Domains and URLs
Overview
This dedicated page provides guidance on configuring the domains and subdomains where your Snipcart store will be operational.

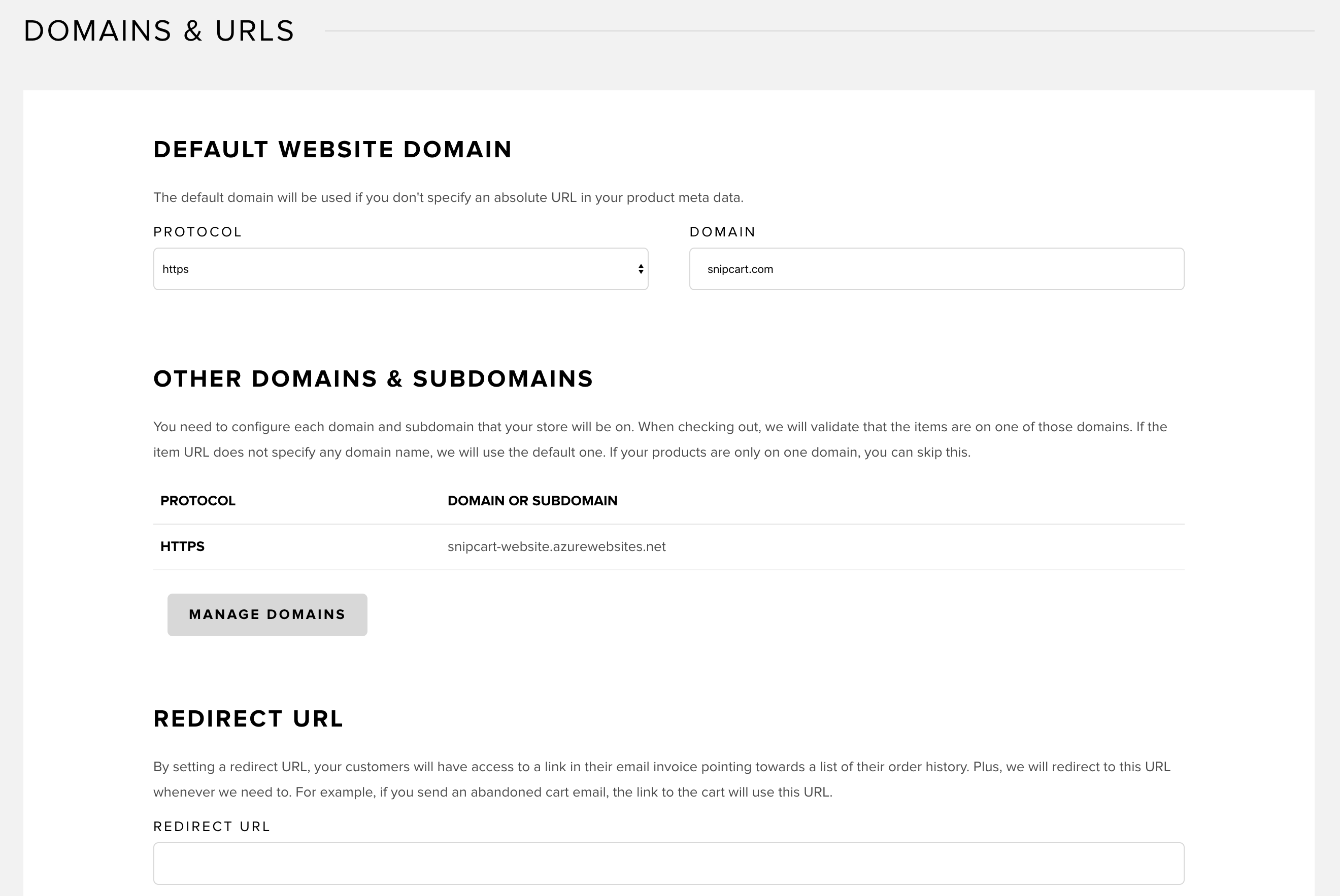
Default Website Domain
When using relative URLs for your products’ data-item-url properties, Snipcart references the default website domain specified in this field.
For those utilizing the same Snipcart account across different domains and subdomains, it's essential to use absolute URLs for the data-item-attribute property of your products.
Further information about defining product attributes can be found in this guide.
