Subscriptions and recurring plans
Snipcart lets you sell subscriptions and recurring plans on your site. *Please note that this feature is only available for merchants using Stripe as a payment gateway. *
Defining a subscription
To create a subscription, you'll first need to head to your site's HTML and define a buy button containing specific attributes.
Three attributes are available:
data-item-payment-interval: Sets interval for the recurring payment. It can beDay,Week,Month, orYear.data-item-payment-interval-count: Changes the interval count. If you setdata-item-payment-intervaltoMonthanddata-item-payment-interval-countto 2, the customer will be charged every 2 months.data-item-payment-trial: Enables trial period for customers. Specify the duration of the trial by number of days.
Here's an example of a buy button for a recurring payment:
<button class="snipcart-add-item"
data-item-name="My Subscription"
data-item-id="subscription"
data-item-url="/"
data-item-price="20.00"
data-item-payment-interval="Month"
data-item-payment-interval-count="2"
data-item-payment-trial="10">
Subscribe now!
</button>In the example above, 20$ will be charged automatically every 2 months, starting 10 days (trial period) after initial subscription.
You can use any other attribute available in the production definition section, including custom fields.
A recurring item can also be added with our JavaScript API. You will need to specify the paymentSchedule object:
Snipcart.api.items.add({
id: 'subscription',
name: 'My subscription',
url: '/',
price: 20,
paymentSchedule: {
interval: 'Month',
intervalCount: 2,
trialPeriodInDays: 10
}
}).then(function(item) {
console.log('Item has been added.', item);
});;Checkout
Only credit card payments are valid for subscriptions. You can't use deferred payments or PayPal Express Checkout. These options will be disabled in the cart.
Customers will see their upcoming payments in the cart before completing the order. Once they confirm the order, they will automatically receive an invoice. Refer to this section to learn about invoice email templates.
Initial payment details
Once the first payment is processed, the initial order will be created, triggering an order.completed webhook event. For each recurring item in the completed cart, a subscription.created webhook event will be triggered as well.
Please note that subscription.invoice.created isn't triggered for the initial order any more. It will be triggered only for upcoming invoices.
The webhooks should be received almost simultaneously, but order.completed is triggered a bit earlier in the workflow. However, don't assume that it will be received first.
The subscription.created payload should look like this:
{
"eventName": "subscription.created",
"mode": "Live",
"createdOn": "2017-09-30T17:09:53.0383336Z",
"content": {
"user": "<user_details>",
"initialOrderToken": "949b0c87-2276-4f78-a62b-bdeb2ad09768",
"firstInvoiceReceivedOn": null,
"schedule": {
"interval": "Day",
"intervalCount": 1,
"trialPeriodInDays": null,
"startsOn": "2017-09-30T00:00:00Z"
},
"itemId": "5648bffd-901e-4b92-889f-cb2c48fd04c7",
"id": "04f9144a-817a-425a-9af0-d49201829f21",
"name": "Daily GIF",
"creationDate": "2017-09-30T17:09:49.507Z",
"modificationDate": "2017-09-30T17:09:49.507Z",
"cancelledOn": null,
"amount": 30,
"quantity": 1,
"userDefinedId": "DAILY_GIF",
"totalSpent": 30,
"status": "Paid",
"gatewayId": "sub_BUo5fLw5zvS5gh",
"metadata": null,
"cartId": null
}
}Recurring payments details
When a subsequent recurring payment is processed, an order will be created automatically with a special flag indicating that it's a recurring payment. The following webhooks will then be called:
order.completed - subscription.invoice.created
Both events will be sent to your Webhook endpoint if you are using this feature. A property has been added to the order object to indicate that it's a recurring payment: isRecurringOrder. You can use this flag to process the order differently if needed.
Pausing canceling plans
Customers with an active subscription will have access to their invoices history in the customer dashboard, which you can easily enable on your store.
Once they log in their customer dashboard, users will see a list of active subscriptions. Clicking one will display details and cancel & pause buttons. A paused subscription will be flagged as such and can be resumed at any time. However, users won't be able to resume canceled subscriptions.
