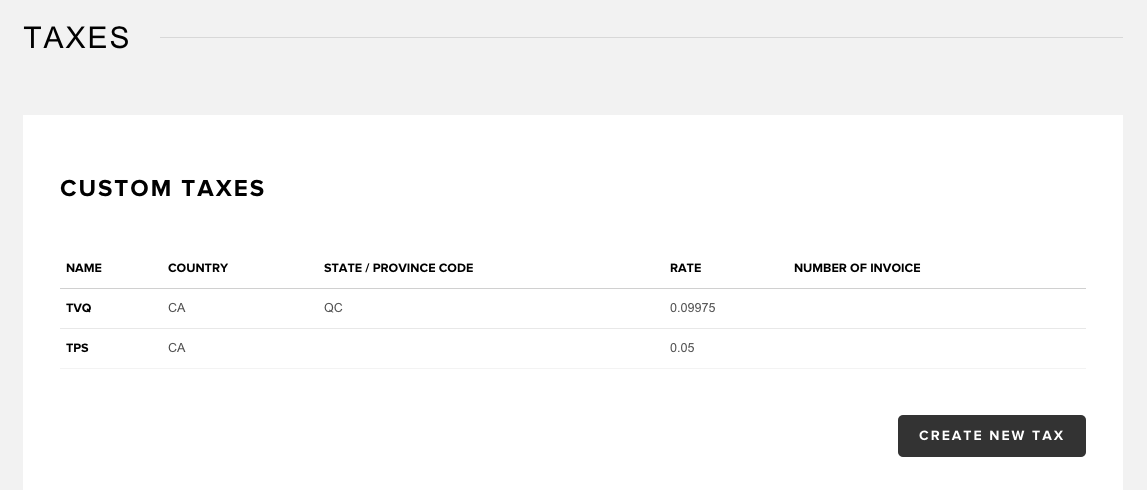
Lors du paiement, vos clients se verront facturer les taux de taxe qui doivent être appliqués en fonction de leur emplacement (pays/état/province). Par exemple :

Dans le cas ci-dessus, un client qui a sélectionné le Canada comme pays et le Québec comme province verra les deux taxes (TVQ et TPS) appliquées à sa commande.
Si le client est du Canada, mais de la province de l'Ontario, seul la TPS sera appliquée. Tout client ne provenant pas du Canada ne se verra appliquer aucune taxe.
Taxes incluses dans les prix des produits
Le traitement des taxes varie en fonction de l'emplacement de votre entreprise. Si le prix de votre produit inclut déjà le montant de la taxe, vous pouvez utiliser l'option "Included in price" lorsque vous définissez votre taux de taxe.
Important : vous devrez également ajouter la balise data-item-has-taxes-included=“true" sur vos boutons d'achat. Cela permettra à notre système de savoir que les taxes sont déjà incluses dans le prix du produit.
Lorsqu'un nouveau panier est créé, nous recherchons les taxes par défaut à appliquer sur tout produit avec taxes incluses. Par exemple, si votre entreprise est située en Allemagne, nous irons chercher les taux de taxe de l'Allemagne et les considérerons comme le taux de taxe par défaut à appliquer. Lorsqu'un produit avec des taxes déjà incluses est ajouté au panier, nous calculons le prix hors taxes en retirant le montant de la taxe par défaut du prix initial du produit.
Par exemple, si vous avez une taxe de 20 % nommée GST incluse dans le prix, les taxes par défaut du panier ressembleront à ceci :
{
"lang": "en",
"token": "656b57c1-0fd1-44be-8720-f1297ceeead5",
"email": "geeks@snipcart.com",
"mode": "Live",
"status": "InProgress",
"defaultTaxes": [{
"taxId": "b493e4ab-c0ed-4c8f-80db-8cc50889978c",
"name": "GST",
"rate": 0.2,
"includedInPrice": true,
"appliesOnShipping": true
}]
}Veuillez noter que cette taxe s'applique également à la livraison.
