Installation
Pour installer Snipcart sur votre site web, copiez l'extrait de code HTML suivant et collez-le directement dans le balisage de votre site web. Nous vous recommandons de l'ajouter directement après l'élément <body>.
<script>
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
};
(function(){var c,d;(d=(c=window.SnipcartSettings).version)!=null||(c.version="3.0");var s,S;(S=(s=window.SnipcartSettings).timeoutDuration)!=null||(s.timeoutDuration=2750);var l,p;(p=(l=window.SnipcartSettings).domain)!=null||(l.domain="cdn.snipcart.com");var w,u;(u=(w=window.SnipcartSettings).protocol)!=null||(w.protocol="https");var m,g;(g=(m=window.SnipcartSettings).loadCSS)!=null||(m.loadCSS=!0);var y=window.SnipcartSettings.version.includes("v3.0.0-ci")||window.SnipcartSettings.version!="3.0"&&window.SnipcartSettings.version.localeCompare("3.4.0",void 0,{numeric:!0,sensitivity:"base"})===-1,f=["focus","mouseover","touchmove","scroll","keydown"];window.LoadSnipcart=o;document.readyState==="loading"?document.addEventListener("DOMContentLoaded",r):r();function r(){window.SnipcartSettings.loadStrategy?window.SnipcartSettings.loadStrategy==="on-user-interaction"&&(f.forEach(function(t){return document.addEventListener(t,o)}),setTimeout(o,window.SnipcartSettings.timeoutDuration)):o()}var a=!1;function o(){if(a)return;a=!0;let t=document.getElementsByTagName("head")[0],n=document.querySelector("#snipcart"),i=document.querySelector('src[src^="'.concat(window.SnipcartSettings.protocol,"://").concat(window.SnipcartSettings.domain,'"][src$="snipcart.js"]')),e=document.querySelector('link[href^="'.concat(window.SnipcartSettings.protocol,"://").concat(window.SnipcartSettings.domain,'"][href$="snipcart.css"]'));n||(n=document.createElement("div"),n.id="snipcart",n.setAttribute("hidden","true"),document.body.appendChild(n)),h(n),i||(i=document.createElement("script"),i.src="".concat(window.SnipcartSettings.protocol,"://").concat(window.SnipcartSettings.domain,"/themes/v").concat(window.SnipcartSettings.version,"/default/snipcart.js"),i.async=!0,t.appendChild(i)),!e&&window.SnipcartSettings.loadCSS&&(e=document.createElement("link"),e.rel="stylesheet",e.type="text/css",e.href="".concat(window.SnipcartSettings.protocol,"://").concat(window.SnipcartSettings.domain,"/themes/v").concat(window.SnipcartSettings.version,"/default/snipcart.css"),t.prepend(e)),f.forEach(function(v){return document.removeEventListener(v,o)})}function h(t){!y||(t.dataset.apiKey=window.SnipcartSettings.publicApiKey,window.SnipcartSettings.addProductBehavior&&(t.dataset.configAddProductBehavior=window.SnipcartSettings.addProductBehavior),window.SnipcartSettings.modalStyle&&(t.dataset.configModalStyle=window.SnipcartSettings.modalStyle),window.SnipcartSettings.currency&&(t.dataset.currency=window.SnipcartSettings.currency),window.SnipcartSettings.templatesUrl&&(t.dataset.templatesUrl=window.SnipcartSettings.templatesUrl))}})();
</script>N'oubliez pas de remplacer YOUR_API_KEY dans l'extrait de code par votre clé d'API publique. Elle se trouve dans cette section de notre tableau de bord - Si vous ne l'avez pas encore fait, vous devrez créer un compte Snipcart pour commencer (aucune carte de crédit n'est requise, et c'est toujours gratuit en mode Test).
Configurations globales
Certains paramètres peuvent être ajoutés ou modifiés à l'intérieur de l'objet window.SnipcartSettings. Vous trouverez la référence complète de cet objet dans la référence du SDK.
Version
Vous pouvez charger une version spécifique de Snipcart en utilisant le paramètre version. Lorsque cette option est omise, la dernière version du panier est chargée.