Other Domains Subdomains
If your Snipcart products are exclusively sold on one domain, you can bypass this section.
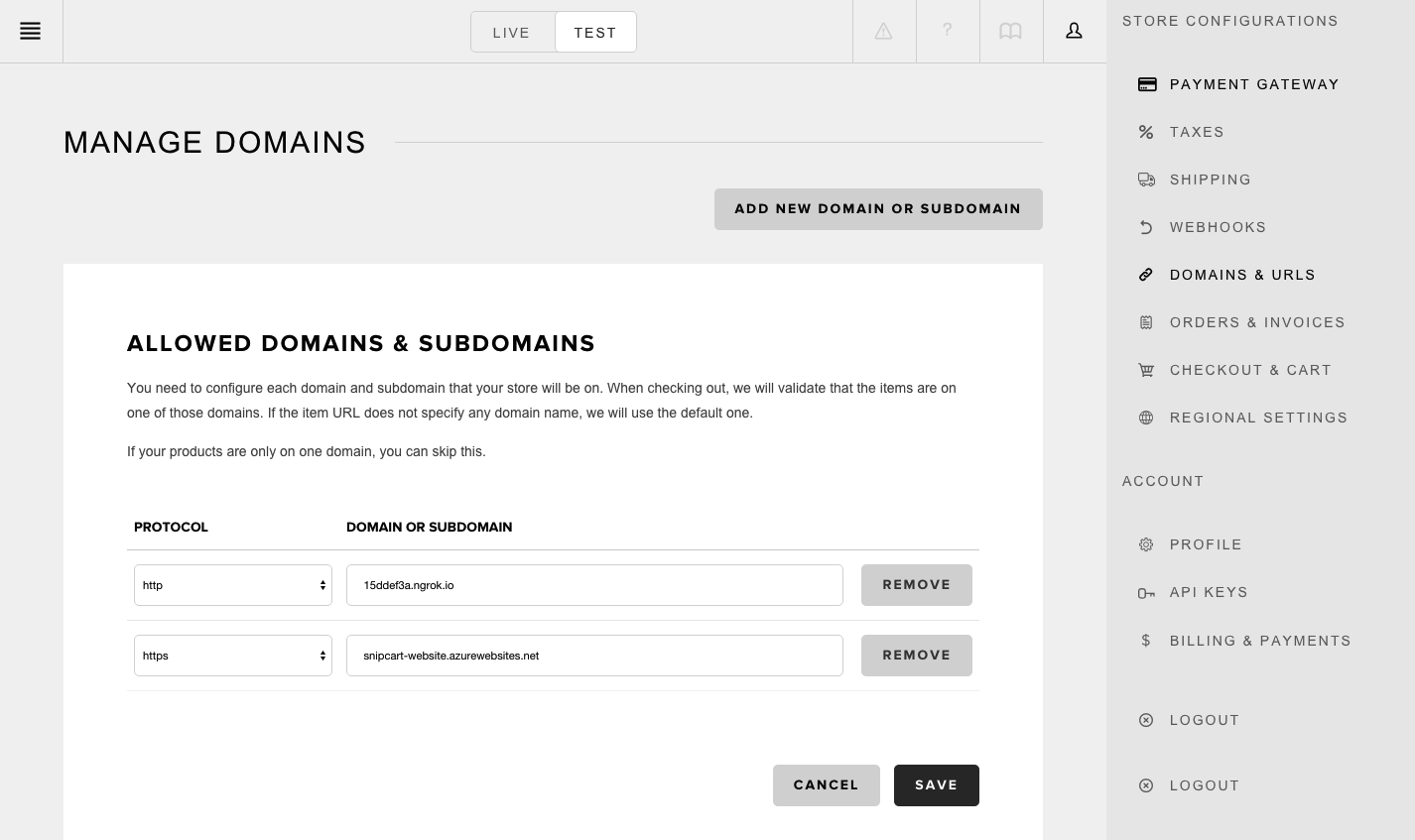
This segment allows the addition of multiple domains and subdomains where your Snipcart store will function. Click Manage domains to access the relevant screen:

Use the Add new domain or subdomain button to include a domain or subdomain, input it in the provided field, and then save your changes.
During checkout, we confirm that the products are hosted on one of these approved domains. If the data-item-url lacks a domain name, the default domain is utilized.
