Multi-currency
Snipcart lets you accept payments in multiple currencies.
For instance, as an e-commerce merchant, you could accept online payments in CAD, EUR & USD. Please note that your chosen payment gateway must also support multi-currency payments for them to work with our shopping cart platform.
Here are our supported payment gateways. Consider using the custom payment gateway if your preferred one isn't listed.
Setting cart currency
First, set up the cart currency. It can be set directly in the HTML code snippet, where you set your API key.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
currency: "usd"
};Alternatively, you can set it by using our JavaScript SDK with the session.setCurrency method.
Snipcart.api.session.setCurrency('usd');When the above method is called to select a new currency, the customer's ongoing cart will reset.
This method should be called when you load the page. You must be able to know in which currency your application is set when calling the method. This can be done using a URL query string parameter, cookies, or any other technique.
Defining currency-specific product prices
When using multi-currency, you must define appropriate, currency-specific prices for products. You can do this directly in the data-item-price attribute.
The value must be a valid JSON object. In JavaScript, it's important to surround the object key with double-quotes. Here is a valid JSON object:
{
"usd": 20,
"cad": 25
}The JSON object you pass in the attribute must be like the one above. The key is the currency, and the value is the price. Here's an example of a buy button with multiple currencies:
<button type="button" class="snipcart-add-item"
data-item-id="1"
data-item-name="Product"
data-item-url="/"
data-item-price="{"usd": 20, "cad": 25}">
Buy now
</button>It's important to use the HTML entity " for the character: ", otherwise, it will produce invalid HTML, leading to issues on your site.
Adding supported currencies in your dashboard
With the steps above, the client-side of your multi-currency store should be ready. You now need to add which currency your store supports in the merchant dashboard.
In your Snipcart dashboard, go to Regional settings.
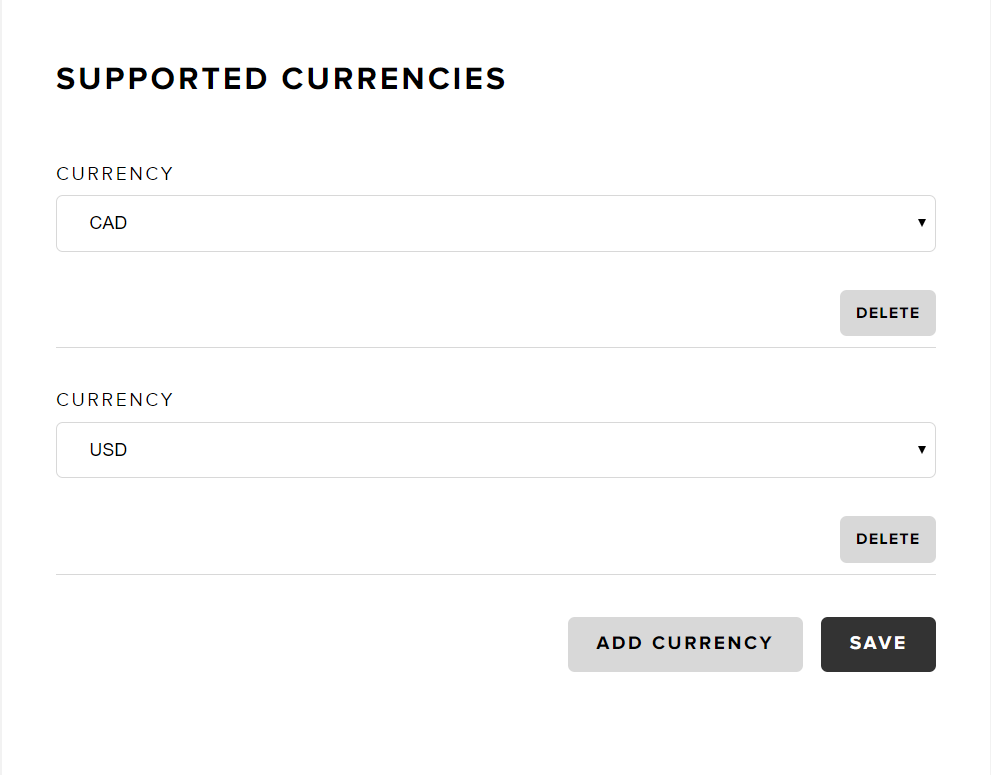
From there, add all supported currencies. Here's a screenshot of a setup where CAD and USD are supported.
Please note that the first currency you set here will be the default one used by Snipcart on your site.