Vous devriez envisager de spécifier une version lorsque vous avez une intégration de panier personnalisée (telle que personnalisation du modèle, thématisation, ou de CSS outrepassé). Cela vous permettra de vous assurer qu'il n'y aura pas de changement majeur lorsqu'une nouvelle version du panier sera publiée.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
version: "3.4.0"
};loadStrategy
Par défaut, lorsque la propriété loadStrategy est omise, Snipcart chargera immédiatement.
Pour atténuer l'impact sur les performances, Snipcart peut être chargé à la première interaction de l'utilisateur en définissant l'option loadStrategy à "on-user-interaction". Ceci reportera le chargement initial de Snipcart à la première interaction de l'utilisateur avec le document. Si l'utilisateur n'a pas interagi avec la page après 2 750 millisecondes, Snipcart sera chargé.
window.SnipcartSettings = {
publicApiKey: 'YOUR_API_KEY',
loadStrategy: "on-user-interaction",
};timeoutDuration
L'option timeoutDuration peut être utilisée pour modifier le délai, en millisecondes, après lequel le panier est chargé. Ce paramètre ne sera utilisé que si loadStrategy est définie sur "on-user-interaction".
window.SnipcartSettings = {
publicApiKey: 'YOUR_API_KEY',
loadStrategy: "on-user-interaction",
timeoutDuration: 5000,
};En réglant l'option loadStrategy sur "manual", vous pourrez charger Snipcart quand vous le souhaitez en utilisant JavaScript. Une méthode LoadSnipcart sera ajoutée à l'objet fenêtre, qui pourra ensuite être appelée ailleurs dans votre code.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "manual",
};
window.LoadSnipcart();addProductBehavior
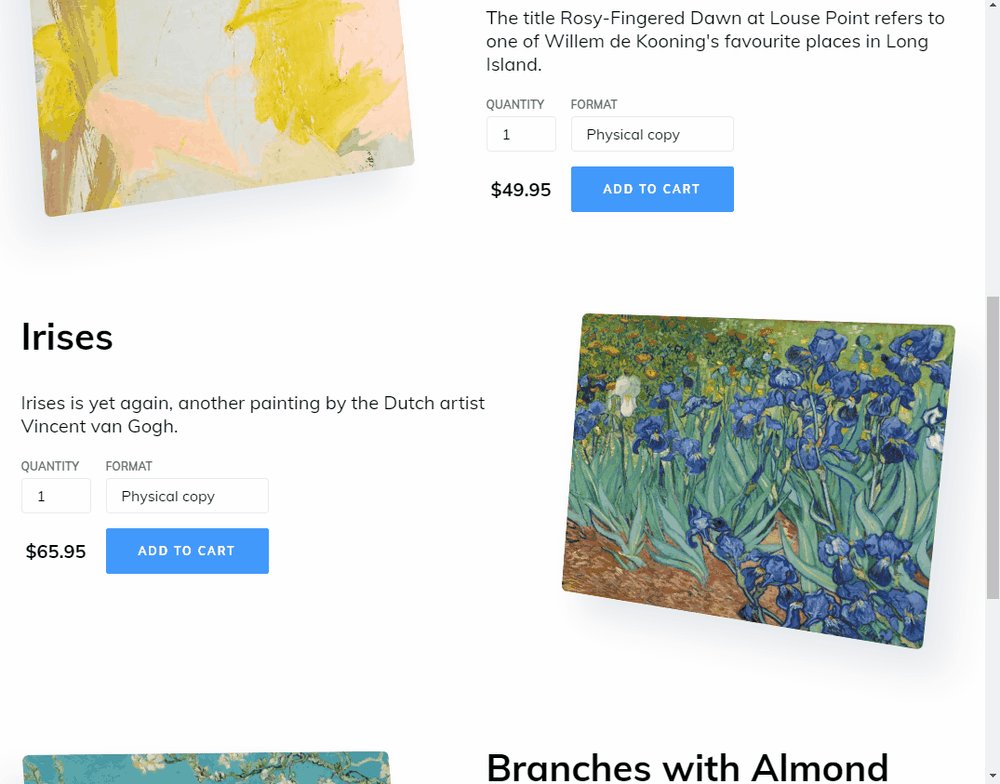
Ce paramètre définit ce qui se passe lorsque les clients ajoutent des produits au panier.
Pour l'instant, la seule valeur prise en charge pour ce paramètre est none. Lorsque la valeur none est spécifiée, les clients restent sur le site lorsqu'un produit est ajouté ; le panier ne s'ouvre pas.
Toute autre valeur (ou l'omission de ce paramètre) fait que le panier s'affiche lorsqu'un produit est ajouté.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
addProductBehavior: "none",
};modalStyle
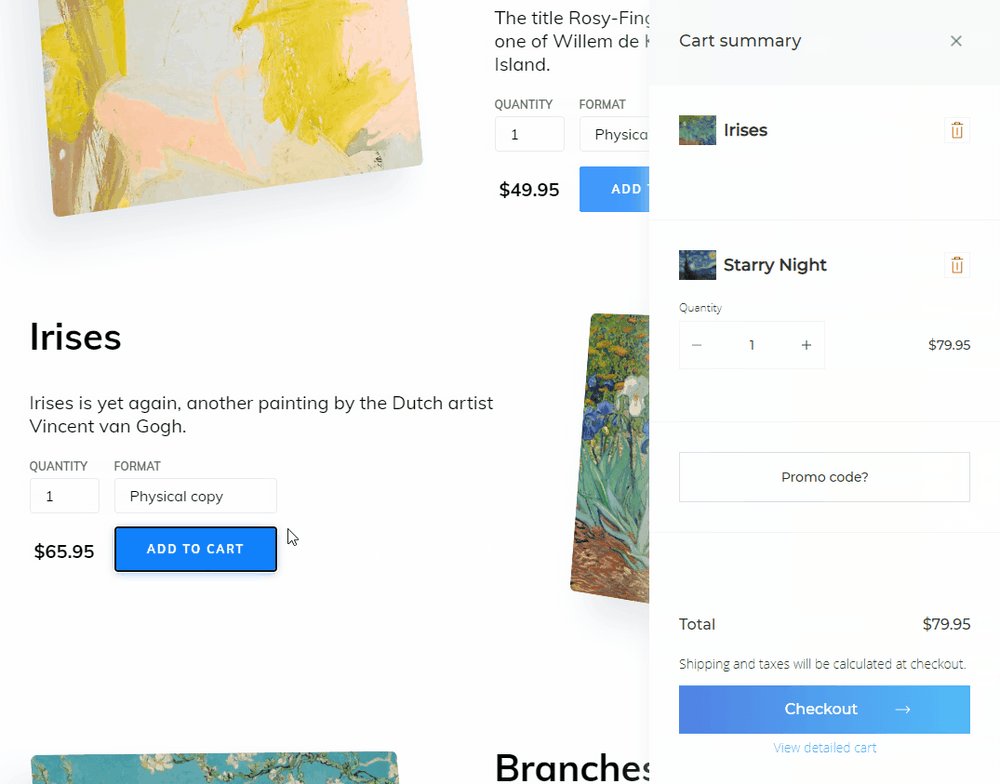
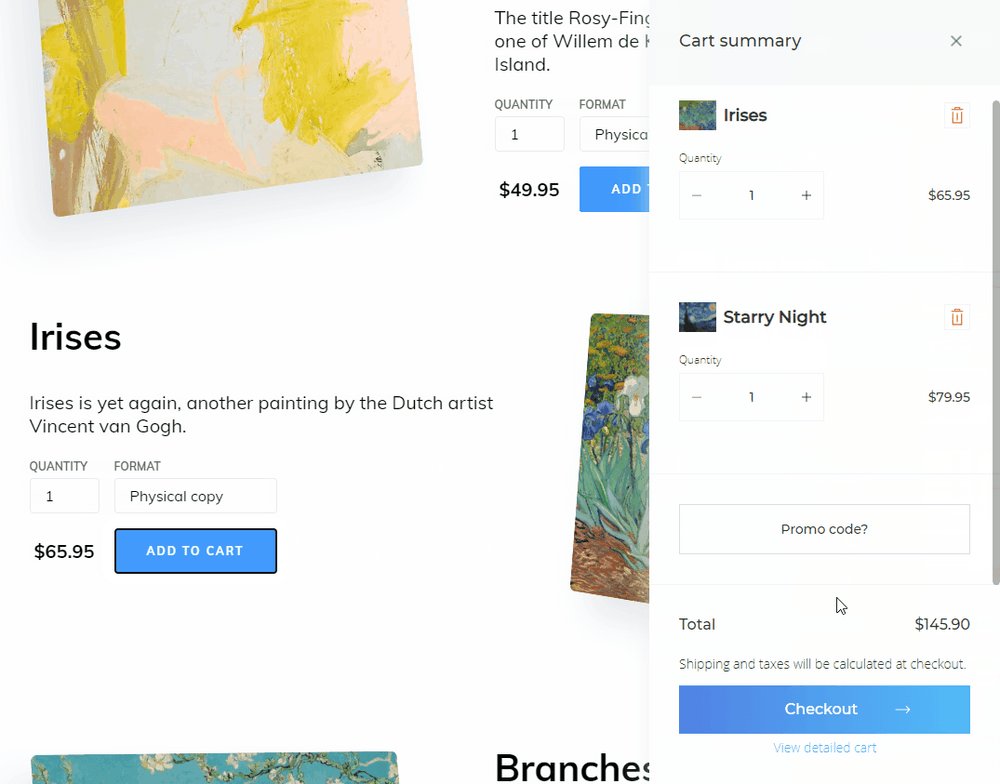
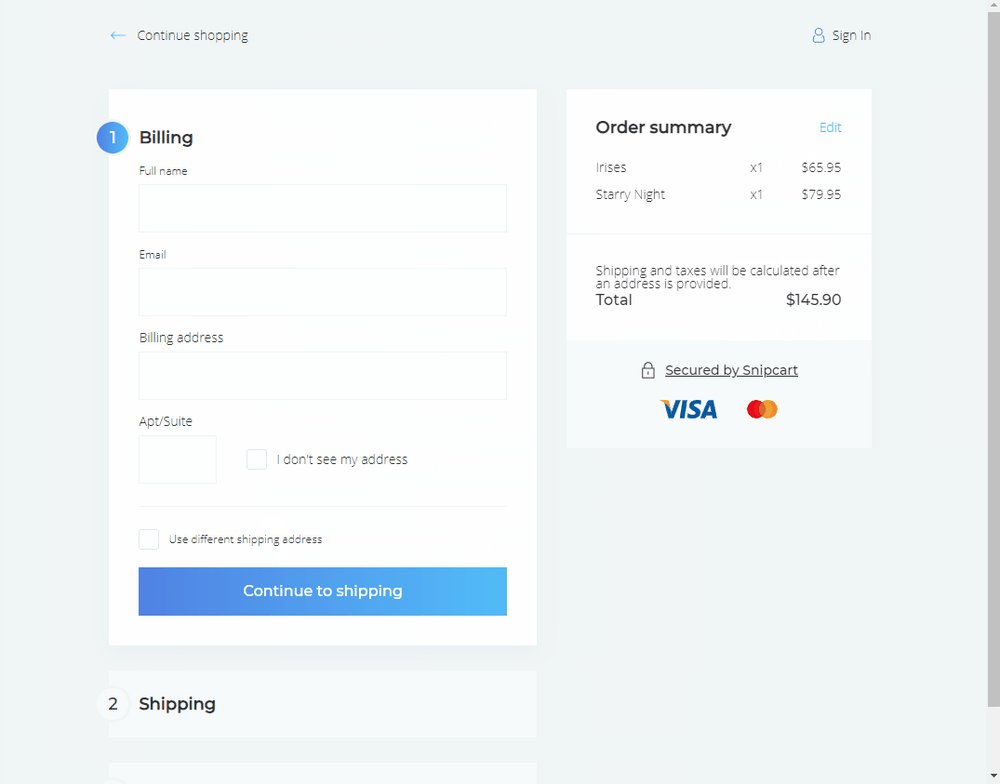
Vous pouvez choisir entre deux styles différents pour la fenêtre pop-up du panier. Le premier est un panier pleine page, et le second est seulement une modale latérale. Le style par défaut est le panier pleine page.

Pour que le panier s'ouvre dans une modale latérale, vous pouvez utiliser l'attribut modalStyle et lui attribuer la valeur side.
window.SnipcartSettings = {
publicApiKey: 'YOUR_API_KEY',
loadStrategy: "on-user-interaction",
modalStyle: "side",
};Étape suivante
Maintenant que vous avez installé Snipcart, vous pouvez commencer à ajouter des produits à votre site.