Redirect URL
Ensure this is an absolute URL.
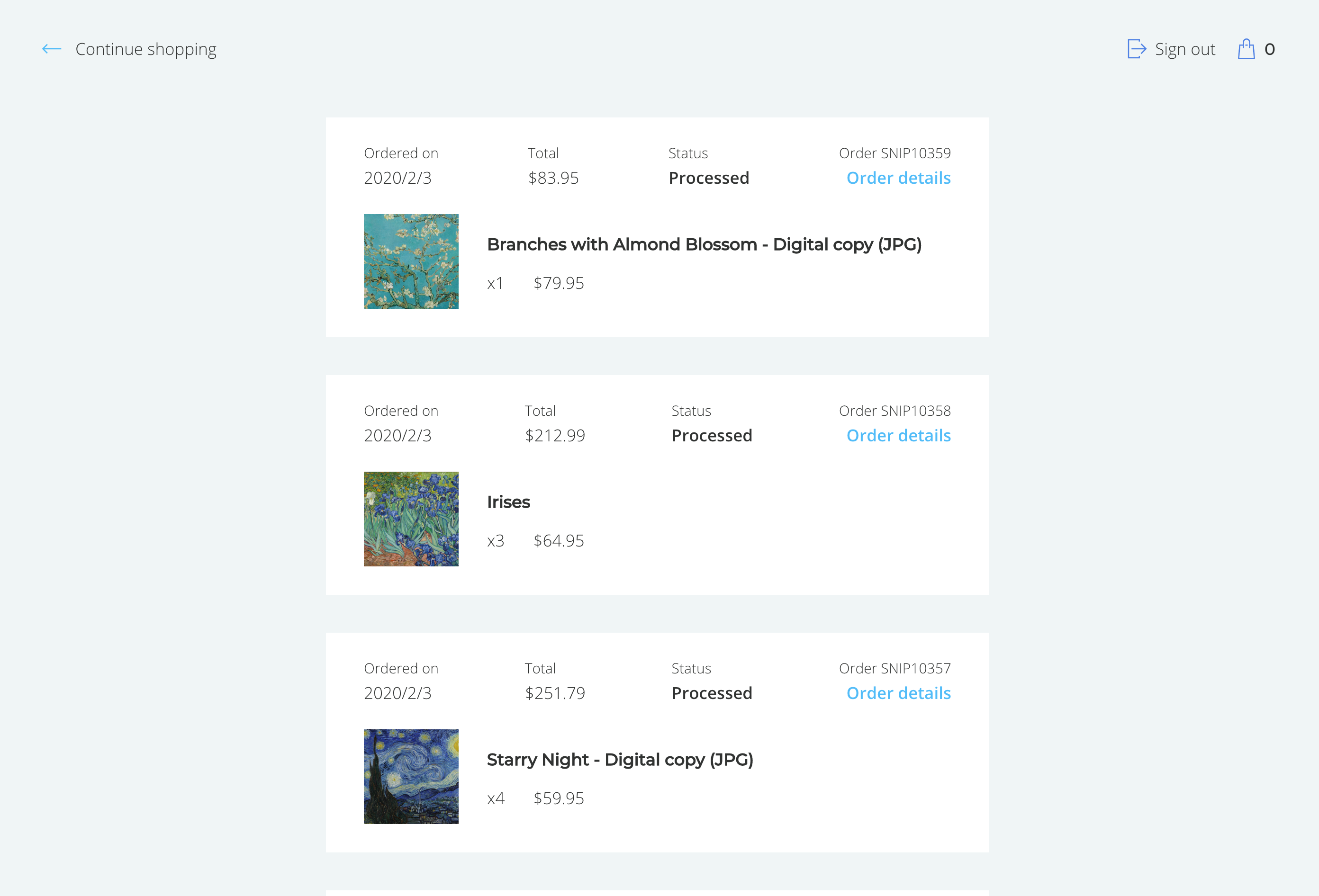
Configuring a redirect URL provides customers with a link in their email invoices, leading to their order history.
The URL can be any page within your domains/subdomains that includes the snipcart.js file. For instance, you might use your store's homepage (e.g., https://yoursite.com/shop). When customers click the link in their email, they'll be redirected to your homepage, where a Snipcart pop-up will display their order history, as shown here: