Products
With Snipcart, products are defined by adding attributes to HTML elements on your site.
Developers often use a "buy" <button> element, which they define with attributes like product name, price, description, etc.
However, any HTML element can become a Snipcart product.
The first step when defining a product is to add the snipcart-add-item class to your element. This informs Snipcart that it should react to that element's click event.
Here's an example:
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night">
Add to cart
</button>Above, we have Snipcart's most common product attributes:
| Name | Description | Attribute | Type | Required |
|---|---|---|---|---|
| Name | Product's name | data-item-name |
string |
true |
| ID | Product's unique ID | data-item-id |
string |
true |
| Price | Product's price. You must use a . as decimal separator. |
data-item-price |
number |
true |
| URL | Product's URL. Must be where the buy button is located. This will be used by our crawler when validating order integrity. This property is optional since 3.2.2 and up only. | data-item-url |
string |
false |
| Description | Product's description. | data-item-description |
string |
false |
| Image | Product's image URL. Avoid linking to a large image; try to use an optimized one. | data-item-image |
string |
false |
The data-item-url property is optional since 3.2.2 and up only.
The value specified in the data-item-url property is used for order validation. If data-item-url is omitted, the cart will default to window.location.href for this property's value. Before confirming the order, our server will send an HTTP request to this URL and will scan the HTML output returned by your application. Our crawler will look for an HTML element with the snipcart-add-item CSS class and the ID specified with data-item-id.
You'll find the complete attributes reference below.
If you have more than one product with the same ID, they must all have the same price, otherwise validation will fail. If you have multiple products with different prices, make sure they all have their own unique ID.
Custom fields
Products often come with variations in shape, size and color. We call these product options, or custom fields.
We support four different types of custom fields.
1. Dropdown
This one is handy when you have a predefined list of options for product variations. Here's our example again:
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown|Gold">
Add to cart
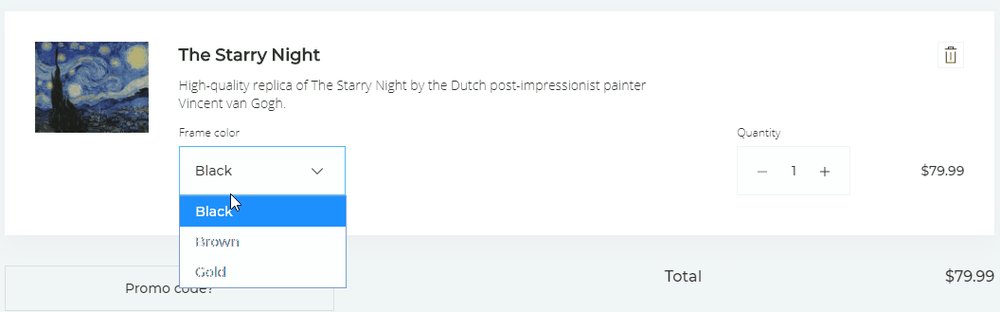
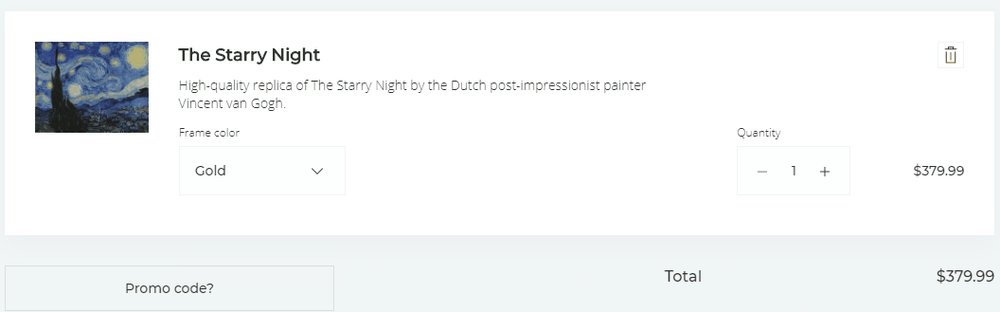
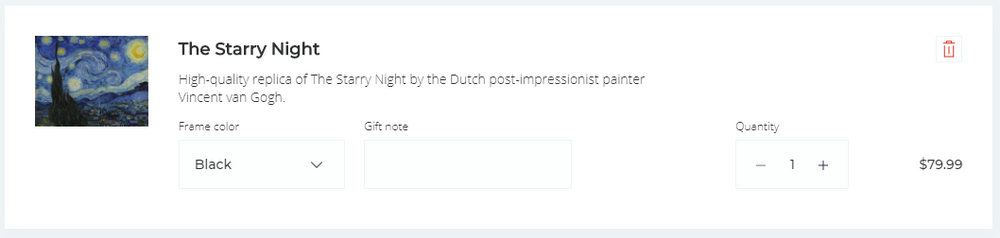
</button>Above, the product now has an option called "Frame color" with variants "Black", "Brown", and "Gold".
