Customer dashboard
You can integrate the customer dashboard on your site if you want customers to register and sign in to your site via Snipcart’s modal.
When enabled, customers will be able to place orders faster: when logged in, their billing and shipping information will be pre-filled automatically whenever they check out. Customers will also be able to consult their orders history.
Getting started
By default, the Sign in/Register/Sign out functions are available inside Snipcart's modal.
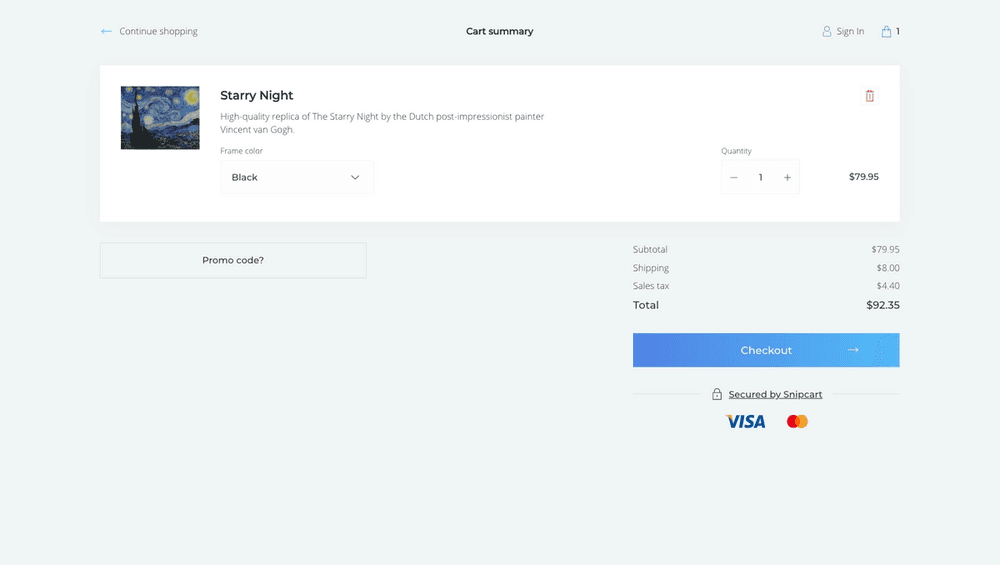
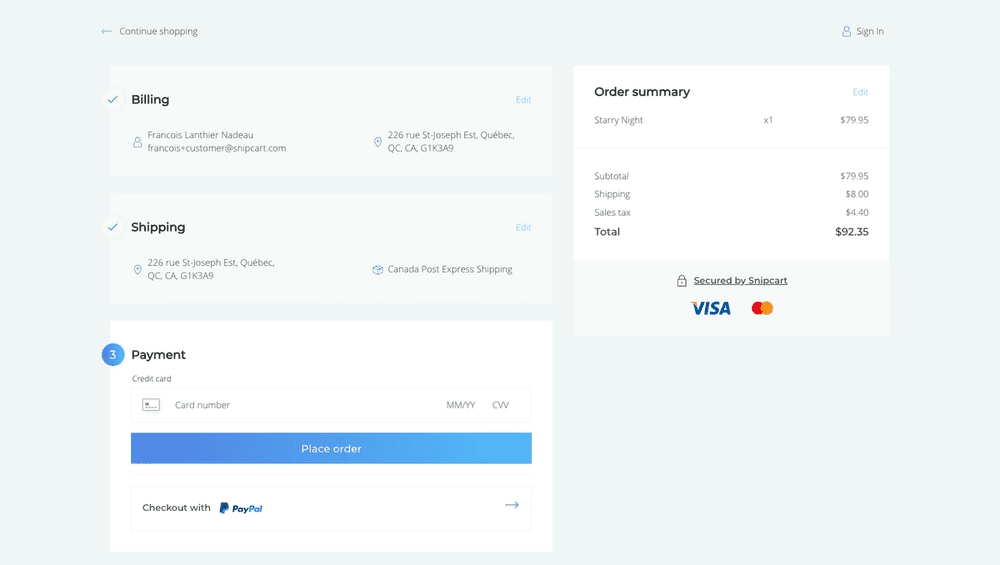
Whether in their cart or their checkout flow, customers will be able to Sign in/Register:


If you don't want to offer the customer dashboard feature to customers: in your merchant dashboard, go to Store configurations → Checkout & cart, and mark the "Allow Guests only" box.
To integrate the customer dashboard to your site directly, add a button anywhere in your site markup with the CSS class: snipcart-customer-signin.
Here's a more concrete example:
<!DOCTYPE html>
<html>
<body>
<header>
<button class="snipcart-customer-signin">My account</button>
</header>
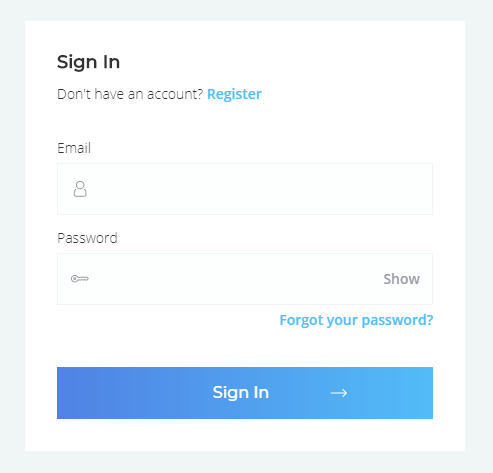
</body>When customers click on this button, they will be prompted to sign in, with an option to register if they aren't already connected, and a way to recover their password in case they forgot it:

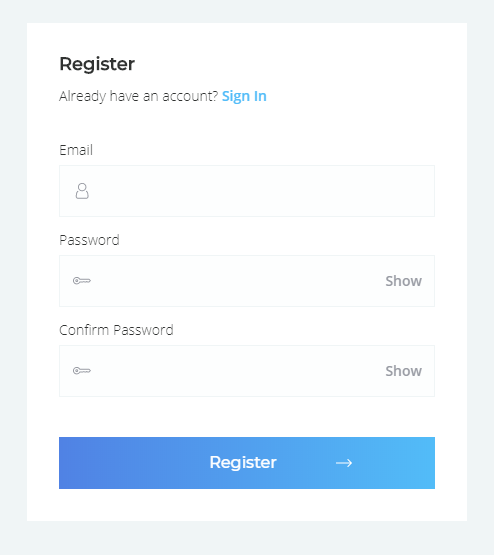
If they click on Register, they will be able to open an account:

If they click on Forgot your password, they will be able to recover it by entering the email they used to create their account:

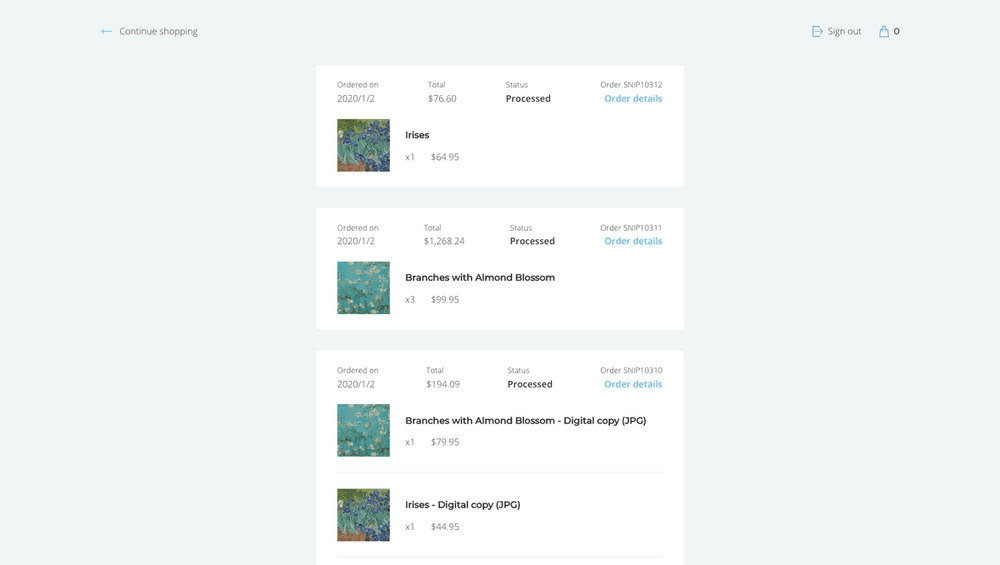
If customers are signed in, they will have access to their orders history:

Customers can Sign out either in the cart modal by hitting "My account", or by accessing their account via a button implemented on your site.