Taxes
Snipcart comes equipped with a tax calculation system allowing you to handle most tax scenarios.
This entry explains how to create and customize tax rates in the merchant dashboard, under Store configurations → Taxes.
Custom taxes

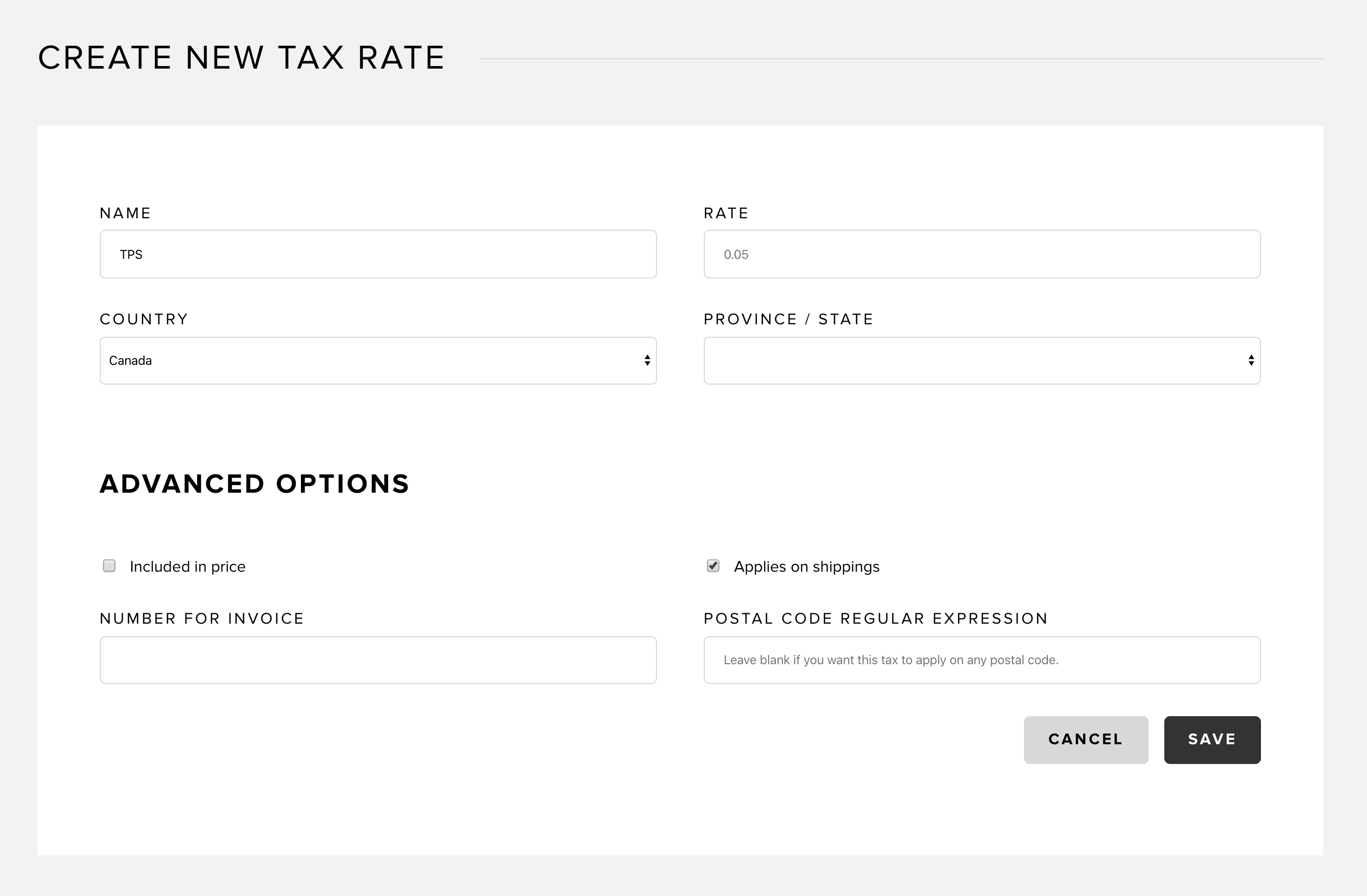
When creating a new tax rate, you have the option to select a country and a state/province. The country is always required but state/province are optional.