Important: each option must be separated by a | in your attribute value.
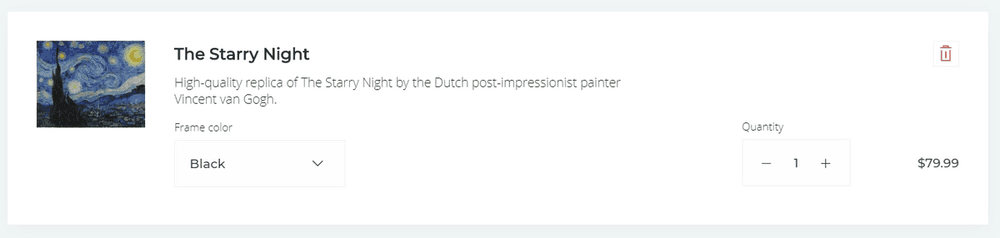
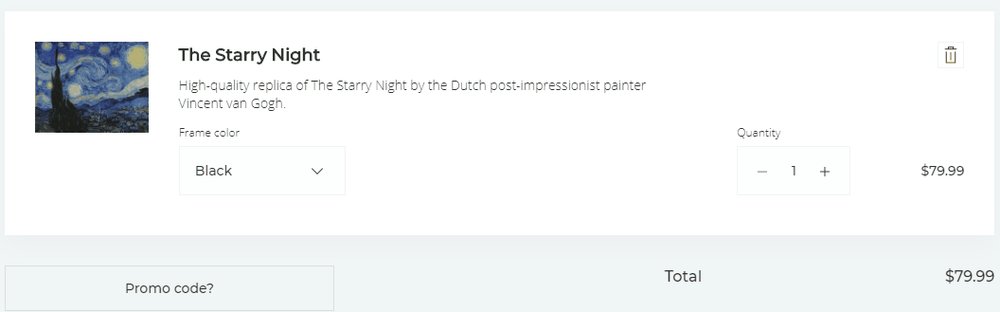
Here is how it looks in the cart:

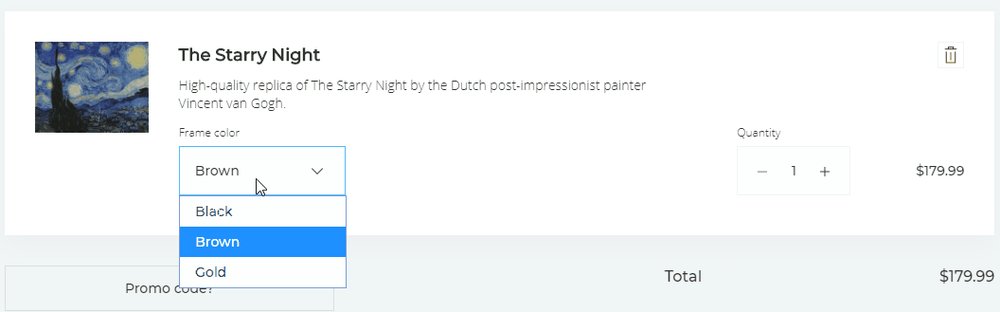
This custom field type allows price modifiers per variant. Let's say that the price depends on the "Frame color" of the item; you could do something like this:
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown[+100.00]|Gold[+300.00]">
Add to cart
</button>
2. Standard text box
This adds a standard text box to the product custom fields. It is the default custom field type. If you add a custom field without specifying its type or options, this is what will be rendered.
