Champs personnalisés de commande
Les champs personnalisés des commandes peuvent être facilement ajoutés à n'importe quelle étape du processus de paiement. Pour ajouter un champ personnalisé, vous devez remplacer les modèles par défaut. Lors de l'enregistrement du formulaire, ils seront automatiquement ajoutés à l'objet customFields du panier. Ils apparaissent dans le tableau de bord du commerçant comme faisant partie des détails de la commande.
Ajouter des champs personnalisés
Des éléments de formulaire spéciaux peuvent être utilisés pour créer des champs personnalisés de commande. La validation de formulaire HTML5 peut être utilisée avec ces éléments.
Ajouter une case à cocher
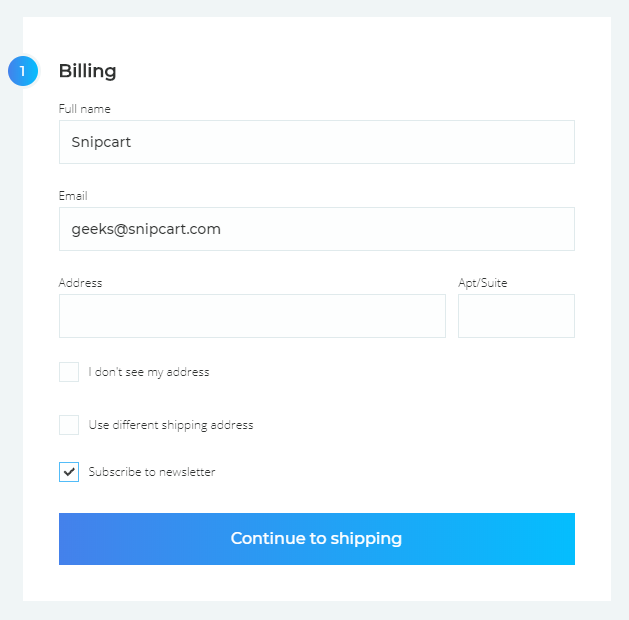
Par exemple, si vous voulez ajouter une case à cocher dans la section de facturation pour recueillir des abonnés à une liste de diffusion, vous pouvez :
<billing section="bottom">
<fieldset class="snipcart-form__set">
<div class="snipcart-form__field">
<div class="snipcart-form__field-checkbox">
<snipcart-checkbox name="subscribeToNewsletter"></snipcart-checkbox>
<snipcart-label for="subscribeToNewsletter" class="snipcart__font--tiny snipcart-form__label--checkbox">
Subscribe to newsletter
</snipcart-label>
</div>
</div>
</fieldset>
</billing>Cela devrait ressembler à ceci :

Ajouter une liste déroulante
<billing section="bottom">
<fieldset class="snipcart-form__set">
<div class="snipcart-form__field">
<snipcart-label for="customerType" class="snipcart__font--tiny" for="customerType">
Customer type
</snipcart-label>
<snipcart-select name="customerType" class="snipcart-form__select snipcart__font--secondary snipcart__font--bold">
<option value="Corporate">Corporate</option>
<option value="Personal">Personal</option>
<option value="NonProfit">Non-profit</option>
</snipcart-select>
</div>
</fieldset>
</billing>Ajouter des boutons radio
<billing section="bottom">
<fieldset class="snipcart-form__set">
<div class="snipcart-form__field">
<p class="snipcart__font--tiny">Customer type</p>
<snipcart-radio name="customerType" value="Corporate">
Corporate
</snipcart-radio>
<snipcart-radio name="customerType" value="Personal">
Personal
</snipcart-radio>
<snipcart-radio name="customerType" value="NonProfit">
Non-profit
</snipcart-radio>
</div>
</fieldset>
</billing>Ajouter une boîte de texte
snipcart-input peut être utilisé pour une simple boîte de texte et snipcart-textarea peut être utilisé pour une zone de texte multiligne :
<billing section="bottom">
<fieldset class="snipcart-form__set">
<div class="snipcart-form__field">
<snipcart-label class="snipcart__font--tiny" for="vatNumber">
VAT Number
</snipcart-label>
<snipcart-input name="vatNumber"></snipcart-input>
</div>
</fieldset>
</billing>
Case à cocher Politique de confidentialité à l'étape du paiement
Vous pouvez ajouter des snipcart-input à n'importe quelle étape du processus de paiement.
<payment section="top">
<div>
<p>
<snipcart-checkbox name="privacy-policy" required></snipcart-checkbox>
<snipcart-label for="privacy-policy">I have read and agree to the <a href="#">Privacy Policy</a></snipcart-label>
</p>
</div>
</payment>