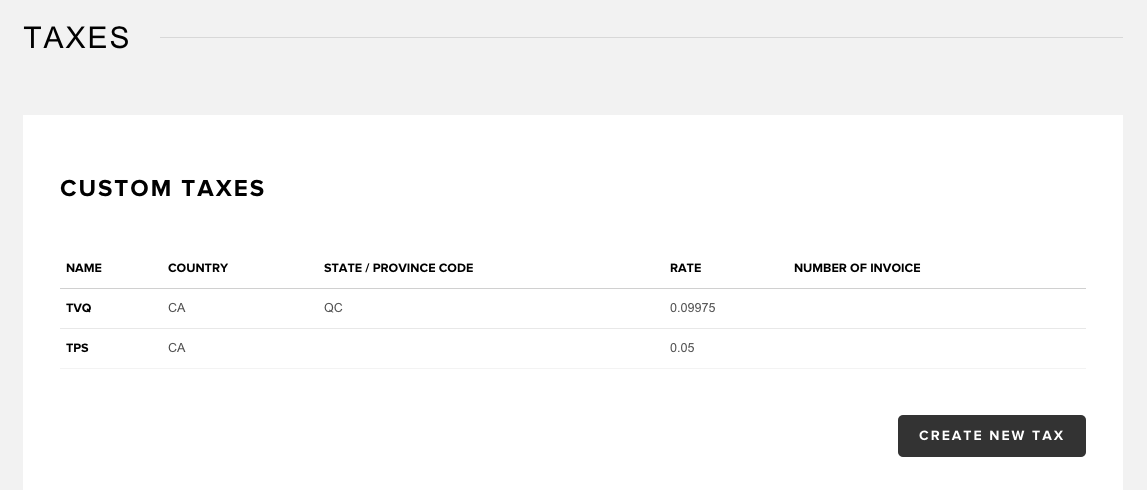
During checkout, your customers will get charged the tax rates that should be applied according to location (country/state/province). For instance:

In the case above, a customer who has selected Canada as a country and Québec as a province will have both taxes (TVQ and TPS) applied to their order.
If the customer is from Canada, but from the province of Ontario, only the TPS will be applied. Any customer not from Canada will have no taxes applied at all.
Taxes included in product prices
Handling taxes differs depending on your business location. If your product price already includes the tax amount, you can use the "Included in price" option when defining your tax rate.
Important: you'll also need to add the data-item-has-taxes-included="true" on your buy buttons. This will let our system know that the taxes are already included in the product price.
When a new cart is created, we track down the default taxes to apply on any product with taxes included. For instance, if your business is in Germany, we'll fetch the tax rates from Germany and consider them as the default tax rate to be applied. When a product with taxes already included is added to the cart, we calculate the price without taxes by removing the default tax amount from the product's initial price.
For example, if you have a 20% tax named GST included in the price, the cart's default taxes will look like this:
{
"lang": "en",
"token": "656b57c1-0fd1-44be-8720-f1297ceeead5",
"email": "geeks@snipcart.com",
"mode": "Live",
"status": "InProgress",
"defaultTaxes": [{
"taxId": "b493e4ab-c0ed-4c8f-80db-8cc50889978c",
"name": "GST",
"rate": 0.2,
"includedInPrice": true,
"appliesOnShipping": true
}]
}Please note that this tax applies on shipping as well.
Let's say you have this item in the cart:
{
"quantity": 2,
"stackable": true,
"id": "SMARTPHONE",
"name": "Smartphone",
"price": 399,
"url": "/",
"hasTaxesIncluded": true,
"uniqueId": "f695c577-fe4f-4ac1-824a-922f26a1d376",
"unitPrice": 399,
"totalPrice": 798,
}Because the product SMARTPHONE has taxes included in its price, we'll get the price without taxes by deducting the tax amount from the product's base price, which is 399.00 here.
The price without taxes is calculated like this:
tax_rate = 0.2
base_price = 399
price_without_taxes = base_price / (1 + tax_rate)We add two properties to the item that are available via our JavaScript API.
{
"quantity": 2,
"stackable": true,
"id": "SMARTPHONE",
"name": "Smartphone",
"price": 399,
"url": "/",
"hasTaxesIncluded": true,
"uniqueId": "f695c577-fe4f-4ac1-824a-922f26a1d376",
"unitPrice": 399,
"totalPrice": 798,
"unitPriceWithoutTaxes": 332.5,
"totalPriceWithoutTaxes": 665,
}The cart summary will end up like this:
| Name | Amount |
|---|---|
| Subtotal | 798.00 $ |
| Shipping | 10.00 $ |
| GST | 134.67 $ |
| Total | 808.00 $ |
Taxes included in price that applies on shipping
When you create a tax rate, you also have the option Applies on shipping. When this option is checked in your dashboard, shipping will be included in tax calculation. In the example above, the 10$ shipping is included in the tax total.
Shipping fees without taxes are calculated like this:
shipping_fee = 10
tax_rate = 0.2
shipping_fee_without_taxes = shipping_fee / (1 + tax_rate)In that case, the shipping fee without taxes is: 8.33$.