Let's see our example again:
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
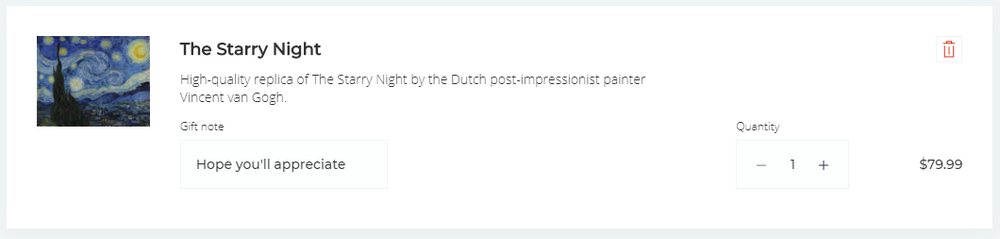
data-item-custom1-name="Gift note">
Add to cart
</button>Above, the product now has an option called "Gift note" that lets customers write a personalized gift note in the text box area.

3. Checkbox
This adds a checkbox custom field.
Here's an example:
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Gift"
data-item-custom1-type="checkbox">
Add to cart
</button>
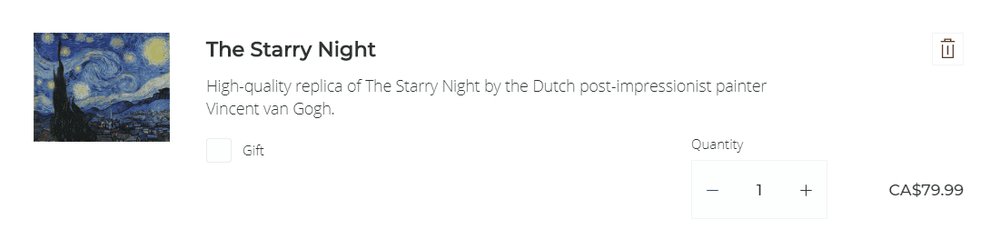
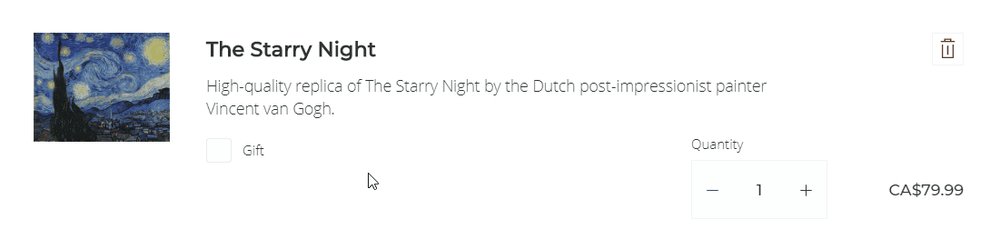
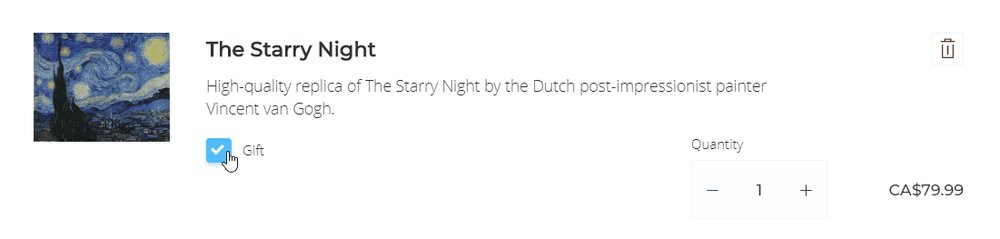
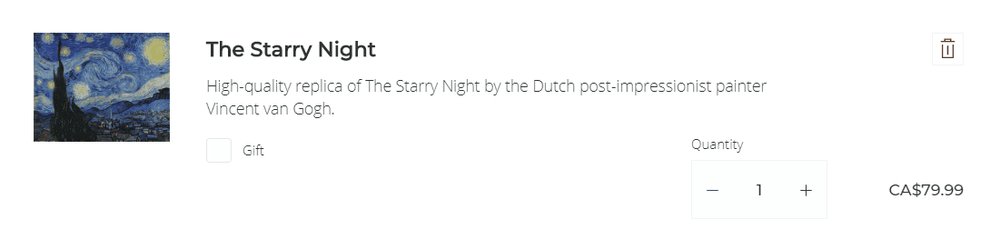
Above, the product now has an option called "Gift" that lets customers indicate if the product is for a gift or not.
