Installation
To install Snipcart on your website, copy the following HTML code snippet and paste it directly into your website's markup. As a best practice, we recommend you add it directly after the <body> element.
<script>
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
};
(function(){var c,d;(d=(c=window.SnipcartSettings).version)!=null||(c.version="3.0");var s,S;(S=(s=window.SnipcartSettings).timeoutDuration)!=null||(s.timeoutDuration=2750);var l,p;(p=(l=window.SnipcartSettings).domain)!=null||(l.domain="cdn.snipcart.com");var w,u;(u=(w=window.SnipcartSettings).protocol)!=null||(w.protocol="https");var m,g;(g=(m=window.SnipcartSettings).loadCSS)!=null||(m.loadCSS=!0);var y=window.SnipcartSettings.version.includes("v3.0.0-ci")||window.SnipcartSettings.version!="3.0"&&window.SnipcartSettings.version.localeCompare("3.4.0",void 0,{numeric:!0,sensitivity:"base"})===-1,f=["focus","mouseover","touchmove","scroll","keydown"];window.LoadSnipcart=o;document.readyState==="loading"?document.addEventListener("DOMContentLoaded",r):r();function r(){window.SnipcartSettings.loadStrategy?window.SnipcartSettings.loadStrategy==="on-user-interaction"&&(f.forEach(function(t){return document.addEventListener(t,o)}),setTimeout(o,window.SnipcartSettings.timeoutDuration)):o()}var a=!1;function o(){if(a)return;a=!0;let t=document.getElementsByTagName("head")[0],n=document.querySelector("#snipcart"),i=document.querySelector('src[src^="'.concat(window.SnipcartSettings.protocol,"://").concat(window.SnipcartSettings.domain,'"][src$="snipcart.js"]')),e=document.querySelector('link[href^="'.concat(window.SnipcartSettings.protocol,"://").concat(window.SnipcartSettings.domain,'"][href$="snipcart.css"]'));n||(n=document.createElement("div"),n.id="snipcart",n.setAttribute("hidden","true"),document.body.appendChild(n)),h(n),i||(i=document.createElement("script"),i.src="".concat(window.SnipcartSettings.protocol,"://").concat(window.SnipcartSettings.domain,"/themes/v").concat(window.SnipcartSettings.version,"/default/snipcart.js"),i.async=!0,t.appendChild(i)),!e&&window.SnipcartSettings.loadCSS&&(e=document.createElement("link"),e.rel="stylesheet",e.type="text/css",e.href="".concat(window.SnipcartSettings.protocol,"://").concat(window.SnipcartSettings.domain,"/themes/v").concat(window.SnipcartSettings.version,"/default/snipcart.css"),t.prepend(e)),f.forEach(function(v){return document.removeEventListener(v,o)})}function h(t){!y||(t.dataset.apiKey=window.SnipcartSettings.publicApiKey,window.SnipcartSettings.addProductBehavior&&(t.dataset.configAddProductBehavior=window.SnipcartSettings.addProductBehavior),window.SnipcartSettings.modalStyle&&(t.dataset.configModalStyle=window.SnipcartSettings.modalStyle),window.SnipcartSettings.currency&&(t.dataset.currency=window.SnipcartSettings.currency),window.SnipcartSettings.templatesUrl&&(t.dataset.templatesUrl=window.SnipcartSettings.templatesUrl))}})();
</script>Don't forget to replace YOUR_API_KEY inside the snippet with your public API key, which can be found in this section of our dashboard — If you haven't already, you'll need to create a Snipcart account to get started (no credit card is required, and is forever free in Test mode).
Settings
Some settings can be added or modified inside the window.SnipcartSettings object. You'll find the f†ull reference for this settings object in the SDK reference
currency
Specify the default currency of your products. Omitting it will default to USD. You will also need to add the currency to this section of our dashboard. Read more about currencies here
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
currency: "cad"
};version
You can request that a specific version of Snipcart be loaded using the version setting. When this option is omitted, the latest version of the shopping cart is loaded.
You should consider specifying a version when you have a customized cart integration (such as template customization, theming, or CSS overrides). This will ensure there won’t be any breaking changes when a new cart version is released.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
version: "3.7.1"
};loadStrategy
By default, when the loadStrategy property is omitted, Snipcart will load immediately.
To mitigate against any performance impact, Snipcart can be loaded on first user interaction by setting the loadStrategy option to "on-user-interaction". This will defer the initial loading of Snipcart to as soon as the user interacts with the document. If the user hasn't interacted with the page after 2,750 milliseconds, Snipcart will be loaded.
window.SnipcartSettings = {
publicApiKey: 'YOUR_API_KEY',
loadStrategy: "on-user-interaction",
};The timeoutDuration option can be used to change the time, in milliseconds, after which the cart is loaded. This setting will only be used when loadStrategy is set to "on-user-interaction".
window.SnipcartSettings = {
publicApiKey: 'YOUR_API_KEY',
loadStrategy: "on-user-interaction",
timeoutDuration: 5000,
};Setting the loadStrategy option to "manual" will allow you to load Snipcart when you want using JavaScript. A LoadSnipcart method will be added to the window object, which can then be called elsewhere in your code.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "manual",
};
window.LoadSnipcart();loadCSS
Setting the loadCSS option to false will omit loding the CSS assets for Snipcart. This setting is optional and will default to true if it is not defined in your configuration.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadCSS: false,
};
window.LoadSnipcart();addProductBehavior
This setting defines what happens when customers add products to the cart.
At the moment, the only supported value for this setting is none. When none is specified, customers stay on the site when a product is added; the cart does not open.
