Debugging
In Snipcart's v2.0, we added some useful logs directly in the browser developer tools to help developers debug their integration while integrating Snipcart to a website.
When using browsers like Chrome, Firefox or Edge, you have access to a powerful feature: developer tools allow you to see JavaScript errors on your site, failing requests and, sometimes, logs from the services you use.
If you don't know how to use developer tools, we highly suggest you take a look at your browser documentation. We included links below for the three major browsers:
Please note that we're going to use Chrome for the following examples.
Turning off Snipcart logging
Once you are in production you might want to turn off Snipcart console logging. To do so, you can use the Snipcart.DEBUG flag and set it to false. It will prevent Snipcart from sending messages the the browser console.
document.addEventListener('snipcart.ready', function() {
Snipcart.DEBUG = false;
});Snipcart.js logs
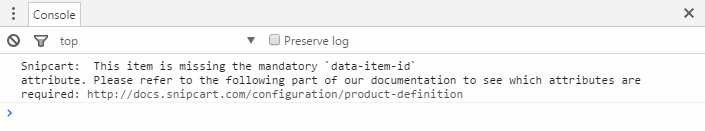
All the logs that will come from our script will be prefixed by Snipcart:, for instance:
Snipcart: This item is missing the mandatory
data-item-idattribute. Please refer to the following part of our documentation to see which attributes are required: https://docs.snipcart.com/v2/configuration/product-definition
Defining your buy buttons
When defining your buy buttons, data-item-id, data-item-price, data-item-name and data-item-url are mandatory fields. It will be impossible to add items to a cart if any of those is missing.
If you hit your buy button and we notice that some fields are missing, we'll show some logs in the console that will help you debug the application.
Below is an example of a product without data-item-id attribute.

Figure out crawling issues
One of the most common errors we see is when we do our crawling validation. We suggest you start by reading our Security section to understand how that works.
If the product URL is not on an allowed domain, you'll see an error like the following:
Snipcart: The item at URL
https://example.com/invalid-domainis not on an allowed domain. Please take a look at the Security section of our documentation to understand how it works.
This is only one example, but we'll have multiple other messages to help you figure out what are the issues with your integration.
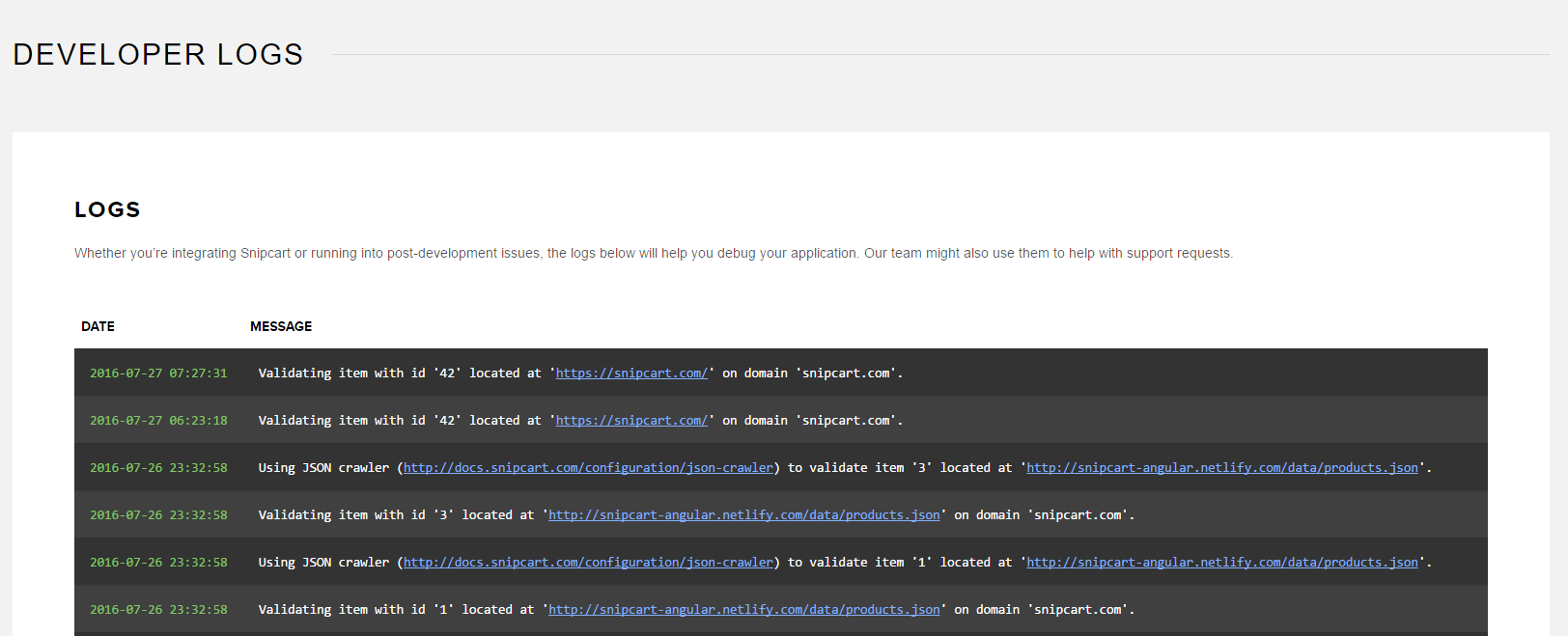
Developer logs
We also provide developer logs directly in our dashboard. If you have issues with shipping providers, payment gateways anything else we suggest you start by looking at the developer logs. It might be helpful to figure out what's going on.