Multi-currency
Snipcart supports multiple currencies payments. For instance, as an e-commerce merchant, you could accept online payments in CAD, EUR & USD. Please note that your chosen payment gateway must also support multi-currency payments for them to work with our shopping cart platform.
This section will show you how to set up multiple currencies with Snipcart.
Setting cart currency
The first step will be to be set up the cart currency. To do so, you can use our JavaScript API with the currency method.
Snipcart.api.cart.currency('usd');Please note that, when this method is called to select a new currency, the user's active cart will reset.
This method should be called when you load the page. You must be able to know in which currency your application is set when calling the method. This can be done using a URL query string parameter, cookies, or any other technique you might think of.
Defining currency-specific product prices
Supporting multiple currencies means we must be able to define appropriate, currency-specific prices. You can do this directly in the data-item-price attribute.
The value must be a valid JSON object. In JavaScript, it's important to surround the object key with double quotes. Here is a valid JSON object:
{
"usd": 20,
"cad": 25
}The JSON object you pass in the attribute must be like the one above. The key is the currency, and the value is the price. Here's an example of a buy button with multiple currencies:
<button type="button" class="snipcart-add-item"
data-item-id="1"
data-item-name="Product"
data-item-url="/"
data-item-price='{"usd": 20, "cad": 25}'>
Buy now
</button>Note that I used single quotes (') to specify the price value: it makes it easier to write valid JSON.
Adding supported currencies in your dashboard
The client-side of your multi-currency store should now be ready. You just need to add which currency your store supports in the merchant dashboard, and set the appearance settings.
Log into your Snipcart dashboard, then go to Regional settings.
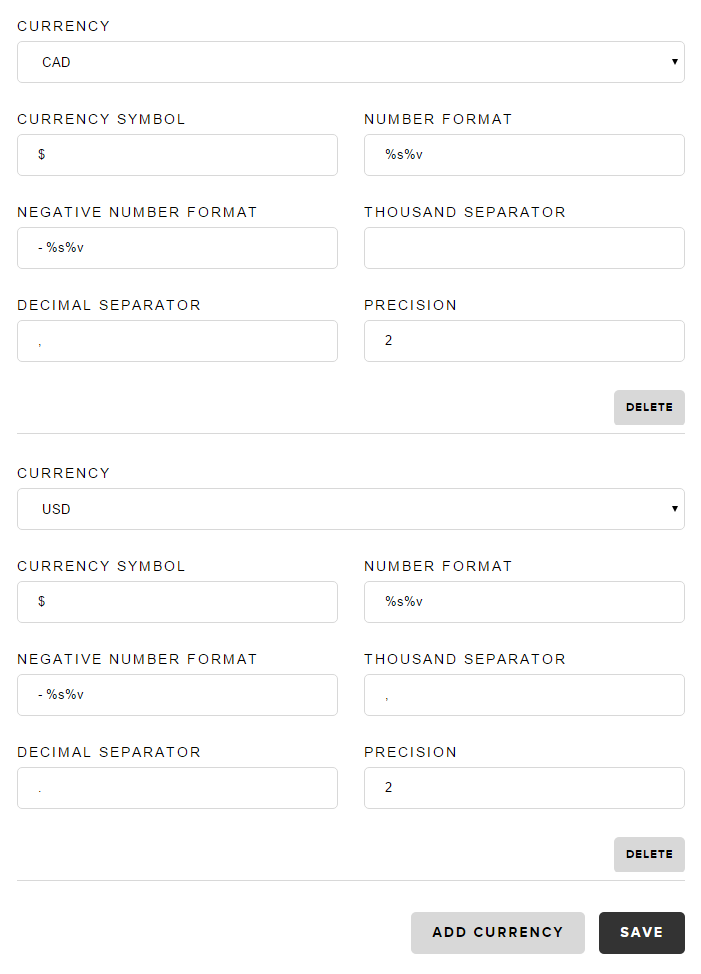
The next step will be to add all supported currencies. Here's a screenshot of a setup where CAD and USD are supported. A number in CAD would look like this: 1 000,00$, and a number in USD like this: 1,000.00$.
Please note that the first currency you set here will be the default one used by Snipcart on your site.