With the checkbox field type, it possible to apply a price modifier if the checkbox is checked/unchecked. For instance, to increase the price by 10$ if it is checked, we can set data-item-custom1-options="true[10]|false".
4. Textarea
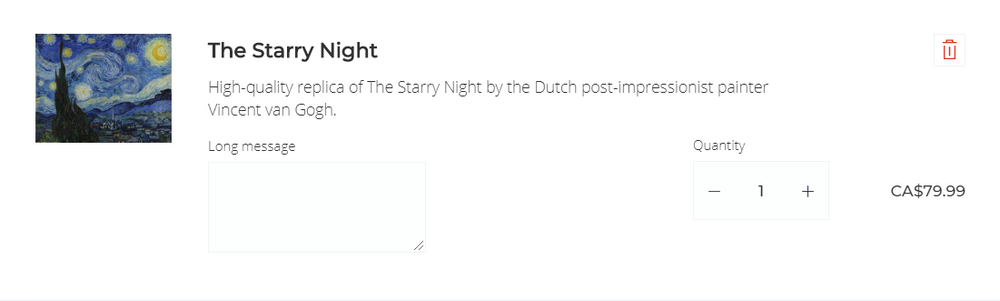
It's also possible to add a textarea to a product. This can be helpful when you want to let your customers input a long message.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/static/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Long message"
data-item-custom1-type="textarea">
Add to cart
</button>
Above, the product now has an option to input a long message in a textarea.
5. Readonly
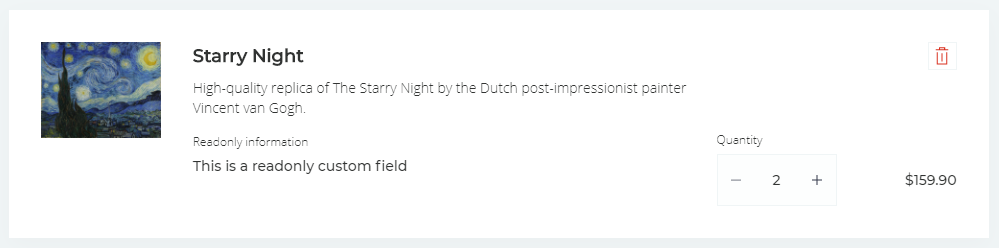
Readonly custom fields can also be set on a product. This can be helpful when you need to display extra information on the product that isn't editable.
These can be handy when adding items programmatically using the Javascript SDK, with variant selection logic external to Snipcart itself.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/static/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Readonly information"
data-item-custom1-type="readonly"
data-item-custom1-value="This is a readonly custom field">
Add to cart
</button>
With the readonly field type, it is possible to apply a price modifier if the custom field value corresponds to one of the options defined in data-item-custom{X}-options attribute. Note that if the options attribute is set, the then custom field value must match one of the options. For instance, if you have data-item-custom1-options="Black[+10]|Brown|Gold" and data-item-custom1-value="Black", the price of the item will be increased by 10.
6. Hidden
The hidden type is a way of benefitting from the capabilities of custom fields (price modifiers, variant based inventory) but without displaying custom fields values to your customers.
