Intégrer une passerelle de paiement personnalisée
Avant de commencer, assurez-vous d'avoir configuré votre tableau de bord du commerçant.
1. Créer la page de paiement
La première étape pour intégrer une passerelle de paiement personnalisée consiste à créer la page de paiement. Il s'agit de la page vers laquelle l'utilisateur sera redirigé lorsqu'il utilisera la passerelle personnalisée. Nous les redirigerons vers VOTRE_URL_DE_PAIEMENT.com?publicToken=<LE_JETON>.
Sur la page de paiement, vous souhaitez récupérer des informations sur la commande. Pour ce faire, vous devez appeler notre point de terminaison de l'API payment-session. Cela vous permettra d'afficher les informations relatives à la commande sur la page de paiement. Apprenez comment récupérer des informations sur la session de paiement.
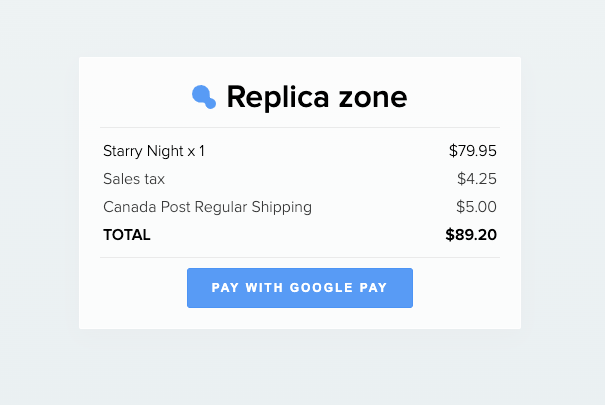
Voici à quoi ressemble notre page de paiement de démonstration. Elle utilise l'API de requête de paiement.

2. Point de terminaison des méthodes de paiement
La deuxième étape pour intégrer une passerelle de paiement personnalisée consiste à créer le point de terminaison des méthodes de paiement. Le publicToken est fourni dans le corps de la requête.
Assurez-vous que vous validez que la requête a été faite par notre API.
Référence du webhook des méthodes de paiement.
async (req, res) => {
if (req.body && req.body.publicToken) {
try {
// Valider que la requête a été faite par Snipcart.
await axios.get(`https://payment.snipcart.com/api/public/custom-payment-gateway/validate?publicToken=${req.body.publicToken}`)
// Retourner les méthodes de paiement.
return res.json([{
id: 'paymentrequest-custom-gateway',
name: 'Google pay',
checkoutUrl: 'https://paymentrequest-custom-gateway.snipcart.vercel.app',
iconUrl: `https://paymentrequest-custom-gateway.snipcart.vercel.app/google_pay.png`
}])
}catch(e){
// La requête n'a pas pu être validée.
console.error(e)
return res.status(401).send()
}
}
// Aucun publicToken n'est fourni. Cela signifie que la requête n'a PAS été faite par Snipcart.
return res.status(401).send()
}3. Confirmer le paiement
Ce point de terminaison est utilisé pour valider le paiement avec Snipcart lorsque votre passerelle de paiement l'approuve. Il doit être appelé avec les informations de paiement. Cela doit être fait côté serveur car nous ne voulons pas divulguer notre clé API secrète.
Créer une référence de paiement.
async (req, res) => {
// TODO : Valider que la requête a été approuvée par votre passerelle de paiement (dans ce cas Google Pay).
// Vérifier que les informations de paiement de la passerelle correspondent au schéma de Snipcart.
// Ceci changera en fonction de la passerelle de paiement que vous choisissez.
const paymentSessionId = req.query.sessionId
const data = {
paymentSessionId,
state: 'processed',
transactionId: req.body.requestId,
instructions: 'Your payment will appear on your statement in the coming days',
links: {
refunds: `https://paymentrequest-custom-gateway.snipcart.vercel.app/api/refund?transactionId=${req.body.requestId}`
},
}
// Ajouter l'authentification
// Il s'agit de la clé API secrète créée dans le tableau de bord du commerçant de Snipcart.
const options = {
headers: {
Authorization: 'Bearer <YOUR_SECRET_API_KEY>'
}
}
try{
// Confirmer le paiement avec Snipcart
const resp = await axios.post(`${process.env.PAYMENT_URL}/api/private/custom-payment-gateway/payment`,data, options)
// ReturnUrl redirigera l'utilisateur vers la page de confirmation de commande de Snipcart.
return res.json({
returnUrl: resp.data.returnUrl
})
}catch(e){
console.error(e)
}
return res.status(500).send()
}4. Remboursement (facultatif)
Ceci est appelé lors du remboursement d'une commande via le tableau de bord du commerçant.
Assurez-vous que vous validez que la requête a été faite par notre API.
Référence du webhook de remboursement
async (req, res) => {
const { transactionId } = req.query
try {
// Valider que la requête a été faite par Snipcart.
await axios.get(`https://payment.snipcart.com/api/public/custom-payment-gateway/validate?publicToken=${req.body.publicToken}`)
// TODO : Rembourser la commande via la passerelle
return res.json({
refundId: transactionId
})
} catch (e) {
// La requête n'a pas pu être validée.
console.error(e)
return res.status(401)
}
}