Returning payment methods
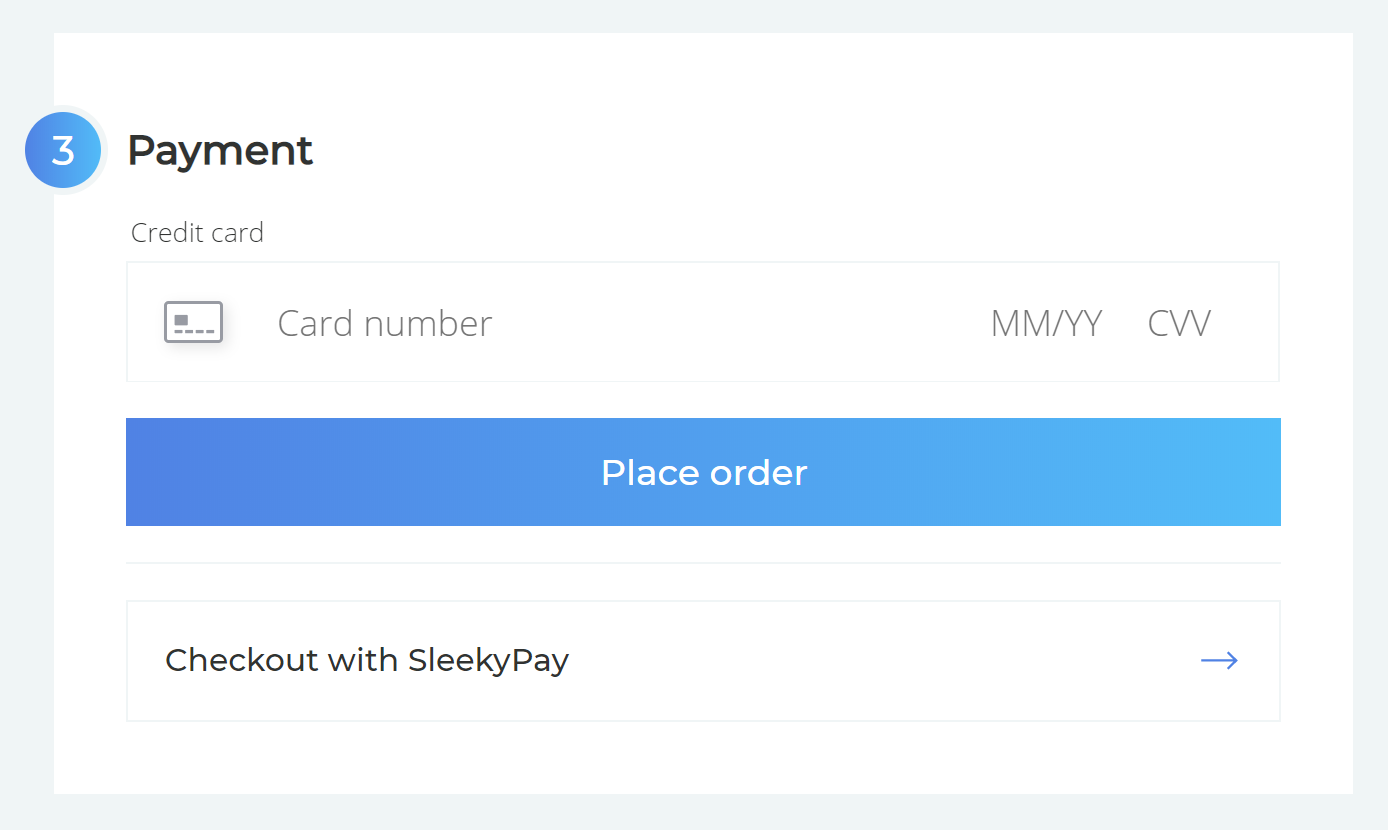
Once a customer reaches the payment step, a list of available payment methods is displayed.

You first need to add your payment methods to this list. To do so, a POST request is sent to the payment method URL configured in the merchant dashboard.
Don't forget to validate that any incoming request originates from Snipcart. To learn more about this, read this entry.
Your endpoint needs to return a JSON containing a list of available payment methods. All endpoint details and requirements can be found in our technical reference.
Serverless function example (Netlify functions/JavaScript)
exports.handler = async function(event, context, callback) {
// Get request's body
const request = JSON.parse(event.body)
// Validate that the request is coming from Snipcart
const response = await fetch(`https://payment.snipcart.com/api/public/custom-payment-gateway/validate?publicToken=${request.PublicToken}`)
// Return a 404 if the request is not from Snipcart
if (!response.ok) return {
statusCode: 404,
body: ""
}
// Create a payment method list
let paymentMethodList = [{
id: '<payment_method_unique_id>',
name: '<payment_method_name>',
iconUrl: '<payment_method_icon_url_optional>',
checkoutUrl: '<payment_method_checkout_url>',
}]
// Return successful status code and available payment methods
return {
statusCode: 200,
body: JSON.stringify(paymentMethodList)
};
}See code on GitHub.