These can be handy when adding items programmatically using the Javascript SDK, with variant selection logic external to Snipcart itself.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/static/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Customers won't see this label in the cart"
data-item-custom1-type="hidden"
data-item-custom1-value="Customers won't see this value either">
Add to cart
</button>With the hidden field type, it is possible to apply a price modifier if the custom field value corresponds to one of the options defined in data-item-custom{X}-options attribute. Note that if the options attribute is set, the then custom field value must match one of the options. For instance, if you have data-item-custom1-options="Black[+10]|Brown|Gold" and data-item-custom1-value="Black", the price of the item will be increased by 10.
Combined custom fields
It's also possible to have multiple custom fields on a product.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown|Gold"
data-item-custom2-name="Gift note">
Add to cart
</button>
Whenever you add a new custom field, increment the index specified in the attribute: data-item-custom1-name, data-item-custom2-name, data-item-custom3-name, [...].
Custom field's default value
You can specify the default value of a custom field using a data-item-custom{X}-value attribute.
You can modify the value of this attribute using JavaScript to change the selected value of a custom field before a product gets added to the cart.
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown[+100.00]|Gold[+300.00]"
data-item-custom1-value="Brown">
Add to cart
</button>Required custom fields
You can set a custom field to required. To do so, set the data-item-custom1-required="true". This will validate that the value entered by the customer is not empty or whitespace.
<button
class="snipcart-add-item"
data-item-id="2"
data-item-name="Tshirt"
data-item-price="30.00"
data-item-url="/"
data-item-custom1-name="Special comments"
data-item-custom1-type="textarea"
data-item-custom1-required="true">
Buy now
</a> If you are validating orders using json enpoint, make sure to add the required attribute set in the json file. Read more about crawling
Placeholder
You can add placeholder values to the inputs. To do so, set data-item-custom1-placeholder="Placeholder text".
<button
class="snipcart-add-item"
data-item-id="2"
data-item-name="Watch"
data-item-price="200.00"
data-item-url="/"
data-item-custom1-name="Engraving"
data-item-custom1-placeholder="ex: John Doe">
Buy now
</a>Advanced product attributes
We also support other useful attributes for complex products. Please note that none of them are required.
Product information
These attributes make it possible to define useful information about the product.
| Name | Description | Attribute | Type |
|---|---|---|---|
| Categories | The categories that the product belongs to, each category must be divided by a | and must not contain special characters. Example: data-item-categories="cat1|cat2|cat3". |
data-item-categories |
string[] |
| Metadata | Using this option, you can define metadata on the item. The value must be a valid JSON object. Example: data-item-metadata='{"key": "value"}'. |
data-item-metadata |
object |
Product dimensions
If you need to offer different shipping prices depending on product dimensions, these attributes will help.
| Name | Description | Attribute | Type |
|---|---|---|---|
| Weight | The weight in grams* of the product. Mandatory if you use any integrated shipping provider we support. | data-item-weight |
number |
| Length | The length in centimeters* of the product. This optional attribute will be used if you enabled an integrated shipping provider. | data-item-length |
number |
| Height | The height in centimeters* of the product. This optional attribute will be used if you enabled an integrated shipping provider. | data-item-height |
number |
| Width | The width in centimeters* of the product. This optional attribute will be used if you enabled an integrated shipping provider. | data-item-width |
number |
* These attributes need to be integers and cannot have decimals. (e.g. no milligrams or millimetres)
Product quantity
These attributes make it possible to change how the quantity can be updated.