Disons que vous avez cet article dans le panier :
{
"quantity": 2,
"stackable": true,
"id": "SMARTPHONE",
"name": "Smartphone",
"price": 399,
"url": "/",
"hasTaxesIncluded": true,
"uniqueId": "f695c577-fe4f-4ac1-824a-922f26a1d376",
"unitPrice": 399,
"totalPrice": 798,
}Comme le produit SMARTPHONE a des taxes incluses dans son prix, nous obtiendrons le prix hors taxes en déduisant le montant des taxes du prix de base du produit, qui est ici de 399.00.
Le prix hors taxes est calculé comme suit :
tax_rate = 0.2
base_price = 399
price_without_taxes = base_price / (1 + tax_rate)Nous ajoutons deux propriétés à l'élément qui sont disponibles via notre API JavaScript.
{
"quantity": 2,
"stackable": true,
"id": "SMARTPHONE",
"name": "Smartphone",
"price": 399,
"url": "/",
"hasTaxesIncluded": true,
"uniqueId": "f695c577-fe4f-4ac1-824a-922f26a1d376",
"unitPrice": 399,
"totalPrice": 798,
"unitPriceWithoutTaxes": 332.5,
"totalPriceWithoutTaxes": 665,
}Le résumé du panier sera le suivant :
| Nom | Montant |
|---|---|
| Sous-total | 798.00 $ |
| Livraison | 10.00 $ |
| GST | 134.67 $ |
| Total | 808.00 $ |
Les taxes sont incluses dans le prix qui s'applique à la livraison
Lorsque vous créez un taux de taxe, vous disposez également de l'option Applies on shipping. Lorsque cette option est cochée dans votre tableau de bord, la livraison sera incluse dans le calcul de la taxe. Dans l'exemple ci-dessus, la livraison de 10 $ est incluse dans le total des taxes.
Les frais de livraison hors taxes sont calculés comme suit :
shipping_fee = 10
tax_rate = 0.2
shipping_fee_without_taxes = shipping_fee / (1 + tax_rate)Dans ce cas, les frais de livraison sans les taxes sont de : 8.33 $.
Calcul : 655 + 8.33 + 134.67 == 808
Les taxes sont incluses dans le prix et ne s'appliquent pas à la livraison
Si l'option "Applies on shipping" n'est pas activée, le total restera le même, mais la livraison de 10 $ ne sera pas incluse dans le calcul de la taxe :
| Nom | Montant |
|---|---|
| Sous-total | 798.00 $ |
| Livraison | 10.00 $ |
| GST | 133.00 $ |
| Total | 808.00 $ |
Calcul : 655 + 10 + 133 == 808
Autres options
Si votre entreprise doit afficher son numéro de taxe sur les factures, vous pouvez utiliser le champ "Number for invoice" à cet effet.
Le champ "Postal code regular expression" peut être utilisé pour affecter votre taux de taxe à des zones régionales spécifiques.
Webhooks
Si vous souhaitez contrôler à 100 % le calcul des taxes, vous pouvez utiliser nos API de webhooks. Veuillez vous référer à cette entrée pour plus de détails.
Fournisseurs de taxes intégrés
Les fournisseurs de taxes intégrées permettent le calcul automatique de la taxe de vente et peuvent offrir d'autres avantages tels que des rapports et des déclarations de taxes.
TaxCloud
TaxCloud est un service d'automatisation de la taxe de vente destiné aux commerçants ayant une présence physique aux États-Unis. Il peut être configuré dans le tableau de bord de Snipcart. Vous devrez d'abord obtenir un compte TaxCloud en vous inscrivant sur leur site.