As a site owner, you can also easily cancel subscriptions yourself directly in the Snipcart merchant dashboard.
Shipping
If shipping is enabled on your Snipcart account & subscriptions (data-item-shippable="true"), then the shipping costs applied in the cart order will be added to every upcoming recurring payment.
For instance, if you enabled USPS and the shipping costs 10$ on the order, then this same amount will be added automatically to every upcoming recurring order.
If you need to charge shipping only on the initial order, you set recurringShipping to false when defining your plan. To do so, use the data-item-recurring-shipping attribute. Please note that this option is true by default.
<button class="snipcart-add-item"
data-item-name="My Subscription"
data-item-id="subscription"
data-item-url="/"
data-item-price="20.00"
data-item-payment-interval="Month"
data-item-payment-interval-count="2"
data-item-recurring-shipping="false">
Subscribe now!
</button>Discounts
Discounts can be added to orders containing subscriptions. If a standard discount is added, such as a percentage of rebate on your order triggered by a promo code, then only the initial payment will be discounted. Subsequent recurring payments won't.
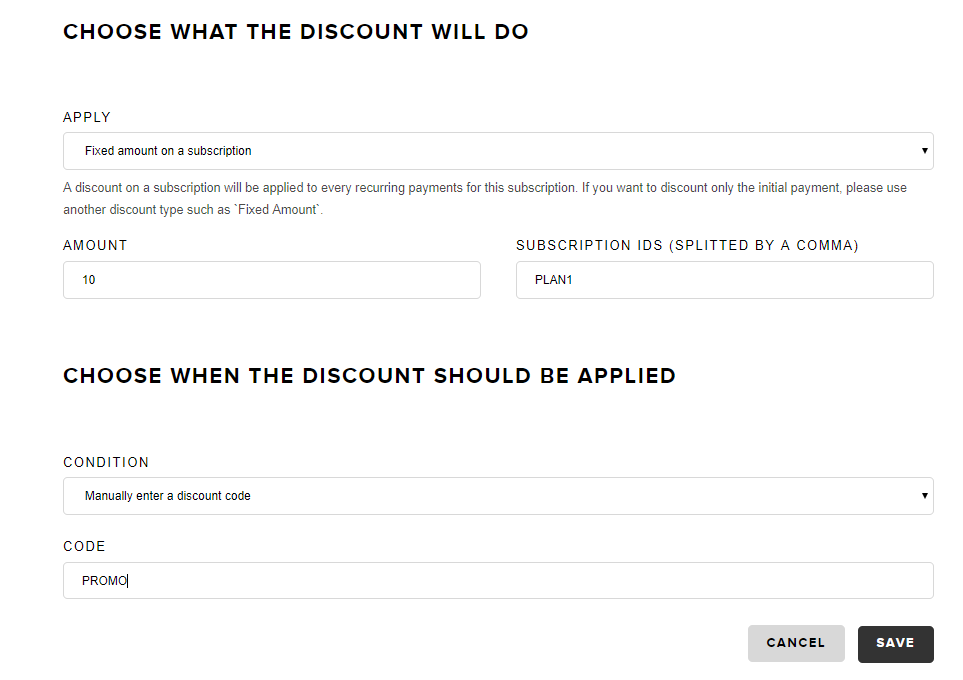
If you want to create a discount that applies to every recurring payment, you will need to use this type of discount: Fixed amount on a subscription.
You will be asked to input the discount amount along with the subscription ID, i.e. the item ID defined in the markup with data-item-id.
You can then choose any trigger for the discount, be it a promo code or an order total amount threshold.
Here's an example:

Taxes
Snipcart treats subscriptions the same way it treats regular products. You'll first need to define taxes in your dashboard for them to apply. Refer to this section for details.
Email template
Whenever a recurring payment is made, the Invoice email template is going to be sent. To know if the order is a recurring one, you have access to the isRecurringInvoice property. This way, you can customize the template if needed.
The example below adds a special paragraph when the invoice is a recurring one:
{{ #if order.isRecurringInvoice }}
<p>Hello recurring customer!</p>
{{ /if }}