Any other value (or omitting this setting) will make the cart show up when a product is added.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
addProductBehavior: "none",
};modalStyle
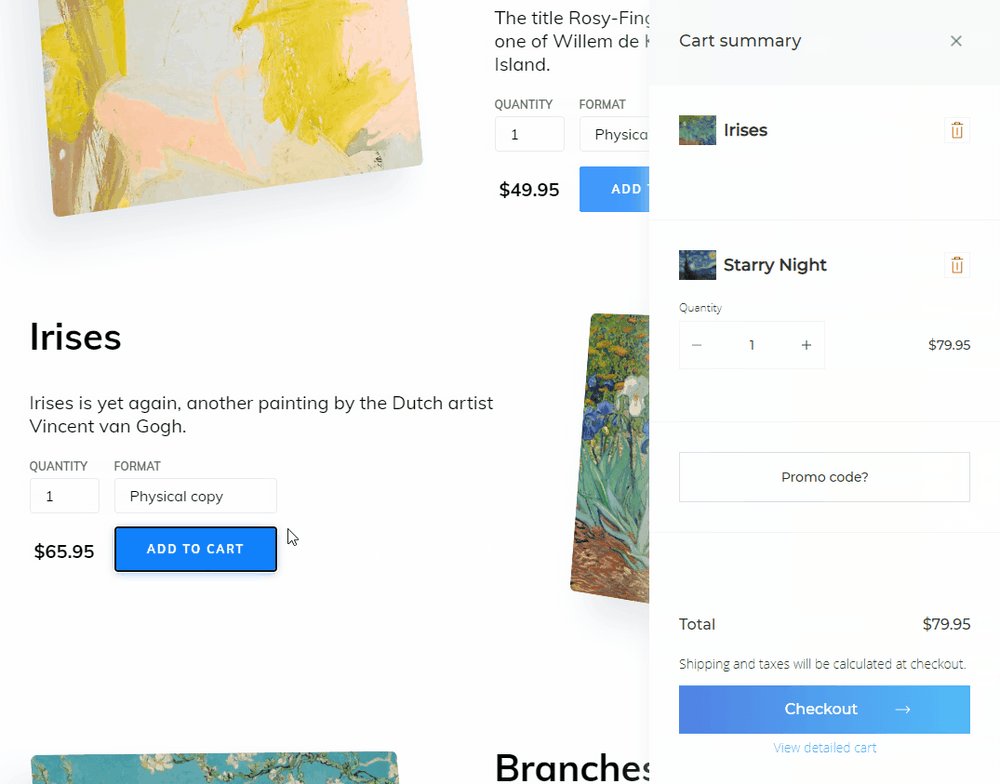
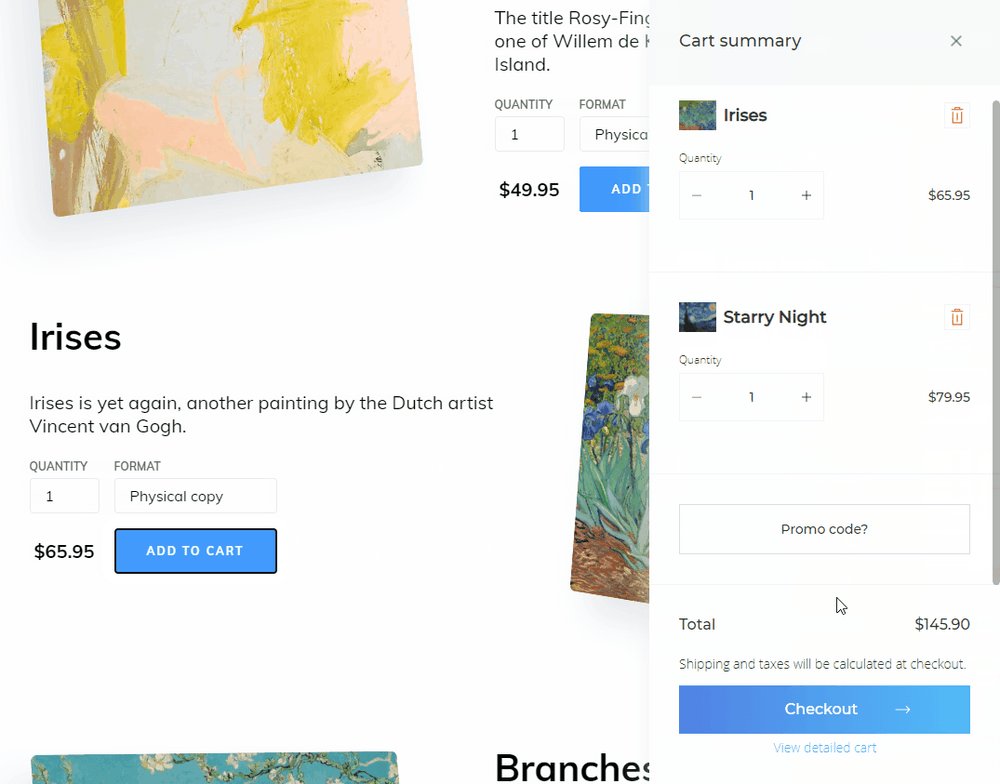
You can choose between 2 different styles for the cart popup. The first is a full-page cart, and the second is only a side modal. The default style is the full-page cart.

To make the cart open in a side modal, you can use the modalStyle attribute and set the value to side.
window.SnipcartSettings = {
publicApiKey: "YOUR_API_KEY",
loadStrategy: "on-user-interaction",
modalStyle: "side",
};Next up
Now that you've installed Snipcart, you can start adding products to your site.