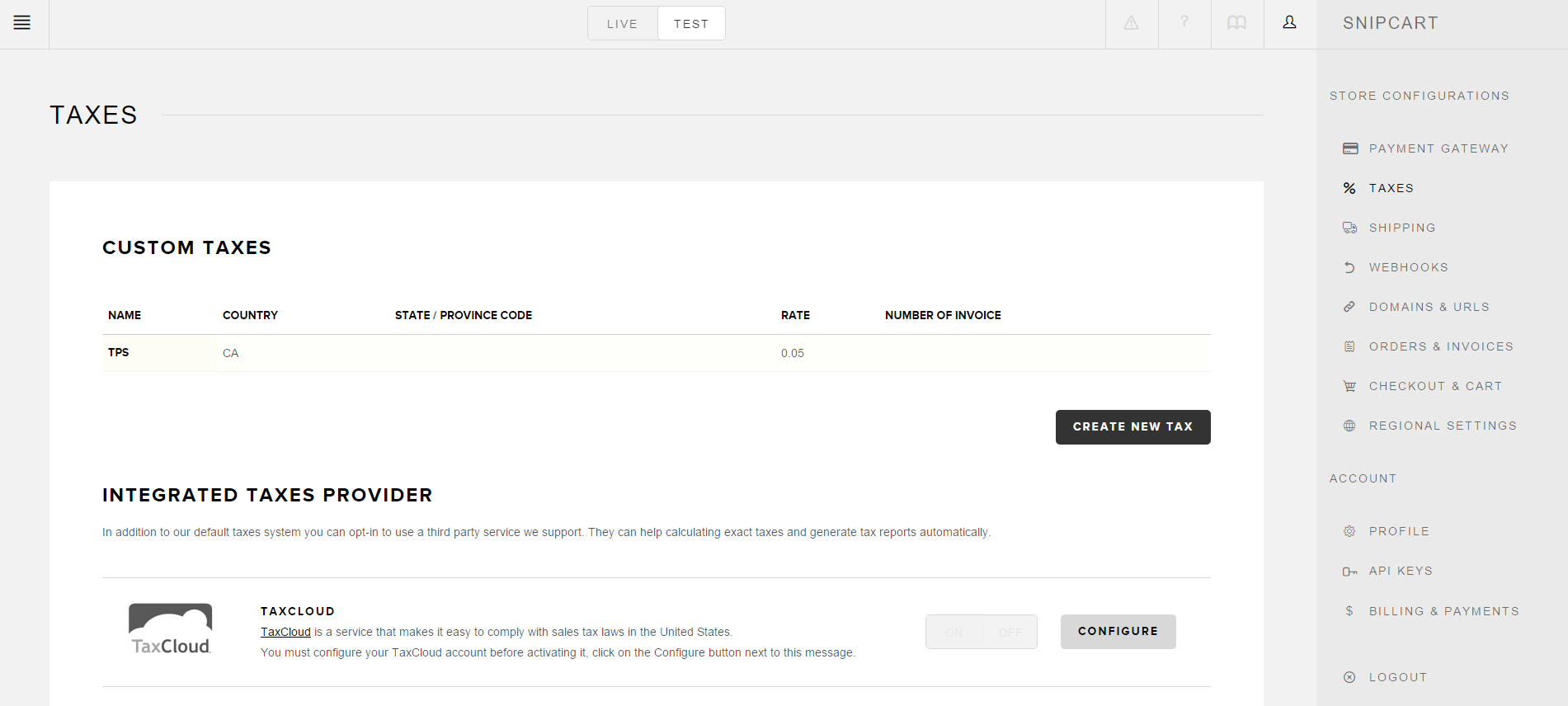
Connectez-vous ensuite au tableau de bord de Snipcart, allez dans Store configurations → Taxes et appuyez sur le bouton Configure à côté du logo TaxCloud :

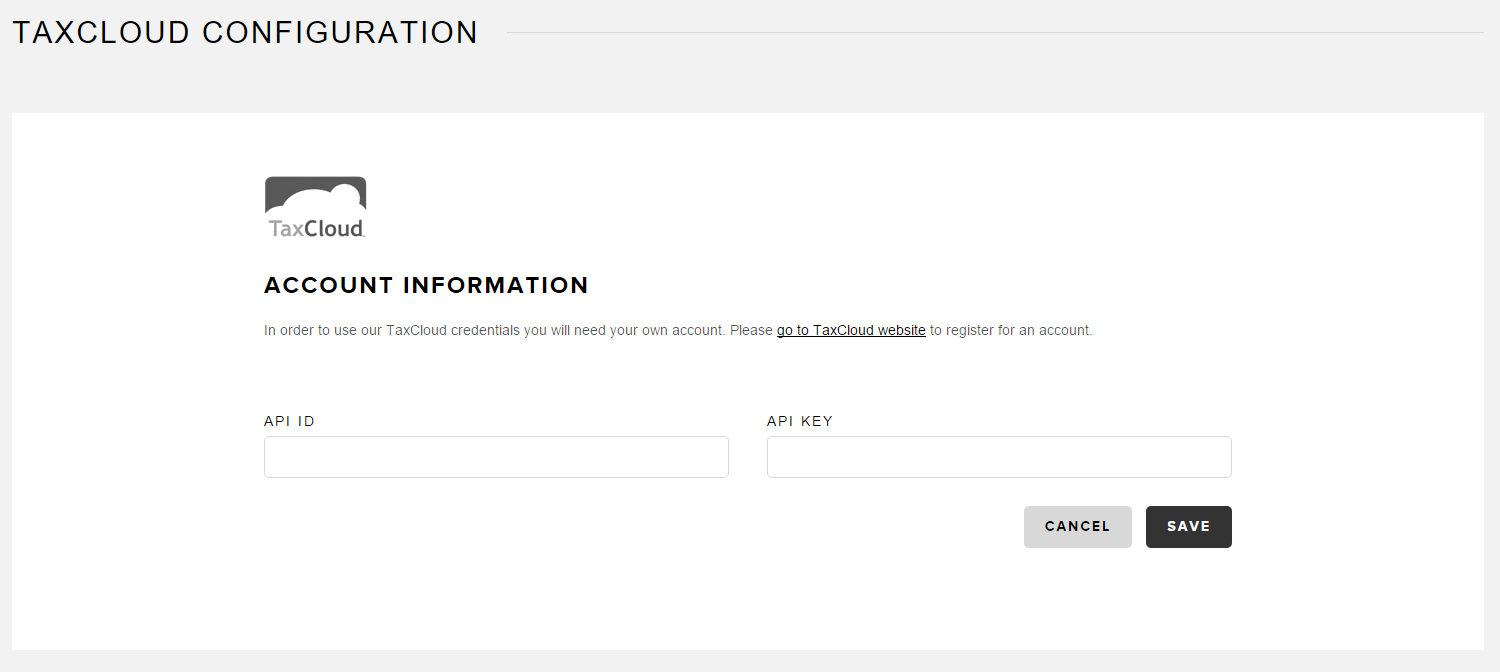
Puis saisissez vos informations d'identification (API ID & API Key) dans le formulaire :

Enfin, appuyez sur le bouton Save. Vous devrez ensuite activer le fournisseur dans l'écran Taxes à l'aide du commutateur On / Off. Veuillez noter que vous ne pouvez pas avoir un fournisseur intégré et des taxes personnalisées fonctionnant en même temps.
Aux États-Unis, les produits peuvent être soumis à des règles de taxation différentes. Pour remédier à ces différences, TaxCloud utilise des TIC (codes courts utilisés pour calculer correctement les taxes). Si vous devez spécifier un code TIC pour un produit particulier, vous pouvez utiliser un champ personnalisé caché appelé TIC.
Voici un exemple rapide :
<button class="snipcart-add-item"
data-item-id="1"
data-item-name="Shirt"
data-item-url="/"
data-item-price="20.00"
data-item-custom1-name="TIC"
data-item-custom1-value="21001"
data-item-custom1-type="hidden">Buy now</button>TaxJar
TaxJar SmartCalcs est un service de calcul de la taxe de vente destiné aux commerçants exerçant leur activité aux États-Unis, au Canada, en Australie et en Europe. Il peut être activé directement à partir du tableau de bord de Snipcart.
Connectez-vous au tableau de bord de Snipcart, allez dans Store configurations → Taxes et mettez le commutateur On/Off à On :

TaxJar calculera la taxe de vente pour les commandes en utilisant l'adresse configurée dans votre profil comme source et l'adresse du client comme destination. Si vos taxes sont plus complexes, comme plusieurs lieux de nexus, contactez-nous.
Les produits du monde entier peuvent avoir des règles fiscales différentes. Pour remédier à ces différences, vous pouvez appliquer certains codes de taxe de produits pris en charge par TaxJar. Pour spécifier un code de taxe pour un produit particulier, vous pouvez utiliser un champ personnalisé caché appelé TaxJarCategory :
<button class="snipcart-add-item"
data-item-id="1"
data-item-name="Shirt"
data-item-url="/"
data-item-price="20.00"
data-item-custom1-name="TaxJarCategory"
data-item-custom1-value="20010"
data-item-custom1-type="hidden">Buy now</button>