Calculation: 655 + 8.33 + 134.67 == 808
Taxes included in price that doesn't apply to shipping
If the option 'Applies on shipping' isn't enabled, the total will stay the same, but the 10$ shipping won't be included in the tax calculation:
| Name | Amount |
|---|---|
| Subtotal | 798.00 $ |
| Shipping | 10.00 $ |
| GST | 133.00 $ |
| Total | 808.00 $ |
Calculation: 655 + 10 + 133 == 808
Other options
If your company must display its tax number on invoices, you can use the "Number for invoice" field to that effect.
The "Postal code regular expression" field can be used to assign your tax rate to specific regional areas.
Webhooks
If you need 100% control over tax calculation, you can use our Webhooks API. Please refer to this entry for details.
Integrated tax providers
Integrated tax providers allow automatic sales tax calculation and may offer other benefits such as tax reports and filing.
TaxCloud
TaxCloud is a sales tax automation service for merchants with a physical presence in the United States. It can be configured in Snipcart's dashboard. You will first need to get a TaxCloud account by registering on their site.
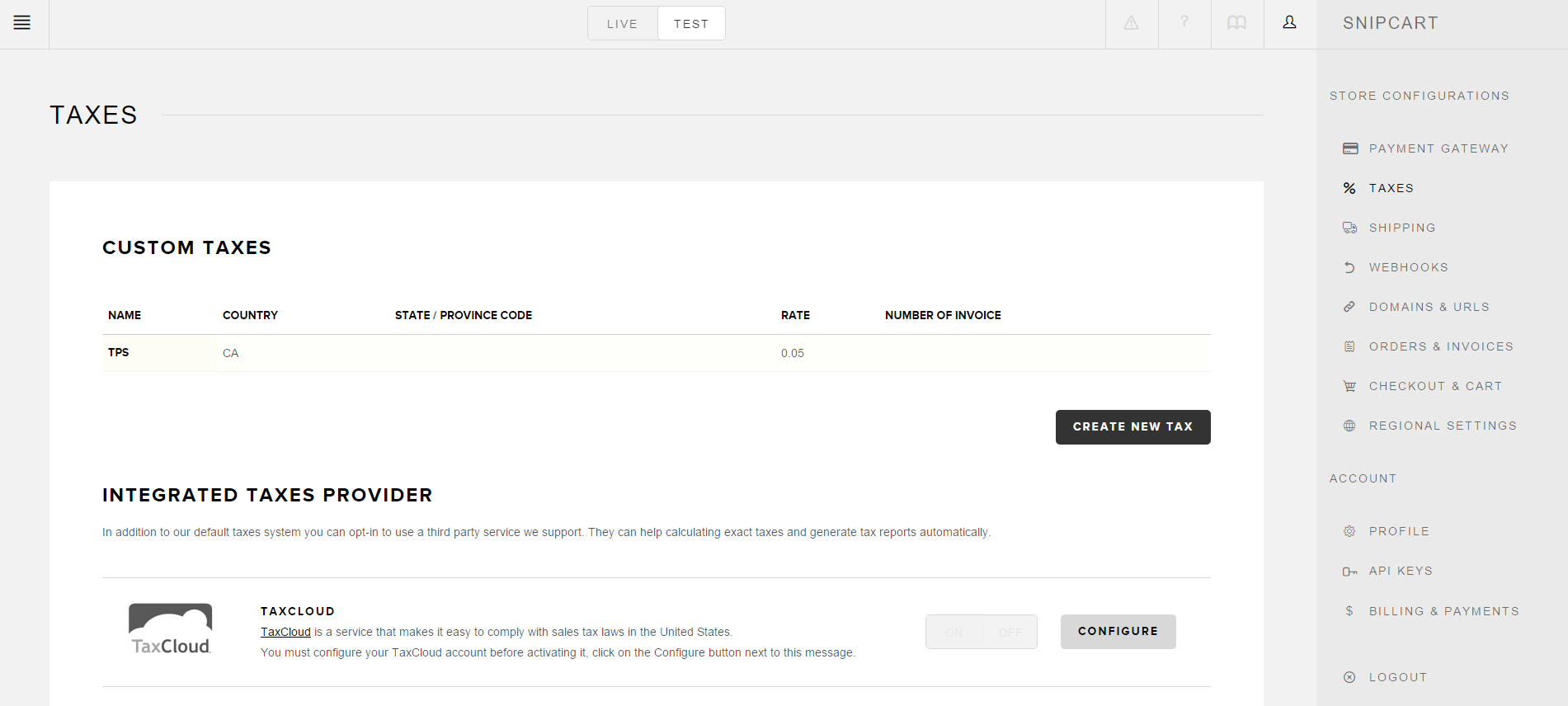
Now log into Snipcart's dashboard, go to Store configurations → Taxes and hit the Configure button beside the TaxCloud logo:

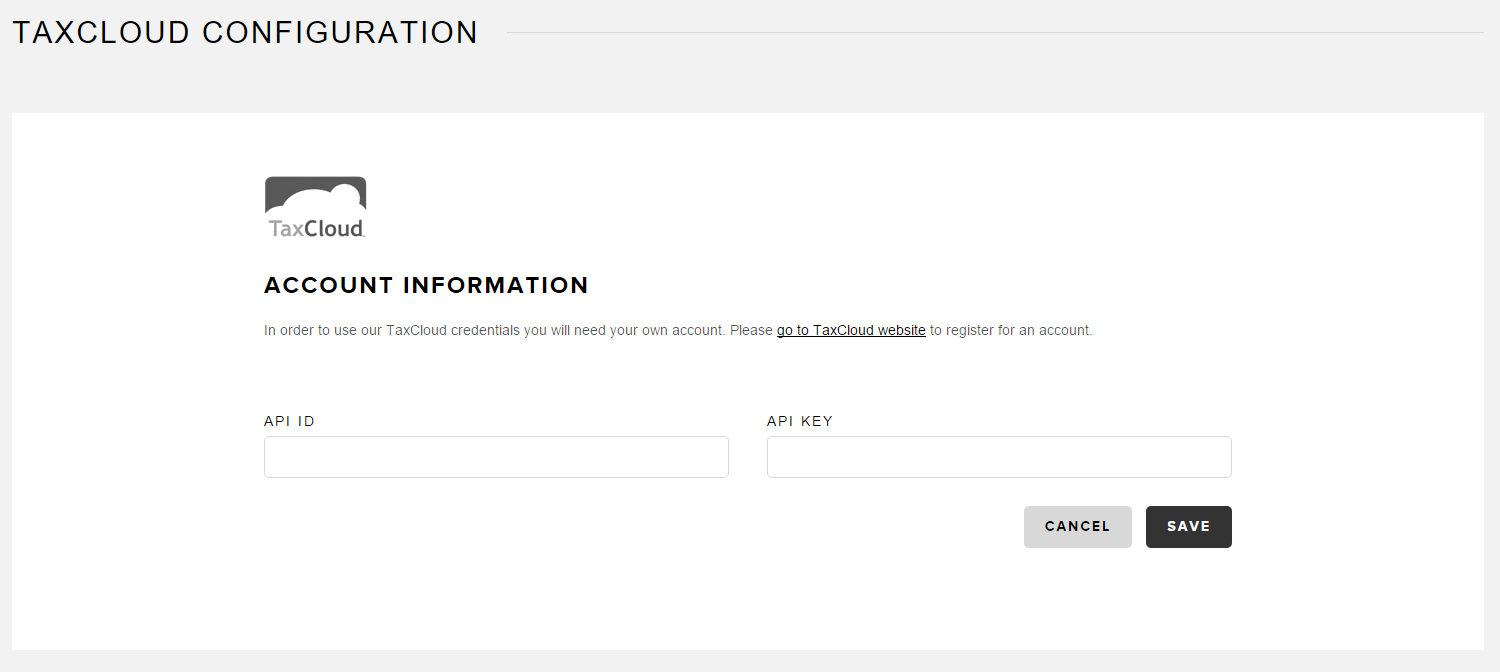
Then enter your credentials (API ID & API Key) in the form:

Now hit the Save button. You will then need to activate the provider in the Taxes screen using the On / Off toggle. Please note that you can't have an integrated provider and custom taxes working at the same time.
