Customer dashboard
This feature is one of the most useful aspects of enabling customer accounts on your Snipcart store. This setting will only work if you allow customers to create an account within the Snipcart cart. If you want to activate and offer the customer dashboard, make sure the Allow guests only option in the admin dashboard (under Settings > Checkout & Cart) isn't checked. We also highly suggest you include a link, button or image somewhere on your website that will make the customer dashboard pop.
The dashboard itself behaves exactly like the cart; it will be a popup over your site.
First of all, you might want to add snipcart summary somewhere on your site, see the cart summary documentation to know how to add it and which other options it provides.
<div class="snipcart-summary">
</div>If you don't have a .snipcart-summary, we will watch the whole page, so it will work anyway. But we recommand you to encapsulate Snipcart related elements into a .snipcart-summary element.
Here is an example of a link that would trigger the customer dashboard.
<a href="#" class="snipcart-user-profile">
User profile
</a>The key here is to have an element with the class snipcart-user-profile. This class will trigger the apparition of the dashboard.
Why did we do it that way? Like we've always said: we believe in giving developers a maximum of freedom. With this approach, you have full control over where you want the customer dashboard access point to be displayed on your website.
In this dashboard, customers will be able to keep track of their orders history. If they have subscribed to a recurring plan, they will also see their new, recurring invoices appear in it periodically. They will have the ability to cancel their subscriptions as well. If you don't include this dashboard on your website, customers will not be able to cancel their subscriptions by themselves.
Edit customer profile
You can also let your customer edit their profiles. It can be handy especially when using our subscriptions feature; your customers will have the ability the change their credit card information if needed.
To do so, you can add a link to your website with the snipcart-edit-profile CSS class.
<a href="#" class="snipcart-edit-profile">
Edit profile
</a>Customers can also click on their email address when logged into the cart to access this section.

Showing the logged in customer's email
In the previous example, we set a simple User profile link for your customers to click on and log in. However, you might want to display a button or link that says Login instead. In any case, this precise link will trigger the cart and allow the user to log in to his dashboard. Once the user is logged in, you could choose to display his email address where the login link or button was before on your site. To do so, you need to add an element inside your link with the class snipcart-user-email. Just like we did here:
<a href="#" class="snipcart-user-profile">
<span class="snipcart-user-email">Login</span>
</a>This way, when a customer is not logged in yet, he will see the Login link as you would expect. When he logs in, the text link will be swapped with the user email address. If the user logs out, the original text link will come back.
If the customer is already logged in when visiting your site, the email will show up and replace the Login text automatically.
Logging out
If you integrate the dashboard to your site, you will certainly want to add a way for customers to log out. Similar to the other examples above, you will just need to add an element to your website with the class `snipcart-user-logout':
<a href="#" class="snipcart-user-logout">
Logout
</a>By default, we have the following CSS rule in our stylesheet:
.snipcart-user-logout {
display: none;
}You might need to make sure it is not overridden by some of your own stylesheets. By default this button is not visible and shows up only when a customer logs in.
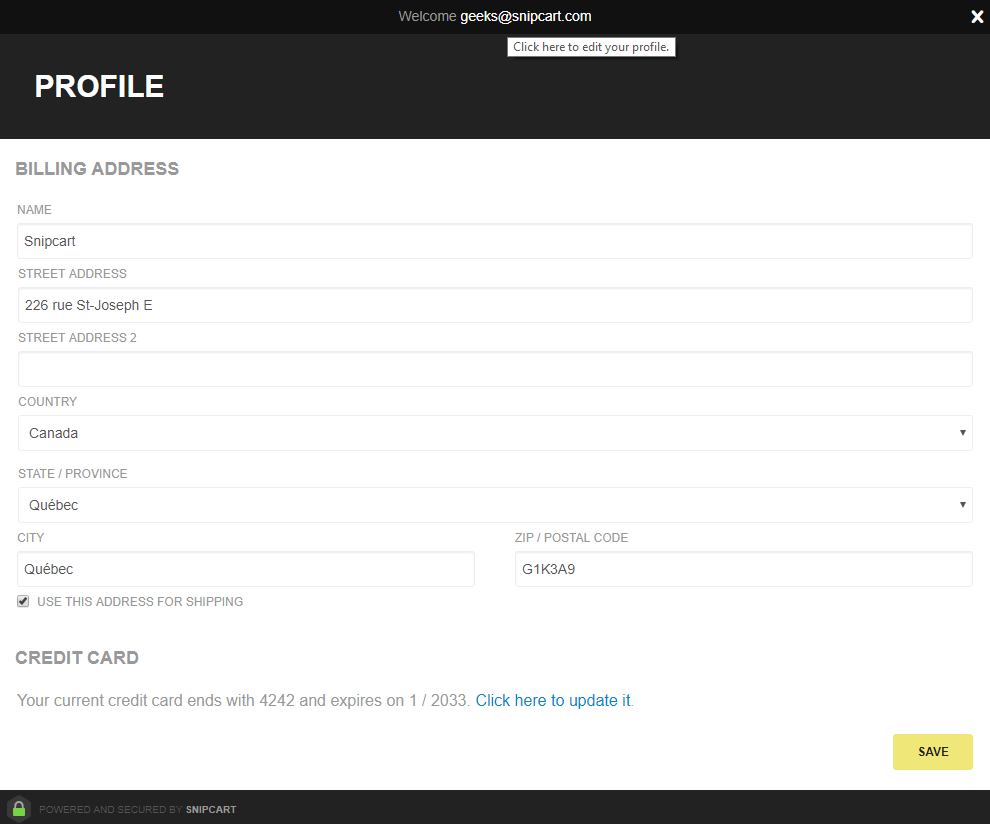
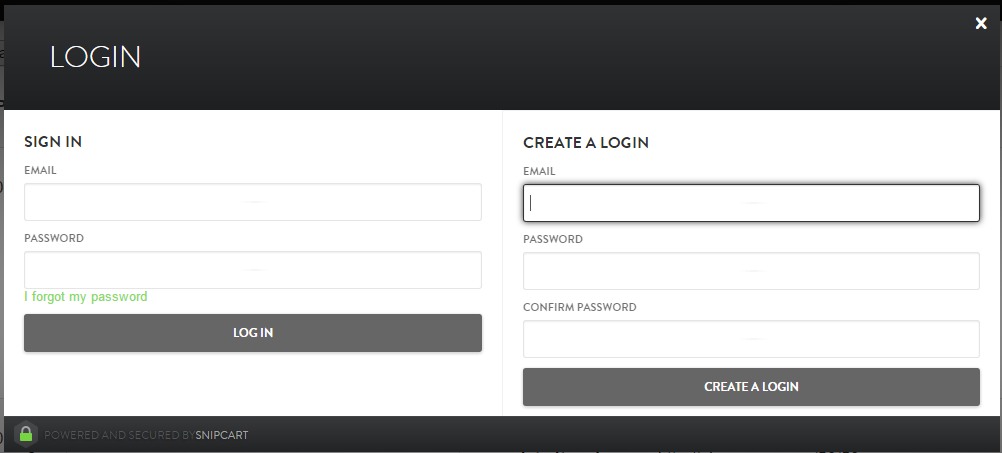
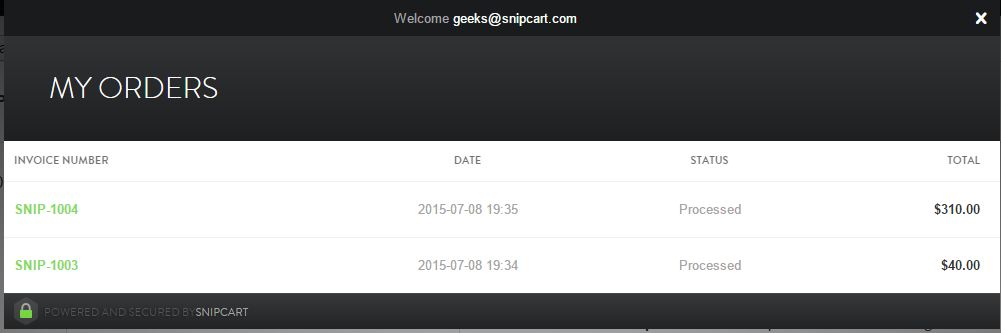
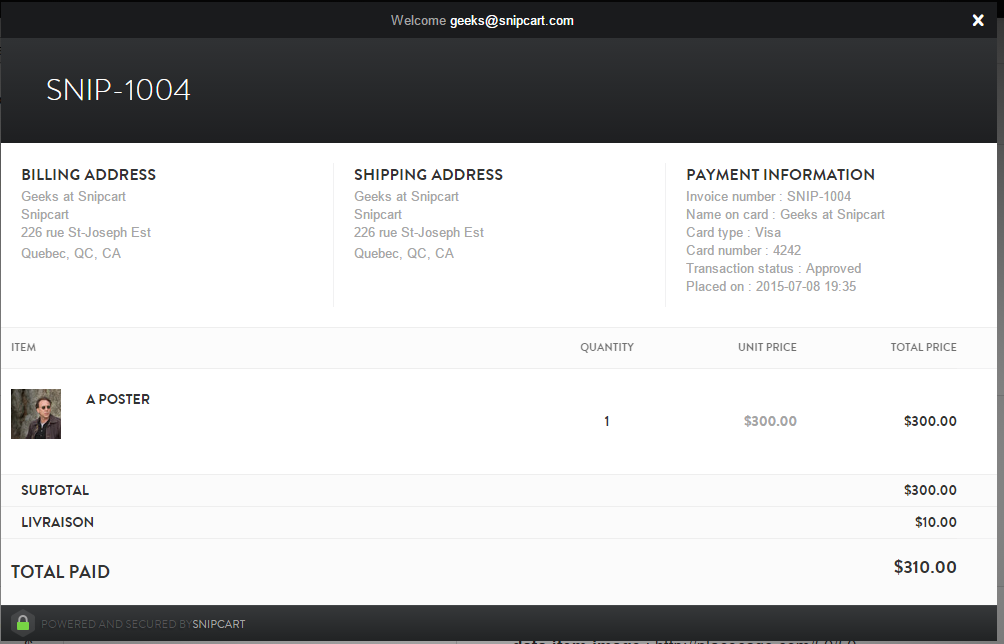
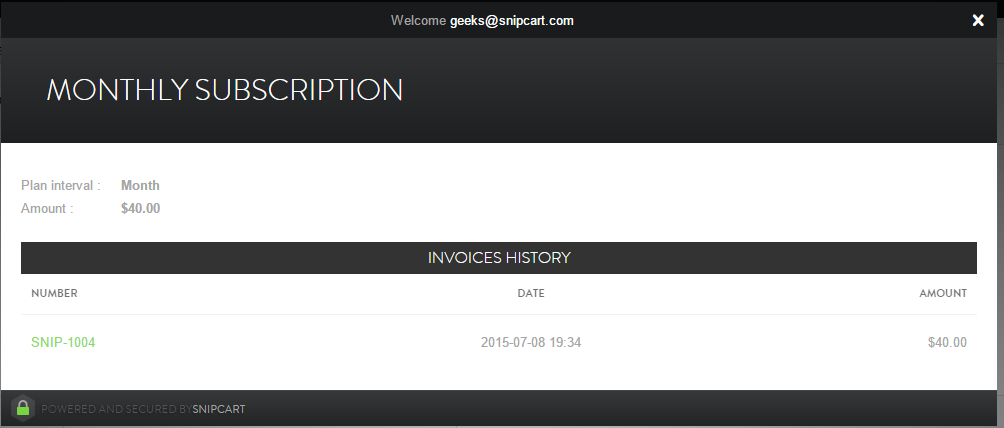
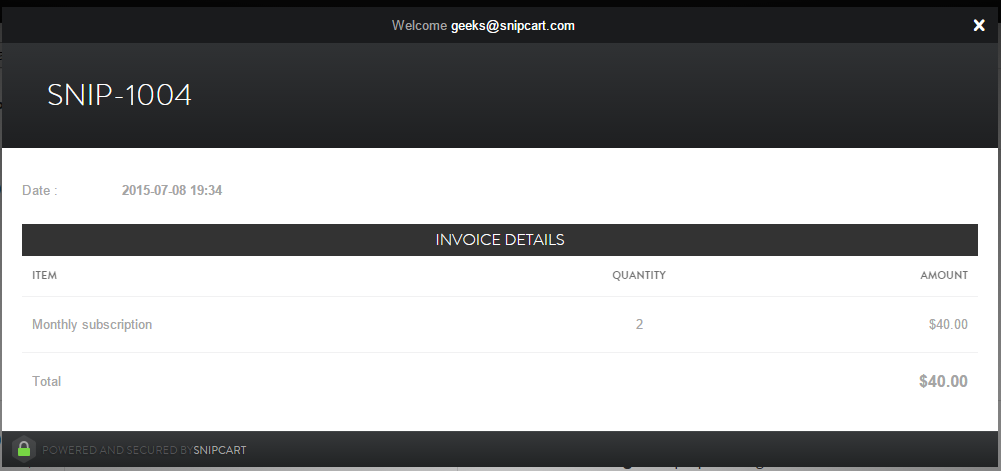
Screenshots
Here are some screenshots of what the dashboard looks like.





If you need help setting up the customer dashboard or have any related questions, hit the Still have a question? button below.