| Name | Description | Attribute | Type |
|---|---|---|---|
| Quantity | Use this attribute to set the default quantity of a product. If specified, its value will be used to set the initial quantity of the item in the cart. If the product is added to the cart again, its quantity will increase by the value set in this attribute. But, if the customer increases the quantity within the cart with the + and - buttons, the quantity will change by 1 (except when "Quantity step" described below is specified). |
data-item-quantity |
number |
| Max quantity | Use this attribute if you want to set a maximum allowed quantity of your product. For instance, if you set it to 5, your customers will not be able to add more than 5 occurrences of your product in their cart. Handy if you have limited stocks of a product or wish to limit the quantity per customer. A good practice would be to set it to the quantity you have available in your inventory. | data-item-max-quantity |
number |
| Min quantity | Use this attribute if you want to set the minimum allowed quantity for your product. For instance, if you set this attribute to 3 for your product A, when your customer adds product A to cart for the first time, the quantity will be automatically set to 3, not 1. If the customer increases the quantity within the cart with the + and - buttons, the quantity will change by 1. However, if they decrease its quantity lower than the minimal allowed quantity set, the product will be removed from the cart. |
data-item-min-quantity |
number |
| Stackable | When you set this attribute to never, adding the same product to the cart will result in two distinct items in the cart, instead of simply increasing the quantity. For instance, when your customers click twice on the same buy button, they will have two entries of the product in their cart, instead of having a quantity of 2 for the same entry. This is useful when you have a product with specific custom fields requiring different information for each occurrence. For instance, if you’re allowing your customer to engrave a message on your product, this will allow them to specify a different message for every item. When not defined, this property is considered to be auto by default. If you set it to always then the products will always stack, even if they have custom fields. | data-item-stackable |
enum (auto, never, always) |
| Quantity step | By default, the quantity of an item increments by 1 when using the + and - buttons. Use this attribute if you want to override it. For instance, if you set it to 2, the quantity will increment from 2 to 4 to 6. |
data-item-quantity-step |
number |
Product shipping
These attributes allow you to change the shipping behavior of the cart on a per-item basis.
| Name | Description | Attribute | Type |
|---|---|---|---|
| Shippable | Flags an item as a product that you do not ship. All shipping options will be removed from the cart if you only have non-shippable items in it. | data-item-shippable |
boolean |
Product taxes
Taxes can be complicated: some products are taxable, others not, and some might have taxes already included in the price. We have attributes to deal with such scenarios.
| Name | Description | Attribute | Type |
|---|---|---|---|
| Taxable | Set this option to false when you want to exclude this particular item from the taxes calculation. The default value is true. |
data-item-taxable |
boolean |
| Taxes | Using this option, you can define which taxes will be applied on a particular item. Useful when you have products exempted from a specific tax. The usage is data-item-taxes="TPS|TVQ". Each tax is separated by a pipe |. The value must be the same name that is defined in the dashboard. You can also use your tax's unique ID that is generated by your tax rule, available in the URL when editing a tax in the dashboard. Note that the tax unique IDs will not be the same in Live and Test modes. |
data-item-taxes |
string[] |
| Has taxes included | Set this flag to true if taxes defined are included in your product prices. |
data-item-has-taxes-included |
boolean |
Digital goods
You can sell a link to a digital good. Note that the file must have been uploaded in our dashboard first.
| Name | Description | Attribute | Type |
|---|---|---|---|
| File GUID | Use this attribute if your product is related to a digital good uploaded via our dashboard. You will find the file GUID in the dashboard once the digital good is created. | data-item-file-guid |
uniqueidentifier |
Alternate price discounts
When using alternate price discounts, you must define product prices for this kind of discount to work. See this section for more details about alternate price discounts.
| Name | Description | Attribute | Type |
|---|---|---|---|
| Price | The price of the product for this specific discount. For example, if your alternate price list is vip, then the attribute must be: data-item-price-vip. |
data-item-price-{alternatePriceList} |
number |
Update item before adding to cart
You can update an item's property before adding it to the cart.
<label>Quantity</label>
<input id="quantity" type="number"></input
<label>Frame color</label>
<select id="frame_color">
<option value="Black">Black</option>
<option value="Brown">Brown</option>
<option value="Gold">Gold</option>
</select>
<button
id="starry-night"
class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night"
data-item-custom1-name="Frame color"
data-item-custom1-options="Black|Brown|Gold"
data-item-custom2-name="Gift note">
Add to cart
</button>
<script>
const button = document.querySelector('#starry-night')
const quantity = document.querySelector('#quantity')
quantity.addEventListener('change', () => {
// Sets the default quantity when adding the item
button.setAttribute('data-item-quantity', quantity.value)
})
const select = document.querySelector('#frame_color')
select.addEventListener('change', () => {
// Sets the default frame color when adding the item
button.setAttribute("data-item-custom1-value", select.value)
})
</script>