Products in the US can have different tax rules. To address those differences, TaxCloud uses TIC (short codes used to calculate taxes correctly). If you need to specify a TIC code for a particular product, you can use a hidden custom field named TIC.
Here's a quick example:
<button class="snipcart-add-item"
data-item-id="1"
data-item-name="Shirt"
data-item-url="/"
data-item-price="20.00"
data-item-custom1-name="TIC"
data-item-custom1-value="21001"
data-item-custom1-type="hidden">Buy now</button>TaxJar
TaxJar SmartCalcs is a sales tax calculation service for merchants doing business in the USA, Canada, Australia, and Europe. It can be enabled directly from Snipcart's dashboard.
Log into Snipcart's dashboard, go to Store configurations → Taxes and put the On/Off switch to On:

TaxJar will calculate sales tax for orders using the configured address in your profile as the source and the customer's address as the destination. If you have a more complex tax situation, like multiple nexus locations, contact us.
Products all around the world can have different tax rules. To address these differences, you can apply some product tax codes supported by TaxJar. To specify a tax code for a particular product, you can use a hidden custom field named TaxJarCategory:
<button class="snipcart-add-item"
data-item-id="1"
data-item-name="Shirt"
data-item-url="/"
data-item-price="20.00"
data-item-custom1-name="TaxJarCategory"
data-item-custom1-value="20010"
data-item-custom1-type="hidden">Buy now</button>