Multidevise
Snipcart vous permet d'accepter des paiements dans plusieurs devises.
Par exemple, en tant que commerçant en ligne, vous pouvez accepter les paiements en ligne en CAD, EUR et USD. Veuillez noter que la passerelle de paiement que vous avez choisie doit également prendre en charge les paiements multidevises pour qu'elle puisse fonctionner avec notre plateforme de panier d'achat.
Voici les passerelles de paiement que nous supportons. Envisagez d'utiliser la passerelle de paiement personnalisée si votre passerelle préférée n'est pas mentionnée.
Définir la devise du panier
Tout d'abord, configurez la devise du panier. Elle peut être définie directement dans l'élément div#snipcart, où vous définissez votre clé API.
<div hidden id="snipcart" data-api-key="<API_KEY>" data-currency="usd"></div>Vous pouvez également la définir en utilisant notre SDK JavaScript avec la méthode session.setCurrency.
Snipcart.api.session.setCurrency('usd');Lorsque la méthode ci-dessus est appelée pour sélectionner une nouvelle devise, le panier en cours du client est réinitialisé.
Cette méthode doit être appelée lorsque vous chargez la page. Vous devez être en mesure de savoir dans quelle devise se trouve votre application lorsque vous appelez la méthode. Cela peut se faire à l'aide d'un paramètre de requête dans l'URL, de témoins ou de toute autre technique.
Définir les prix des produits en fonction de la devise
Lorsque vous utilisez le multidevise, vous devez définir des prix appropriés et spécifiques aux devises pour les produits. Vous pouvez le faire directement dans l'attribut data-item-price.
La valeur doit être un objet JSON valide. En JavaScript, il est important d'entourer de guillemets la clé de l'objet. Voici un objet JSON valide :
{
"usd": 20,
"cad": 25
}L'objet JSON que vous transmettez dans l'attribut doit ressembler à l'objet ci-dessus. La clé est la devise et la valeur est le prix. Voici un exemple de bouton d'achat avec plusieurs devises :
<button type="button" class="snipcart-add-item"
data-item-id="1"
data-item-name="Product"
data-item-url="/"
data-item-price="{"usd": 20, "cad": 25}">
Buy now
</button>Il est important d'utiliser l'entité HTML " pour le caractère ", sinon cela créera du HTML invalide, ce qui entraînera des problèmes sur votre site.
Ajouter les devises prises en charge dans votre tableau de bord
Avec les étapes ci-dessus, le côté client de votre boutique multidevise devrait être prêt. Vous devez maintenant ajouter les devises prises en charge par votre boutique dans le tableau de bord du commerçant.
Dans votre tableau de bord Snipcart, allez dans Regional settings.
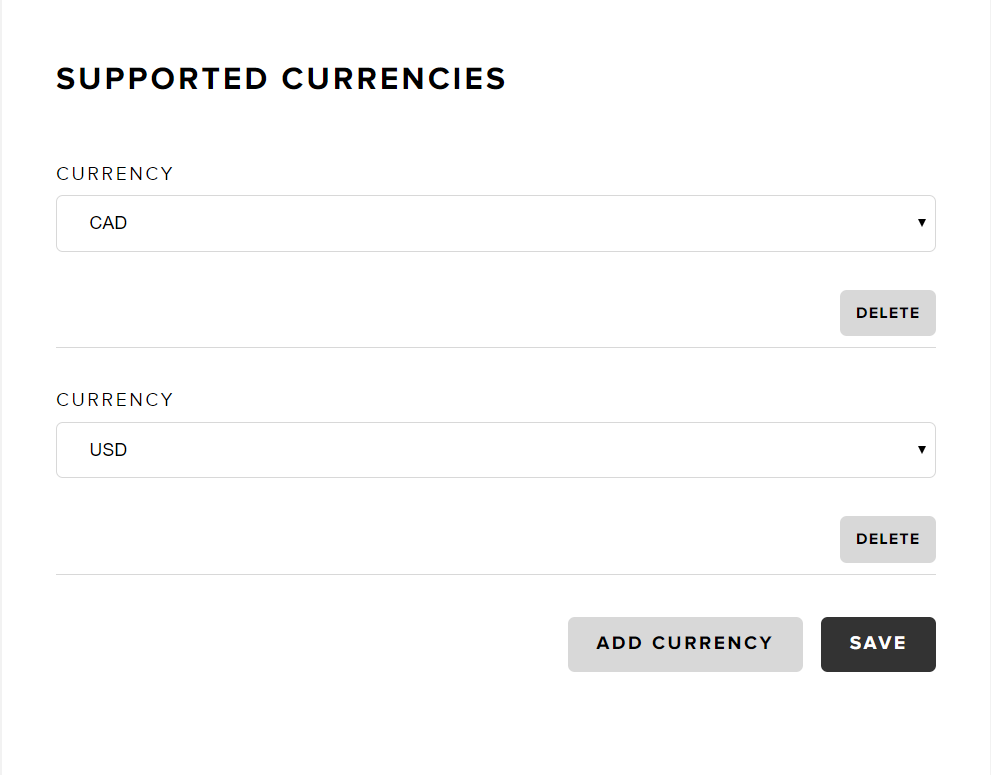
À partir de là, ajoutez toutes les devises prises en charge. Voici une capture d'écran d'une configuration où CAD et USD sont supportés.
Veuillez noter que la première devise que vous définissez ici sera la devise par défaut utilisée par Snipcart sur votre site.