Localisation
Le panier peut être traduit dans n'importe quelle langue. Nos fichiers de langue sont en source libre sur GitHub.
Nous maintenons la traduction en (anglais). Si vous voulez soumettre une nouvelle traduction, utilisez en comme base de référence.
Chaque fichier de langue est un document JSON.
Comportement par défaut
Le panier essaiera toujours de charger le bon fichier de langue en fonction de l'attribut lang de la balise <html> de votre site :
<!DOCTYPE html>
<html lang="fr">
<head>
<title></title>
</head>
<body>
</body>
</html>Dans l'exemple ci-dessus, le panier va essayer de charger le fichier de langue fr.json. S'il existe, le panier sera affiché en français. Nous nous rabattons automatiquement sur l'anglais.
Utilisation dans les thèmes
Dans tout composant remplaçable du thème du panier, vous avez accès à une méthode nommée $localize. Cette méthode prend un paramètre : la clé locale.
Par exemple :
Fichier de langue en.json :
{
"actions": {
"continue_shopping": "Continue shopping",
...
},
...
}Composant remplaçable :
<h1>{{ $localize('actions.continue_shopping') }}</h1>Résultat :
<h1>Continue shopping</h1>Utiliser notre API JavaScript
Vous pouvez également définir la langue du panier à l'aide de notre API JavaScript.
Cela est possible via l'API de session :
<script>
document.addEventListener('snipcart.ready', function() {
Snipcart.api.session.setLanguage('fr');
});
</script>Dans l'exemple ci-dessus, la langue du panier sera le français.
Vous pouvez également modifier les étiquettes avec l'API JavaScript. Disons que vous voulez changer Continue shopping en Go back to store :
<script>
document.addEventListener('snipcart.ready', function() {
Snipcart.api.session.setLanguage('en', {
actions: {
continue_shopping: "Go back to store"
}
});
});
</script>Cela ne remplacera que cette étiquette spécifique. Cela peut s'avérer utile pour peaufiner l'intégration de Snipcart.
Vous pouvez également utiliser l'API JavaScript pour enregistrer des localisations supplémentaires. Cela permettra à votre traduction de couvrir les nouvelles étiquettes que vous avez ajoutées à notre thème par défaut, par exemple.
Comment contribuer
Pour soumettre une nouvelle traduction, vous devez ouvrir une demande de modification (pull request). Pour ce faire, commencez par créer un dépôt divergent à partir de notre dépôt. Ouvrez le dépôt sur GitHub, puis cliquez sur le bouton Fork. Ceci créera une copie du dépôt sous votre compte GitHub.
Une fois que le dépôt est copié, clonez-le sur votre ordinateur. Ouvrez le projet avec votre éditeur de code préféré. Vous verrez un dossier nommé locales : il contient les fichiers de langue.
Un fichier de langue est un document JSON qui contient toutes les étiquettes utilisées dans le panier. Pour ajouter une nouvelle langue, créez un nouveau fichier dans ce dossier. Le fichier doit être nommé avec le code ISO de la locale, par exemple en.json pour l'anglais, ou fr.json pour le français.
Traduisez toutes les valeurs dans ce fichier, puis faites un commit et poussez vos changements dans votre dépôt. Ensuite, vous serez en mesure d'ouvrir une demande de modification (pull request). De notre côté, nous allons examiner la demande de modification et la fusionner si tout semble correct.
Veuillez vous référer à cet article sur le fonctionnement des dépôts divergents et des demandes de modification sur GitHub.
Localisations régionales
Selon l'endroit où vous vous trouvez, les formulations peuvent changer. Par exemple, certains mots et expressions anglais sont différents au Royaume-Uni et aux États-Unis. Vous pouvez donc utiliser un fichier de localisation régional, comme en-GB, par exemple.
Lorsque vous créez une localisation régionale, vous pouvez ne modifier que les localisations nécessaires, vous n'avez pas besoin de réécrire tout le fichier. Notre processus de compilation fera en sorte de tout fusionner. Voici un exemple de ce que nous avons fait pour la localisation régionale fr-FR :
{
"actions": {
"continue_shopping": "Continuer les achats"
}
}Méthodes de paiement
On nous demande souvent comment modifier le nom des méthodes de paiement dans le formulaire de paiement. Il est possible d'utiliser notre API JavaScript pour effectuer cette opération rapidement.
Tous les noms des méthodes de paiement sont localisés, dans l'objet payment.methods (voir en.json sur Github).
Disons que vous voulez changer Pay later en Pay at delivery. Vous pourriez faire ceci :
<script>
document.addEventListener('snipcart.ready', function() {
Snipcart.api.session.setLanguage('en', {
"payment": {
"methods": {
"deferred_payment": "Pay at delivery"
}
}
});
});
</script>Recettes rapides
Les exemples suivants montrent comment personnaliser la caisse à l'aide de notre API de localisation.
Paiements différés
Notre fonction de paiement différé permet aux commerçants de laisser leurs clients passer des commandes sans paiement, ce qui signifie que le commerçant sera ensuite chargé de recouvrer l'argent d'une manière ou d'une autre. Il peut être important d'afficher des informations précises sur la manière dont ce processus de paiement se déroulera directement dans le formulaire de commande.
Vous pouvez remplacer les localisations payment.form.deferred_payment_title et deferred_payment_instructions pour ce faire.
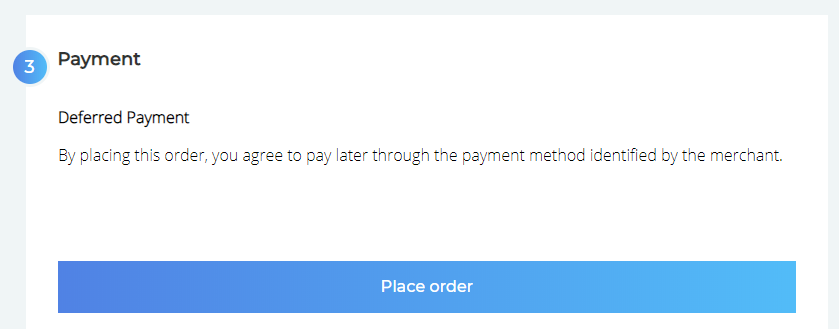
Par défaut, le formulaire de paiement ressemble à ceci :

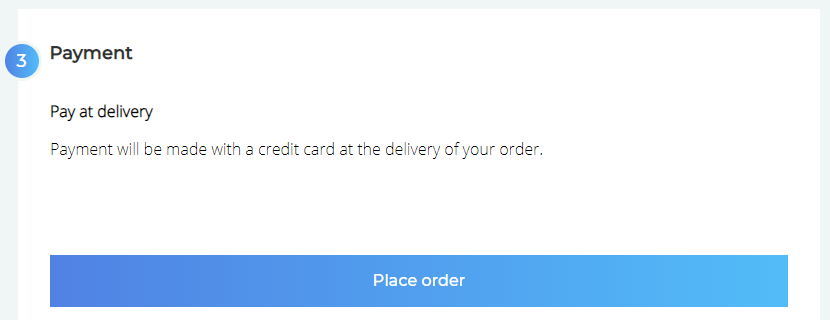
Disons que vous voulez changer Deferred Payment par Pay at delivery et inclure des détails sur la façon dont cela fonctionnera.
<script>
document.addEventListener('snipcart.ready', function() {
Snipcart.api.session.setLanguage('en', {
"payment": {
"form": {
"deferred_payment_title": "Pay at delivery",
"deferred_payment_instructions": "Payment will be made with a credit card at the delivery of your order."
}
}
});
});
</script>Le formulaire de paiement ressemblera alors à ceci :